配色の基本ルール

今回は配色の基本ルールを説明したいと思います。
色のセンスがある方なんかは好きな色を何色でも使えばいいと思います。
ですが、慣れてなかったり、センスがなかったり、、、私もなんですが、そういう方にデザインをする上でまとまって見える配色の基本ルールを説明したいと思います。
色の数
使用する色の数は3~5色
配色の割合

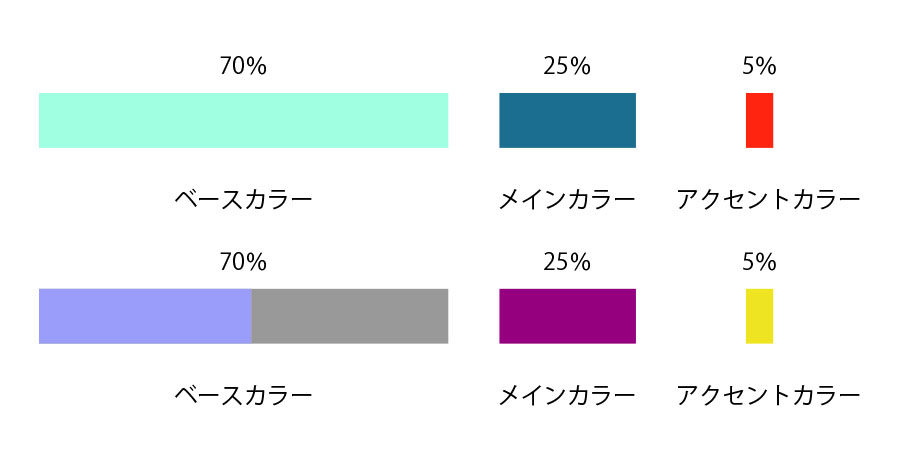
3色の場合・・・70:25:5
70%がベースカラーで、25%がメインカラー、5%がアクセントカラーとなります。
4色の場合・・・70:10:15:5
となり、メインカラーを2分割させたり、アクセントカラーやベースカラーを分割させたりします。
この時注意しないといけないのが、青なら青でメインカラーやベースカラーなどを分割させることです。
この割合は、色々な物に使われています。
色の決め方

日本色研事業株式会社が定めた、12色相を使って決めていきます。
まず、メインカラーを決めます。
これはお客さんだったり、自分だったりの考えている色があるので、それを使用します。
そのメインカラーから2つ隣以上離れている色をアクセントカラーにもっていきます。
で、ベースカラーは基本、背景などに使用するので目立たない色がいいです。メインカラーをうすくしたもの等。ベースカラーが決まらない!っていう方にはグレーをおススメします。
グレーはとても優秀な色です。邪魔をせず、でも色がつく。白ばっかりで、区切りをつけたい!なんて時はグレーを使ってみてください。
このように考えると、スムーズに色が決めれるんじゃないでしょうか。
よければ使ってみてやって下さい。
