#それっぽくなる表紙の紹介 Part.2

どうも中野です。
今回も前回に引き続き、#それっぽくなる表紙の続きを紹介していきます。
文字色はアクセント

背景の色がごちゃごちゃしていて見辛い時なんかはあえて色を変えてみるのもいいかもしれません。
でも、どの色を使ってもいい訳ではないので、自分の感性を信じてやってみてください。
左下になんかあるときは右上にタイトル

人間はシンメトリーだと落ち着くと証明されています。
ですので、対角線に何かあると左右のバランスが取れて、しっくりくるんだと思います。
また、危ない感じや不安な感じを出したい時はアシンメトリーにすると良いと思います。
正方形は正義

正方形で囲むだけで、シンメトリーになりしっくりきます。
たとえ中の文字がアシンメトリーだろうと、関係ありません。
漢字をひらがなより大きくする

これは、私も良く使っています。
漢字って小さくすると文字が潰れたりして読みづらくなってしまうんです。そういう時とか、余白があまり過ぎた時、何か大きくしないとバランスが取れない!ってなった時は真っ先に漢字を大きくしてます。
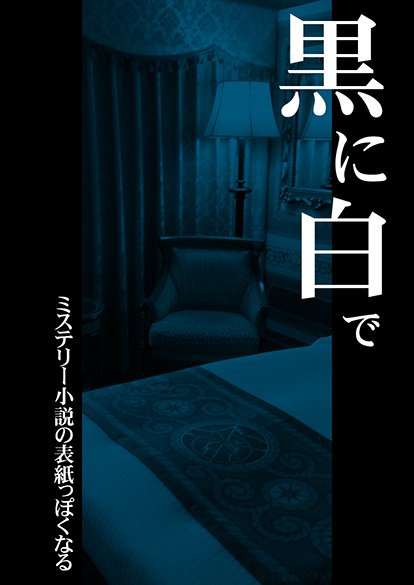
黒に白でミステリー小説の表紙っぽくなる

これは、左右の上下に文字は配置していてシンメトリーっぽいんだけど、右上の文字が大きいので、シンメトリーなんだけどアシンメトリーみたいな、、、
そして、下に大きな文字がくるより上に大きな文字がきた方が心理的にざわっ!ってします。ちょっとわかりづらいですが、そんな感じです。
では、今回はこんな感じで!
また次回!!
