Google推奨のGoogle製マテリアルアイコンを使う

HTMLでアイコンを使用する場合、WPでもデフォルトで使えるFont Awesomeで実装するのが一般的だと思いますが、マテリアルデザインやフラットデザインのサイトを構築する場合、 material.ioで提供されているアイコンを使ってみるのはいかがでしょうか?
material.ioは、Googleが提唱するUXデザインの概念「マテリアルデザイン」についての情報を1つにまとめられたサイトです。こちらのサイトでは、マテリアルデザインの仕方やUIを手軽に作成するツールまで揃ってます。
そのツールの一環として、今回紹介するマテリアルアイコンが提供されています。
使用方法
Webフォントの読み込み
下記のコードをHTMLのhead内に追記することでアイコンが使用できるようになります。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">iconの設定
アイコンは、<i class="material-icons">〇〇</i>の〇〇を特定の単語にすることでアイコンを設定できます。
例:
<i class="material-icons">face</i>
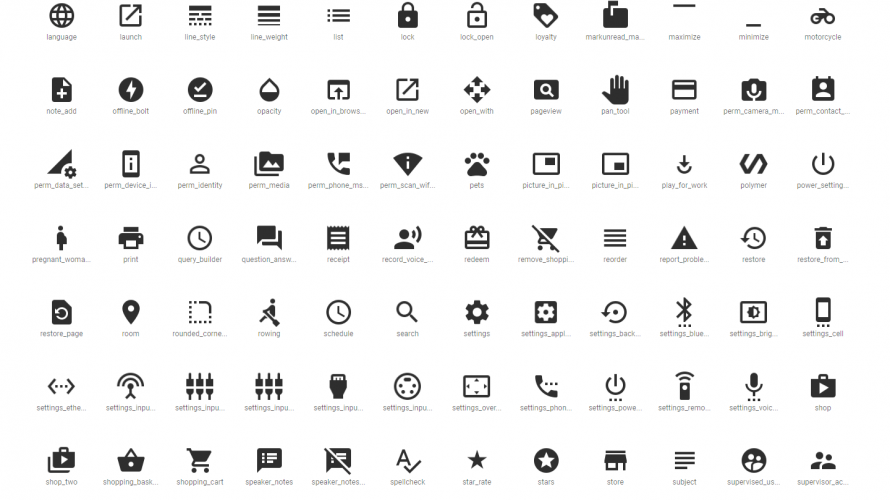
アイコンは、一覧ページより探せます。
その他装飾
公式ドキュメントでは、大きさや色の変え方なども紹介されています 。

まとめ
今回紹介したmaterial.ioのアイコンは、Font Awesome程ではありませんが、一通りそろっており一般的なサイトであれば、十分そろっていると思います。マテリアルデザインやフラットデザインを構築するときやFont Awesomeに少し飽きてしまったときに使ってみてはいかかでしょうか?
