ベジェ曲線

今回はイラストレーターのベジェ曲線についてかきたいと思います。
では、Illustratorの基本を勉強しましょう。
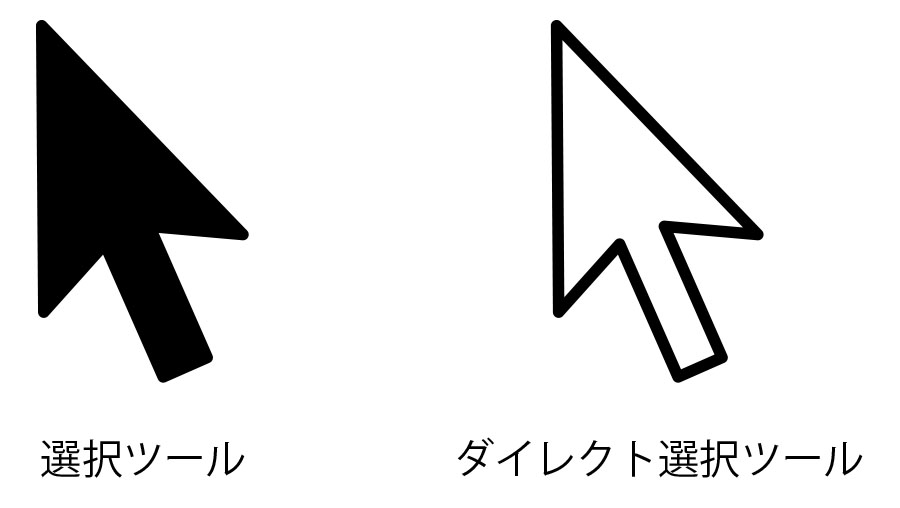
選択ツールとダイレクト選択ツール

形は似ているのですが、全くの別物です。
選択ツールはオブジェクト全体を選びたいときに使用するもので、移動、回転、複製などができます。
ダイレクト選択ツールはアンカーポイントを部分的に選択して図形の形を変えるときに使います。
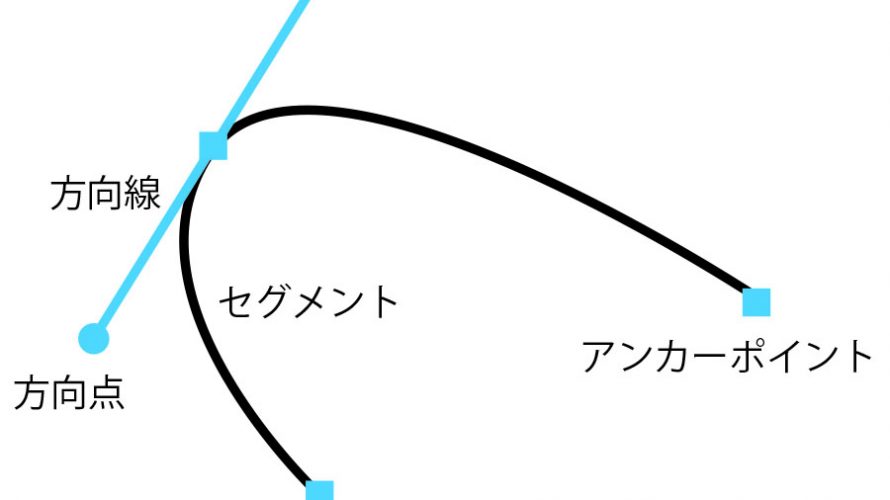
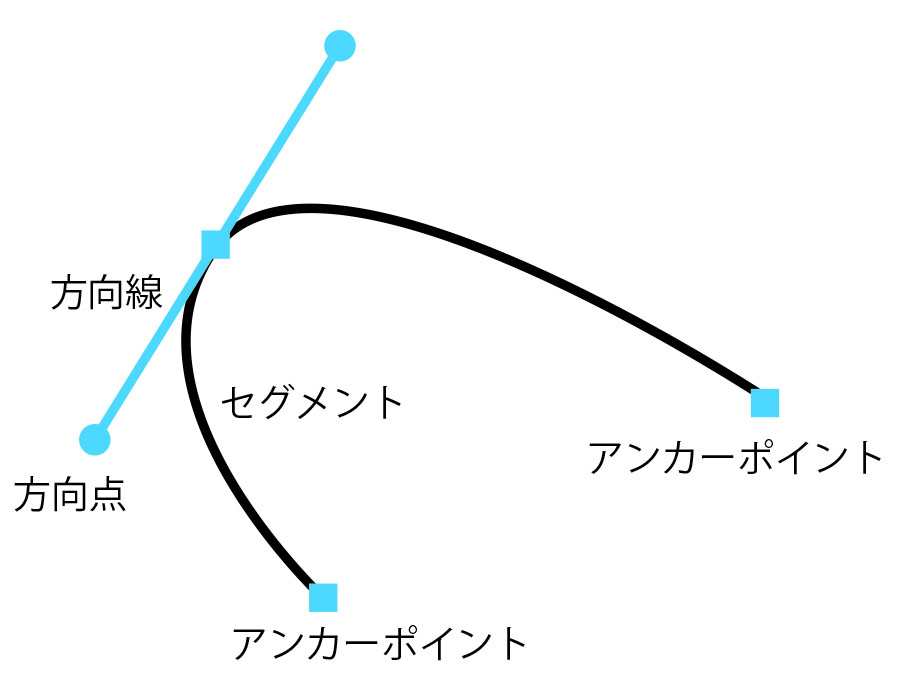
パスの名前

図形を構成する要素のことを「パス」と言い、パスはアンカーポイント(端点)同士をセグメント(線)で結んで構成されます。曲線の場合はアンカーポイントから方向線がのび、その角度や長さで曲線の大きさなどが決まります。方向線の形は先端の方向点で調整ができます。
更に作成した図形やイラストのことをオブジェクトと言います。
ペンツール

ペンツールでは、まずクリックでアンカーポイントを作成し、2つ目のアンカーポイントをクリックすると、セグメントが作成されます。線を終了する場合はEnterキーを押しましょう。
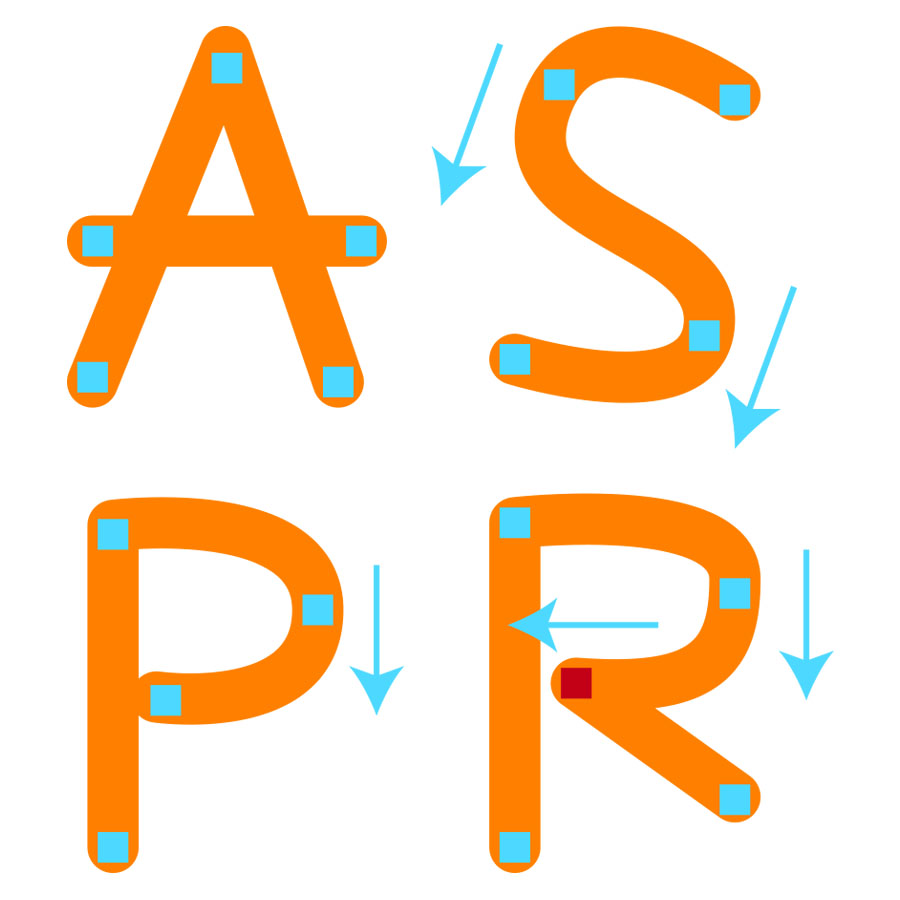
ペンツールの練習は直線のみで描けるA、曲線で描くS、曲線から直線の切り返しが必要になるP、総仕上げとしてRの練習をしてみるのがおすすめです。
Rの赤い点は、上方向にドラッグしてしまうと形は整いますが、次の線を引くときに曲がってしまう、初心者が「ベジェ曲線意味がわからない」となりがちな部分です。
回避方法としては、赤い点をもう一度クリックすることで曲線から直線に切り替えるのですが、次でもっと簡単な方法をご紹介します。
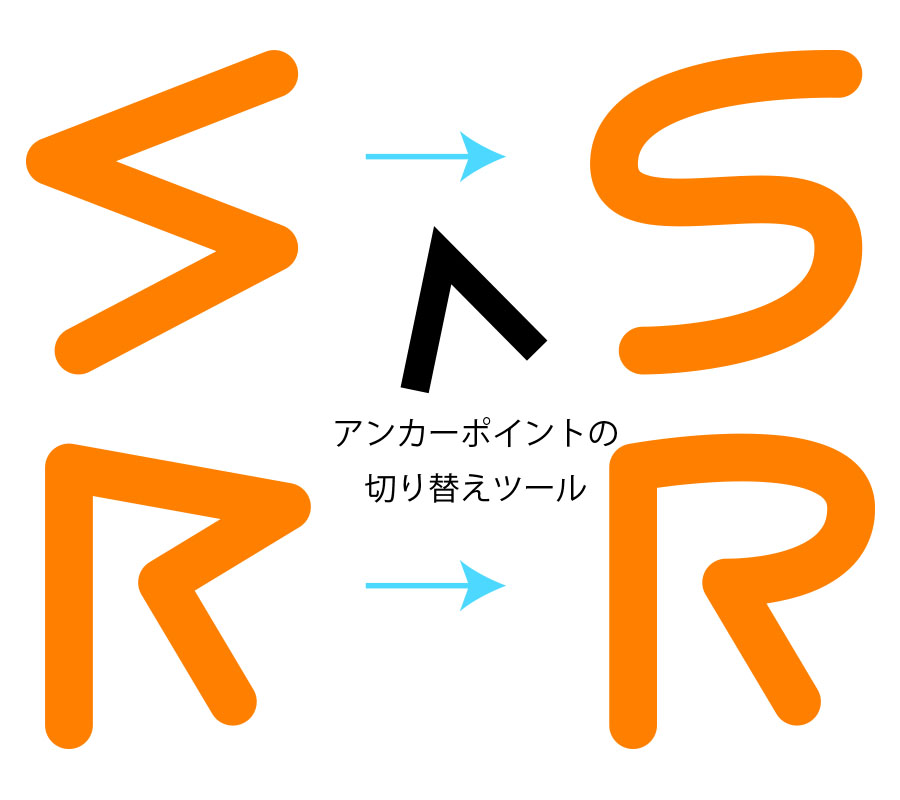
アンカーポイントの切り替えツール

アンカーポイントの切り替えツールはペンツールを長押しすると出てきます。
曲線が苦手でも、アンカーポイントの切り替えツールで直線を曲線に変更すると、簡単に曲線が描けるようになります。
SとRを直線だけで作成して、ペンツールの中にあるアンカーポイントの切り替えツールで、アンカーポイントをドラッグしてみましょう。
最後にダイレクト選択ツールを使って、アンカーポイントや方向線の位置を綺麗に整えれば、曲線で構成されたSとRの完成です。
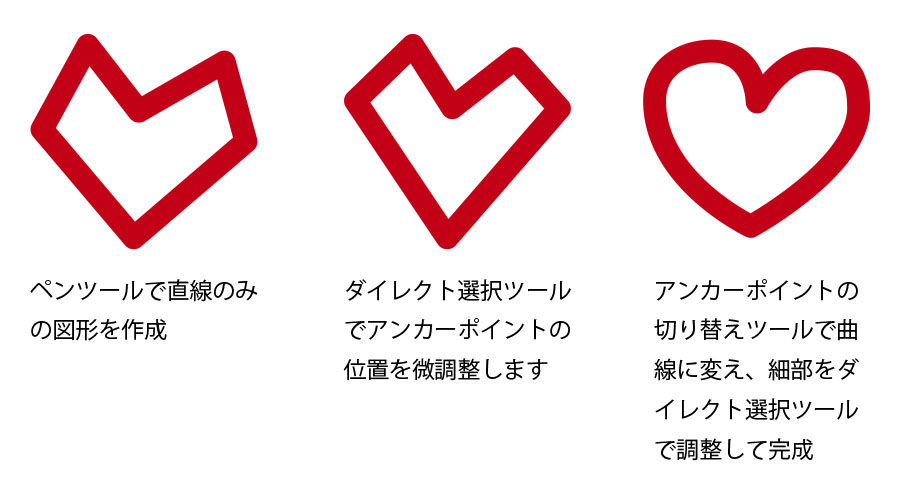
パスの編集

今勉強した機能を使って、パスを編集します。なんでもいいのですが、直線と曲線を含むオブジェクトがおススメです。
これを覚えれば、苦手なベジェ曲線も少しは触れるようになるんじゃないでしょうか?
でも、一番は一発でペンツールで書けたらかっこいいですよね、、、
