グラデーション

どうも中野です。
今日、グラデーションを使う事があって、普段あまりグラデーションを使わないので、どのようなグラデーションにするか悩んでいた時、とりあえずネットで調べてみれば何か出てくるのではないかと思い、調べてみたら、出てくる出てくる!みんな便利なものを考えるねー!と感心するぐらい出てきました。
今回はその中から、使いやすかったものを紹介しようと思います。
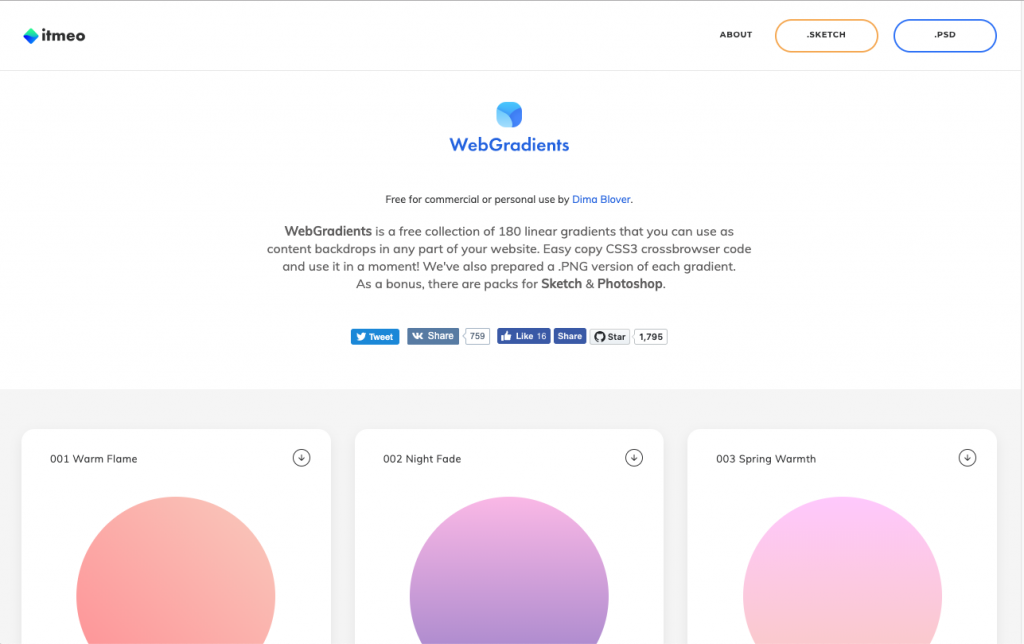
1.webgradients

このサイトは直感的に操作が出来、「CSSコードのコピー」と「PNG画像のダウンロード」が出来ます。
右上のボタンから、SKETCHとPSD用のグラデーションデータがダウンロード出来ます。
2.uiGradients

このサイトも先ほどのサイトと一緒で、綺麗なグラデーションを紹介しているサイトになります。
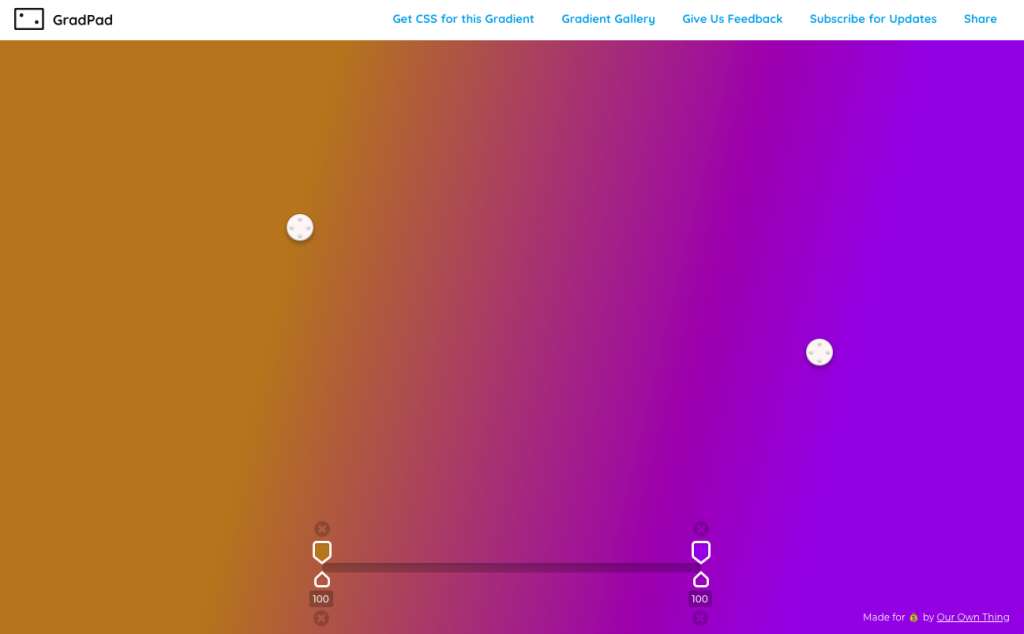
3.GradPad
http://ourownthing.co.uk/gradpad.html
このサイトはドラッグとクリックの直感的な作業で自分好みのグラデーションが作成できるサイトになっています。
また、ギャラリーにはあらかじめサンプルが用意されています。
そこからお気に入りのものを探し、自分好みにカスタマイズするのが良いと思います。
4.Granim.js
https://sarcadass.github.io/granim.js/
グラデーションをアニメーション化する事ができるサイトらしいです!
私には何を言っているのか、何を書いているのかさっぱりですが、ここに書いてあるコードをコピーすれば動くグラデーションができるみたいです!
機会があれば動かしてみてはいかがでしょう?
皆さんもグラデーションを使う時は参考にしてみてください。
