CSSだけで画像に奥行きのある影を追加する方法

CSSで写真やイラストに影をつけて奥行きを表現する方法です。アニメやゲームなどのキャラクターの立ち絵などに使用するとキャラクターがより際立って見えると思います。
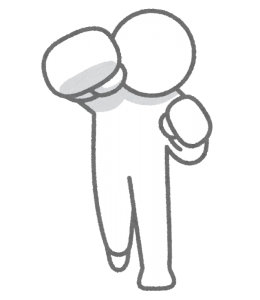
デモ
元画像

影付き画像

サンプルコード
影は filter: brightness(0%); を使って画像を真っ黒にすることで再現しています。
<div class="base">
<img src="sample.png">
<img src="sample.png" class="shadow">
</div>.base {
position: relative;
}
.shadow {
position: absolute;
top: 5%;
left: 5%;
z-index: -1;
filter: brightness(0%);
opacity: 0.8;
}