#それっぽくなる表紙の紹介

どうも中野です。
今回は何を書こうかと、毎回頭を抱えているわけですが、今回は先日見つけました画像を紹介します。
スマホの画面や縦の印刷物などのタイトルの付け方(参考)を紹介した画像になります。
ツイッターで「#それっぽくなる表紙」というのが流行っていたみたいです。とてもわかりやすい画像だったので、みなさんとシェアしたいと思います。
1.細い文字は全画面

細い文字は全画面にしても背景等が見えるので、邪魔になりません。
また、細い文字は繊細なイメージを持つので、そういうデザインをする時はぜひこの方法を試してみたいですね。
2.直線は囲め

これはちょっとわかりづらいですが、直線は挟めってことだと思います。
そうすると上と下で別の使い方もできます。
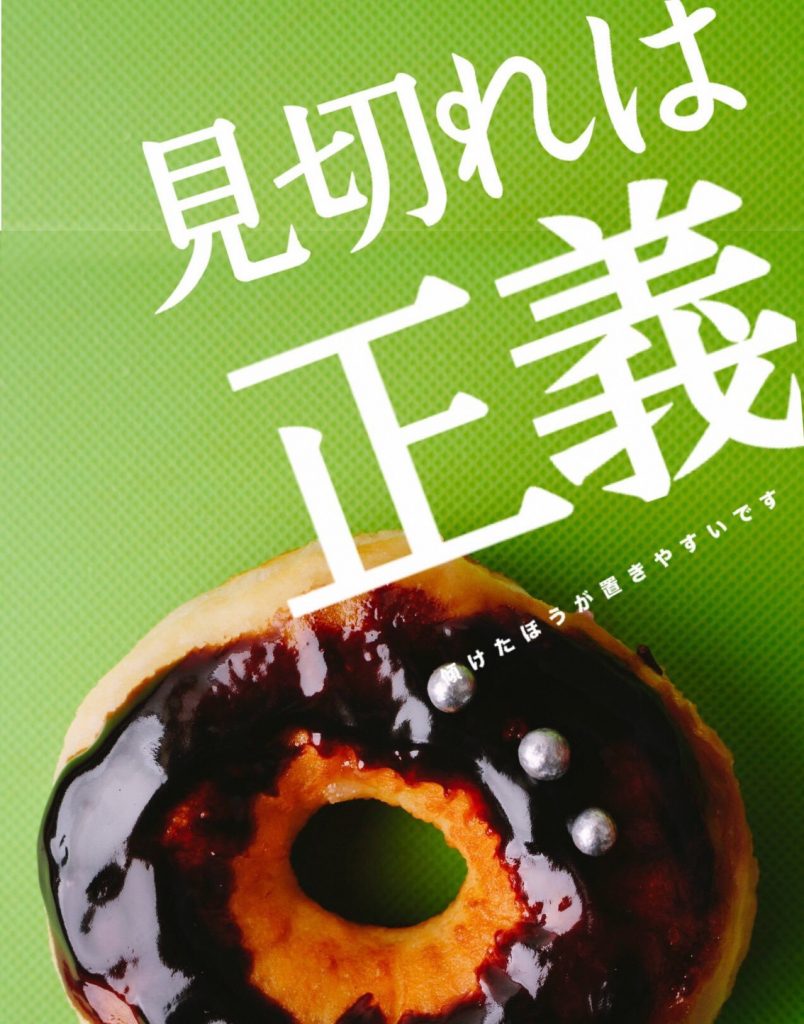
3.見切れは正義

見切れてたら、それっぽくなる。なんか意味があるのかな?って思わせるコツですね!
4.見切れはでかくやれ

画面中央に被写体があるものはこの方法をとればいいと思います。また、文字が大きくインパクトもあるので、見切れていても文字は読めます。
5.ゴチャゴチャした背景とは戦わない

これも凄くわかりやすい事例です。明るい色と暗い色が混在した背景はどの色を持ってきてもしっくりきません。そいう時には、背景と戦わずそっと囲みましょう。
まだまだ画像はあるのですが、今回はこのへんで!また次回にでも続きを紹介したいと思います。
ツイッターやっている方は「#それっぽくなる表紙」で検索するといっぱい出てきます。
ではまた次回!
