キレイな比率

ここ何かしっくりこないな・・・
もうちょっとどうにかできないかな?
って時に比率の出番かもしれませんよ!
少し意識するだけで、デザインがグッといいものになります。
では、紹介していきましょう。
目次
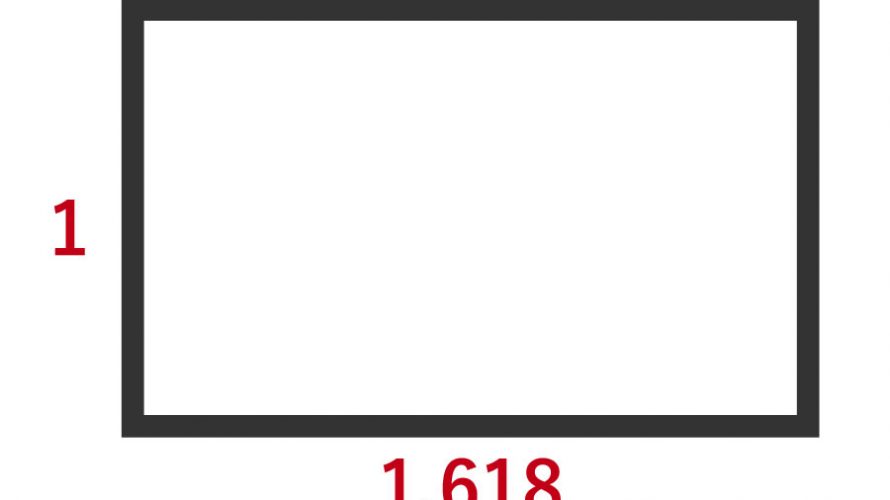
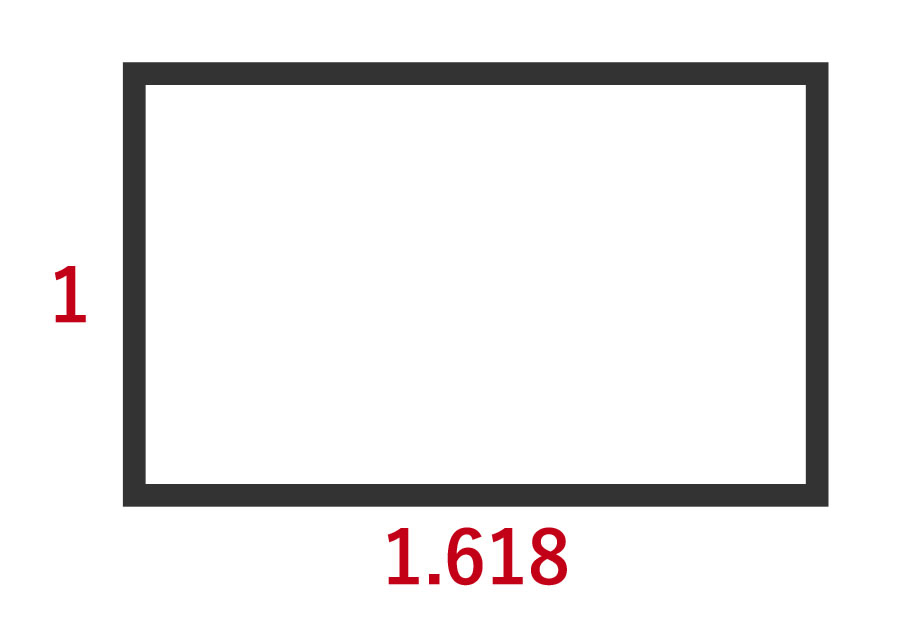
黄金比 1:1.618(約5:8)

一番耳にすることが多い比率なんじゃないかな?
レオナルド・ダ・ヴィンチが発見して使っていたと言われる由緒正しき世界共通な美しい比。
Apple のりんごマークや Twitter の鳥に使われていることでも有名で、少し調べただけでもすごい量の情報がでてきました。
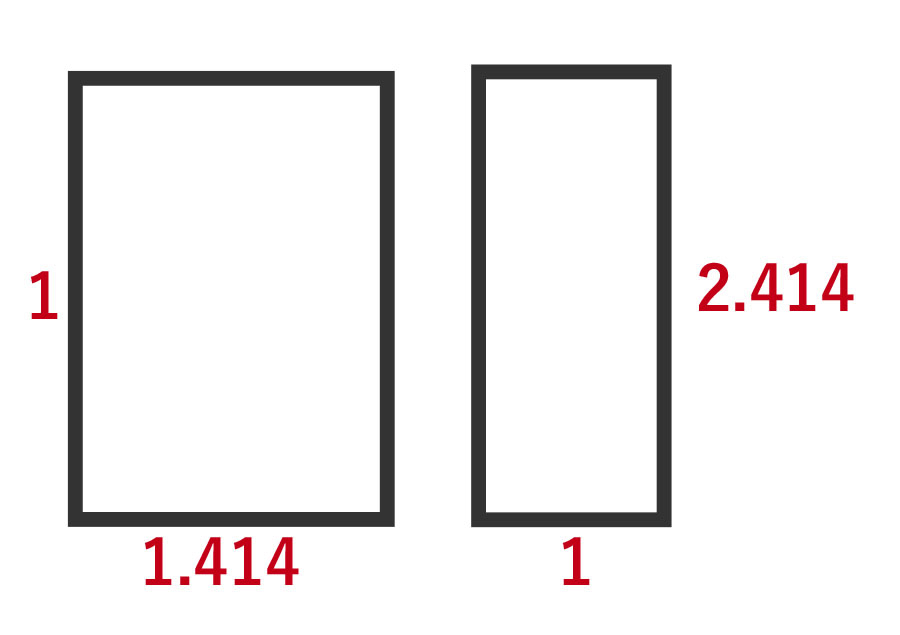
白銀比 1:1.414 = 1:√2(約5:7) 1:2.414 = 1:1+√2(約5:12)

白銀比は、実は2種類あるのですね。
ややこしい。
用紙サイズ(A3やA4など)に採用されている比で、日本建築にも古くから用いられている比。
白銀比は “大和比” と呼ばれるほど日本に根付いた比のため、日本人には黄金比よりも白銀比の方がなじみやすいという説もあります。
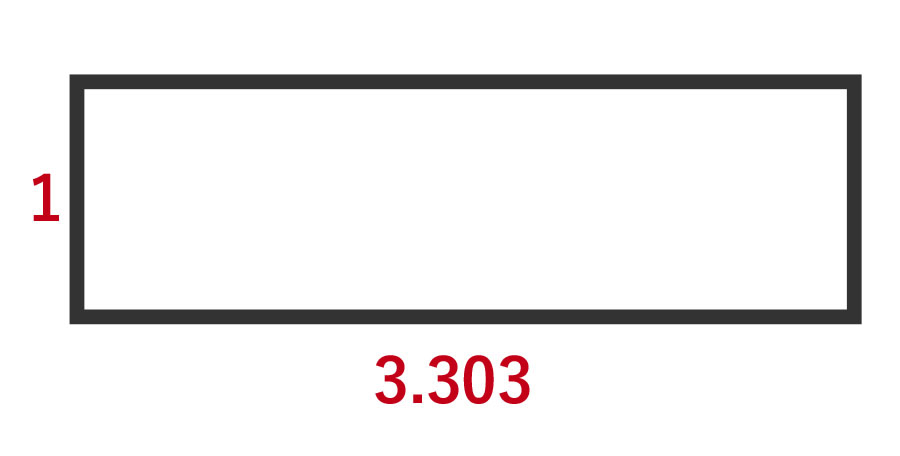
青銅比 1:3.303(約3:9)

青銅比は、名前は知っているけどどう使っていいかわからない。って感じの比率じゃないでしょうか?
たとえば、ウィンドウ幅いっぱいのメインビジュアルの高さを決める時など、参考にしてみるのもアリだと思います。
白金比 1:1.732 = 1:√3(約4:7)

実例はほとんどないのですが、キレイな比率みたいです。
調べていて、METALLIC RATIOというツールを使えば、とても簡単に「黄金比」「白銀比」「白金比」「青銅比」を計算できます。ぜひ活用してみてください。
最後に・・・
他にも、黄金比を使ったゴールデンスパイラルやフィボナッチ数列など、デザインをする上で気を付ける事はたくさんあります。
気になった方は調べてみてはいかがでしょうか?
