お詫びとPhotoshopの便利機能

お詫びと訂正

今回は皆さまにお詫びと訂正をしなくてはなりません。
前に書いたWebデザインサイズの記事で有名サイトを載せましたが、あのサイトの記事が2015年に更新されたものだったみたいで、みなさんに3年前の内容をお教えしていました、、、
なぜわかったかというと、会社の先輩が私の記事を見てくれたみたいで、訂正してくれました。
では実際には何pxが正解なのか?
正解はありません。でも、主流は1100~1300pxくらいです。
自分の制作しやすい幅は何pxなのか?また、競合サイトは何pxで作成しているのかなどを考えながら決めていくといいかもしれません。
Photoshopの便利機能
お詫びだけでは何なので、Photoshopの便利機能も紹介したいと思います。
スマートオブジェクト機能

これも先輩に教わりました。私がいかに何も知らないか、、、
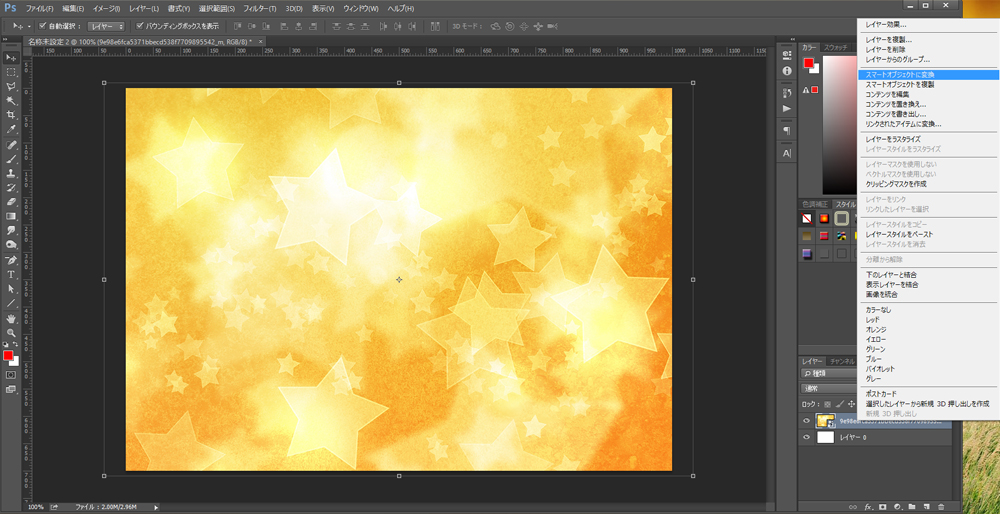
まず、画像を配置した時に、レイヤーを右クリックし「スマートオブジェクトに変換」を選択します。たったこれだけ。
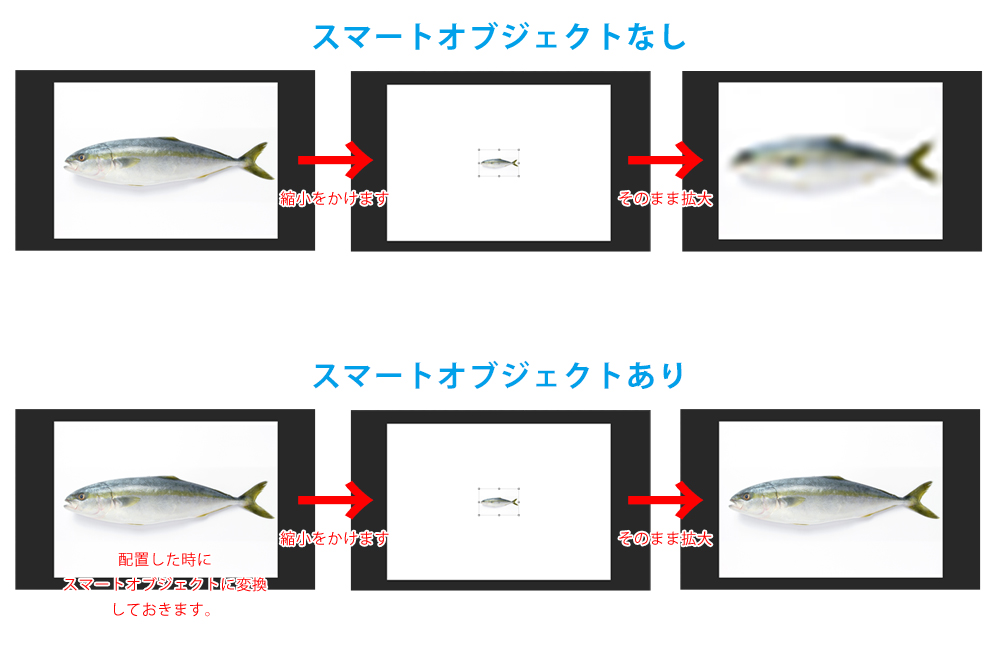
これをして何がかわるのかというと、オリジナルの画質を自動的に覚えていてくれるので、拡大縮小を繰り返しても、オリジナルの画質から下がることはありません。
例えば、縮小した画像を大きくすると画質がボケボケになっていたのが、この機能を使用することでオリジナルの画質を覚えてくれているので、それ以上に粗くなることはないのです。

この機能は使わなくても作業はできるのですが、後々修正などが来た時にすごく役立つ機能になってます。
知らなかった人はぜひ使用することをおススメします。
日々、先輩方に迷惑をかけながら仕事をしているのがばれてしましました、、、
スマートオブジェクト機能ぐらい知っとけ!と思う方もいると思うのですが、私みたいにPhotoshopは触れるけど知らないって人もいるので、身近でそんな方がおりましたら、やさしく教えてやって下さい。
では今回はこの辺で失礼します。
次回もこれに懲りず見てやって下さい。
