デザインをするときに使える7つの裏ワザ

この記事は、「7 Practical Tips for Cheating at Design」 をざっくりと要約したものです。意訳多く含まれています。きちんとしたもの読みたい場合は、原文を読んでください。
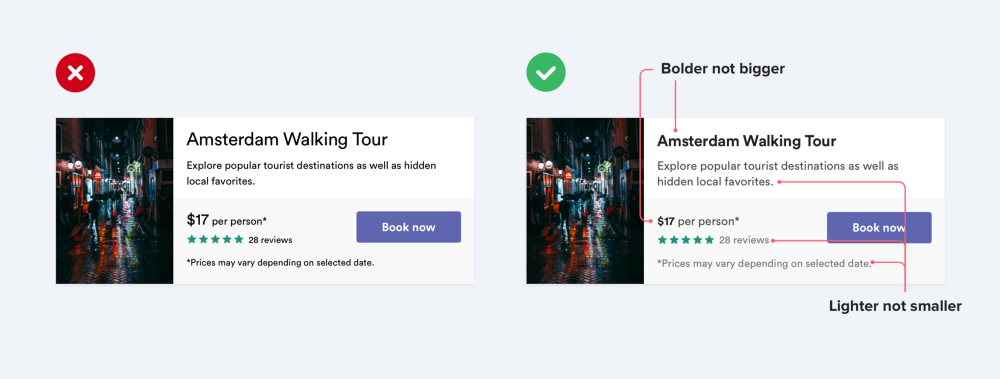
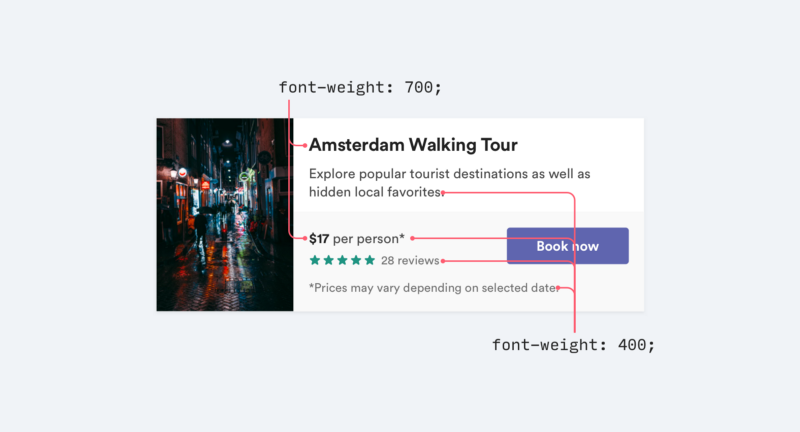
1. フォントサイズの代わりに文字の色や太さで階層分ける

テキストのUIを設計するときに過ちがちなミスは、フォントサイズに頼りすぎて、階層のコントロールできていないことです。
「このテキストは重要だから、文字を大きくしよう!」
「このテキストは重要ではないから、文字を小さくしよう!」

このように、普段設計していないですか? すべてのテキストに、これを当てはめてはいけません。 文字の色や太さを、同じような役割として使用しましょう。

「このテキストは重要。だったら、文字を太くしよう!」
「このテキストは重要ではない。だったら、文字の色を明るくしよう!」
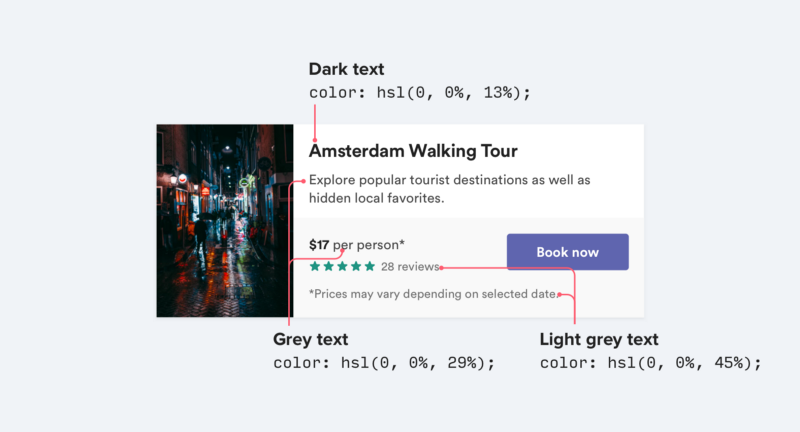
2,3色使用するのがおすすめです。
例えば、
見出しなどの重要な内容は、暗い色(黒以外)
記事の公開日などのあまり重要ではない内容は、グレー
Footerの著作権表示は、さらに薄いグレー
などです。
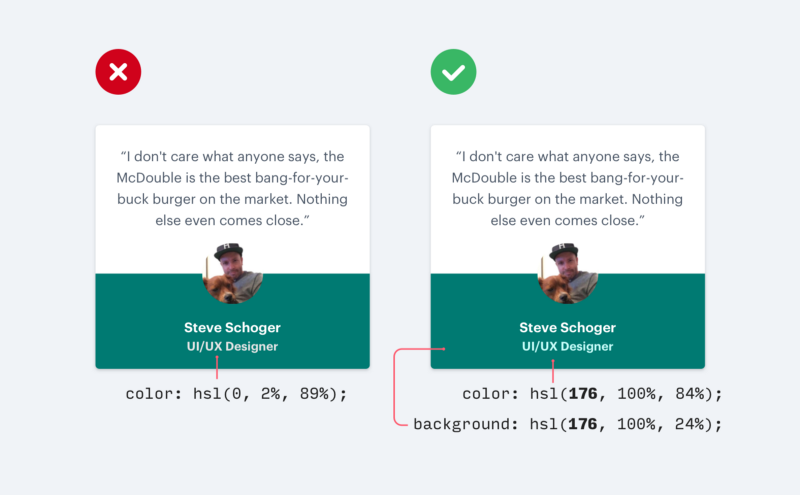
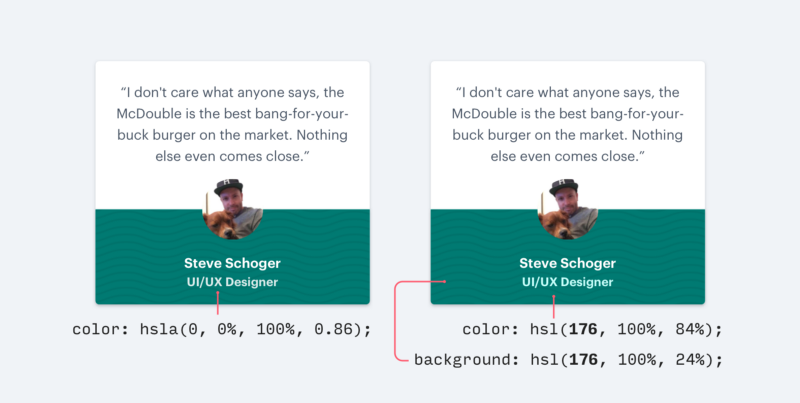
2. 色付き背景の文字をグレーにするな!

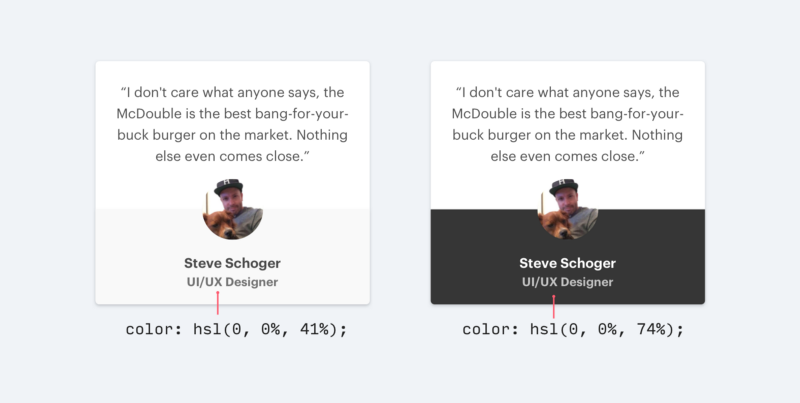
テキストを明るいグレーにすることは、白い背景では、効果的ですが、色のついた背景では、文字と背景とのコントラストが低下し、それほど効果はありません。
文字の色で、階層を表現するのは、文字を背景の色に近づけることあり、文字をグレーにすることではありません。

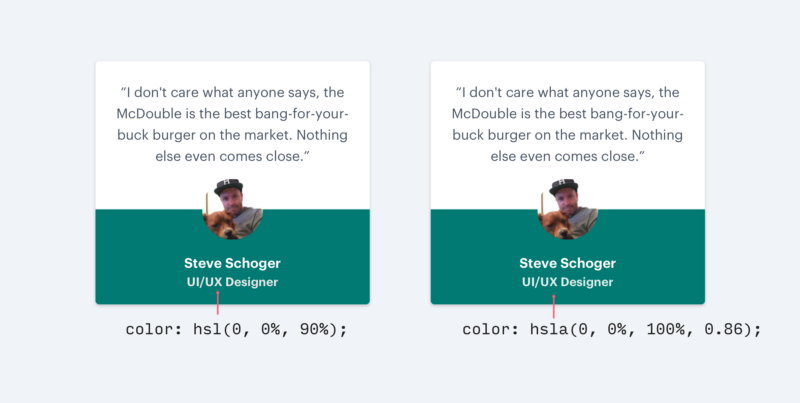
1. 白文字の不透明度を下げる
白いテキストを使用し、透明度を下げると、背景と少し馴染み、背景と衝突せずに文字が協調された感じがなくなります。

2. 背景色に基ずいて色を選ぶ
これは、背景がイメージやパターンのときに、不透明度を下げるよりも効果的です。また、不透明を下げるとテキストが鈍くなったり、洗い流されてしまいます。
背景と同じ色合いの色を選択し、彩度と明度を調整して、適切に表示されるようにします。

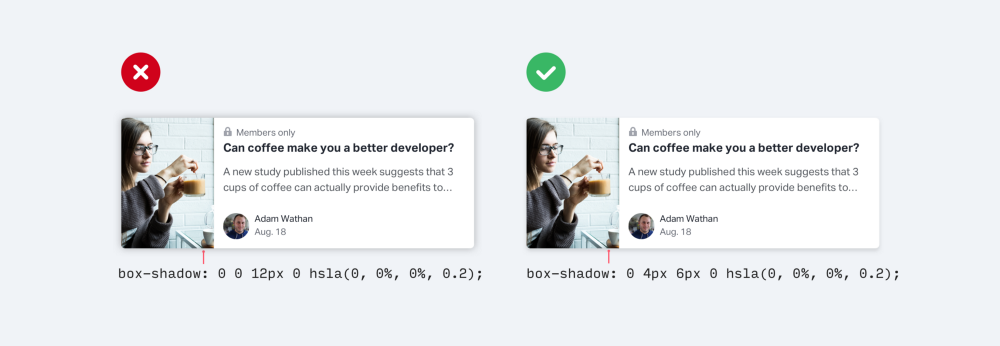
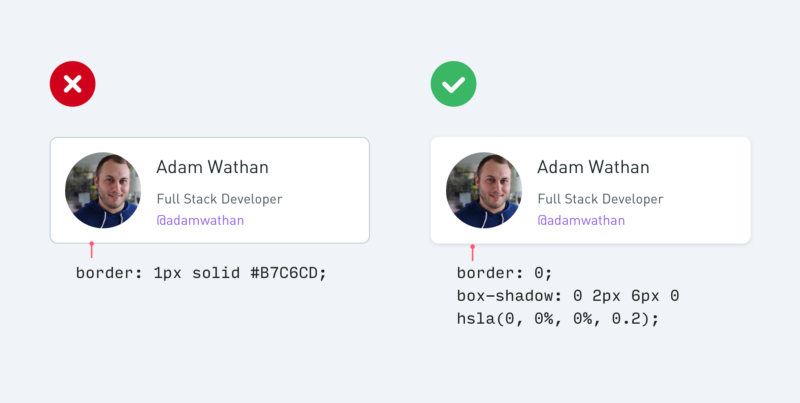
3. 上から照らしたかのような影を使用する

box-shadowをより目立たせるために大きなぼかしや拡大値を使用する代わりに、垂直オフセットを追加します。
現実世界で見慣れたように上から光る光源をシミュレートするので、もっと自然に見えます。
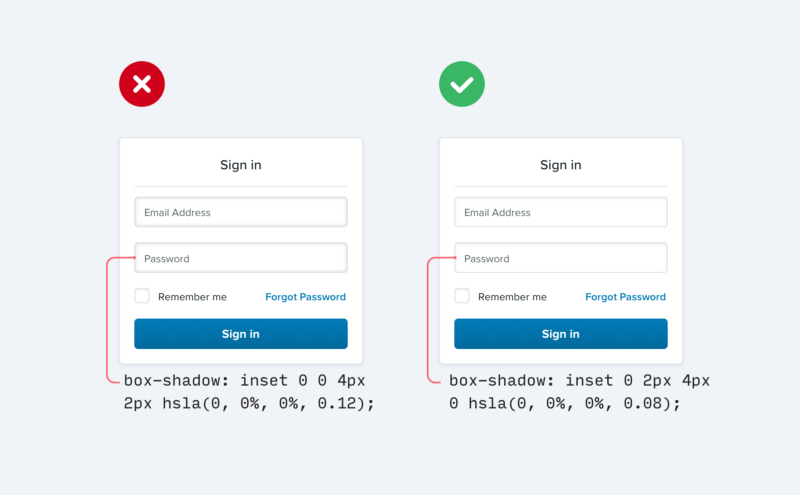
これは、入力フォームの陰影の影にも使えます。

シャドウデザインの詳細については、マテリアルデザインガイドラインをご覧ください。
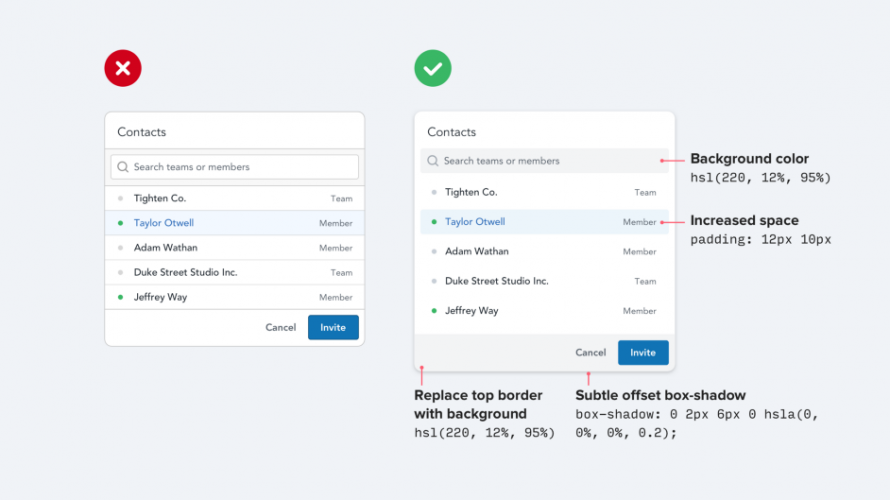
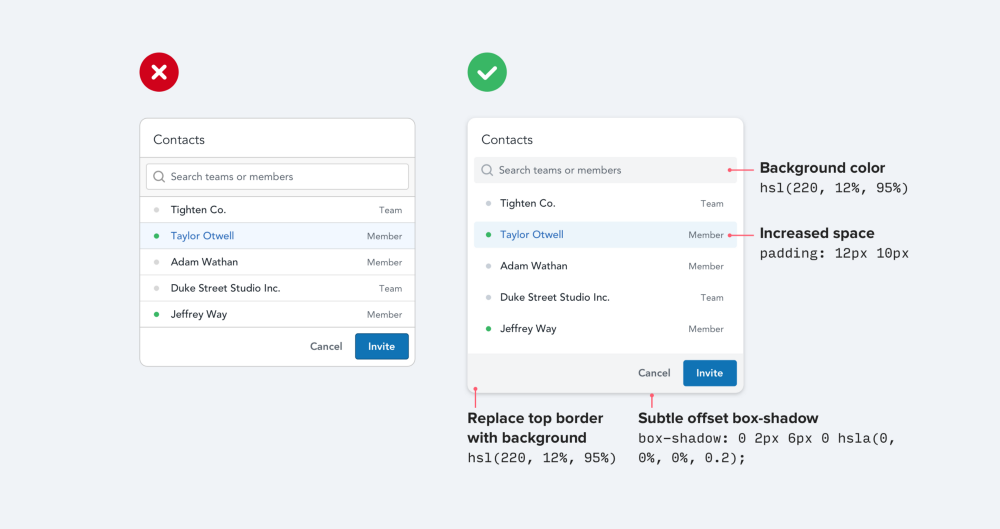
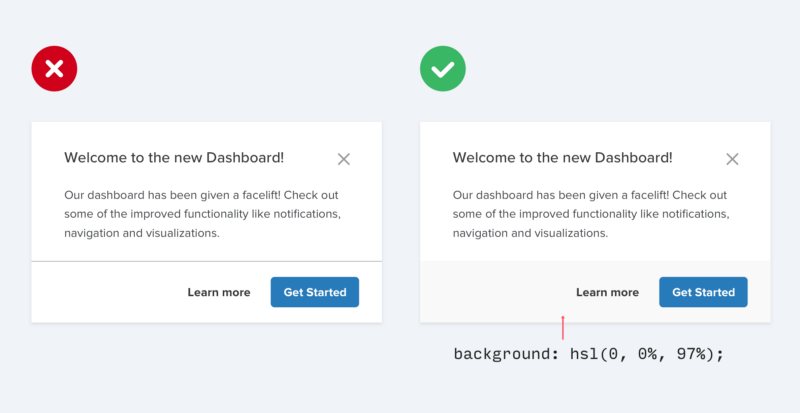
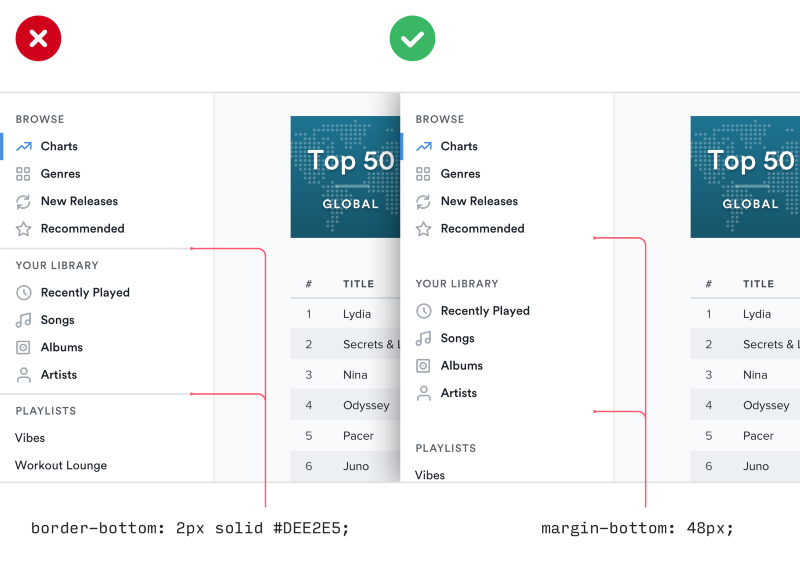
4. ボーダーを減らす

2つの要素の間の分離を作成する必要がある場合に、すぐにボーダーを使用するのはやめてください。
境界線は、2つの要素を互いに区別するのに最適な方法ですが、唯一の方法ではなく、多すぎるとデザインが忙しくて煩わしいものになります。
ボーダーを使用する代わりに次のアイデアを試してみてください。
1. box-shadowを使う

box-shadowは境界線のようなに要素を分けることができますが、ボーダーよりも微妙な変化であり、気を散らすことなく同じ目標を達成することができます。
2. 背景色で分ける

隣接する要素にわずかに異なる背景色を与えることで、それらを区別することができるようになります。 境界線に加えて異なる背景色を既に使用している場合は、境界線を削除してみてください。 あなたはそれを必要としないかもしれません。
3. 余白を増やす
単純に分離を増やすよりも、要素間にスペースを作成する方がいいでしょうか? より離れた間隔を置くことは、新しいUIをまったく導入することなく要素のグループを区別するのに最適な方法です。

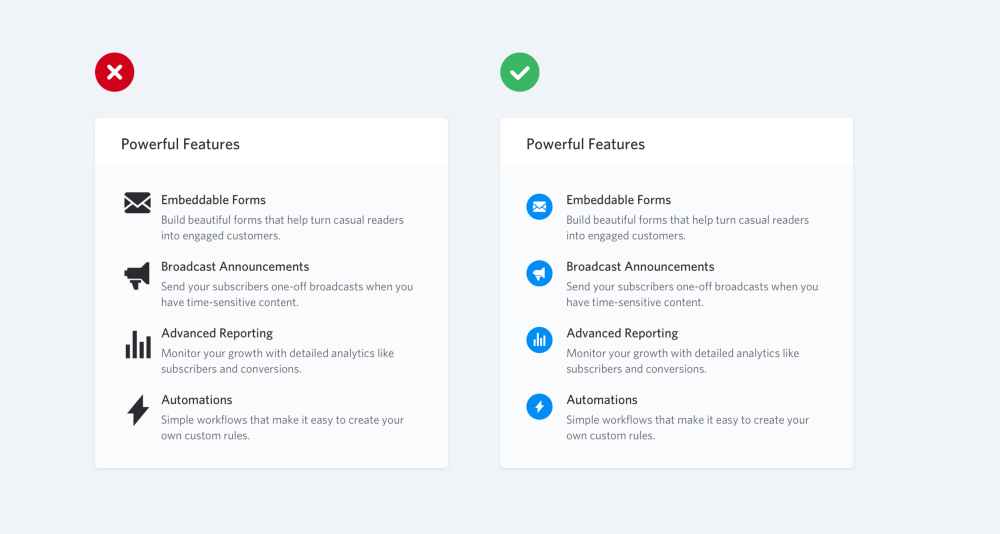
5. 小さいアイコンを拡大して使うな!

Font AwesomeやZondiconsのような大きなアイコンとして使用できるように設計されている場合、大きくしても
結局のところベクトル画像なので、サイズを増やしても品質は損なわれません。
サイズを大きくするとベクトル画像の画質が低下することはありませんが、16〜24ピクセルで描画されたアイコンは、意図したサイズの3倍または4倍まで引き延ばすべきではありません。 彼らは細部が不足していて、いつも不釣合いで「不気味」と感じてしまいます。
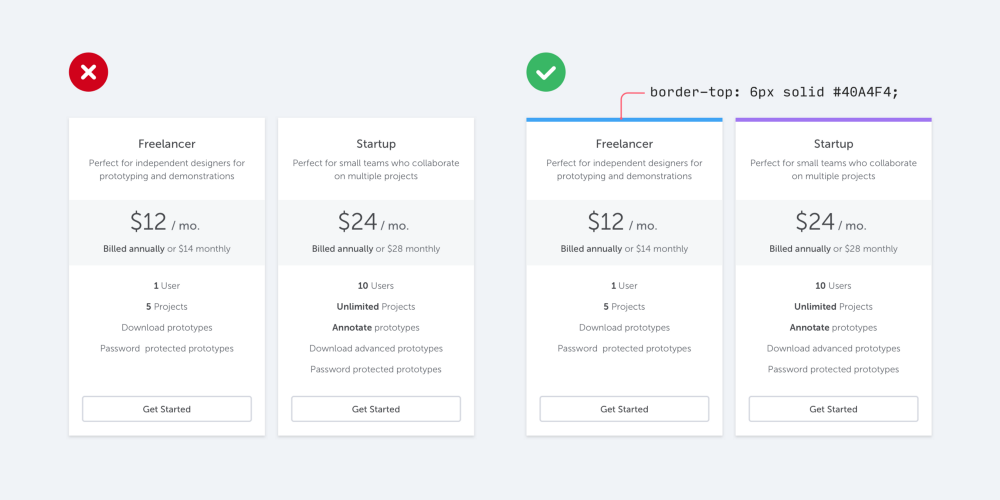
6. アクセントとしてカラーバンドを使う

あなたがグラフィックデザイナーではない場合、どのように他のデザインが美しい写真やカラフルなイラストから得られるような、あなたのUIにそのような視覚的感覚を追加しますか?
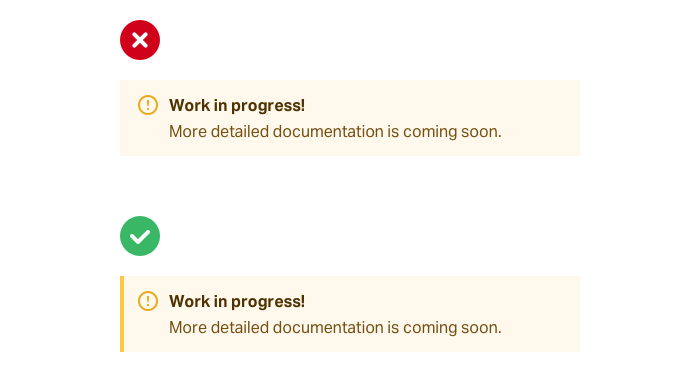
大きな違いを生むことができる簡単なトリックがあります。ちょっとばかげているかもしれないが、インターフェイスの部分にカラフルなアクセントの境界線を追加することです。
たとえば、警告メッセージの横に沿って:

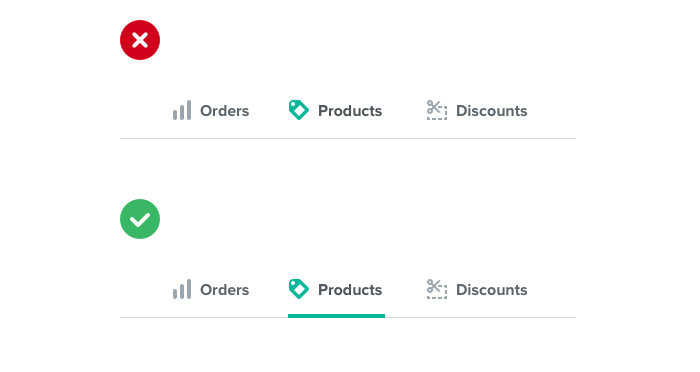
アクティブなナビゲーション項目を強調表示する:

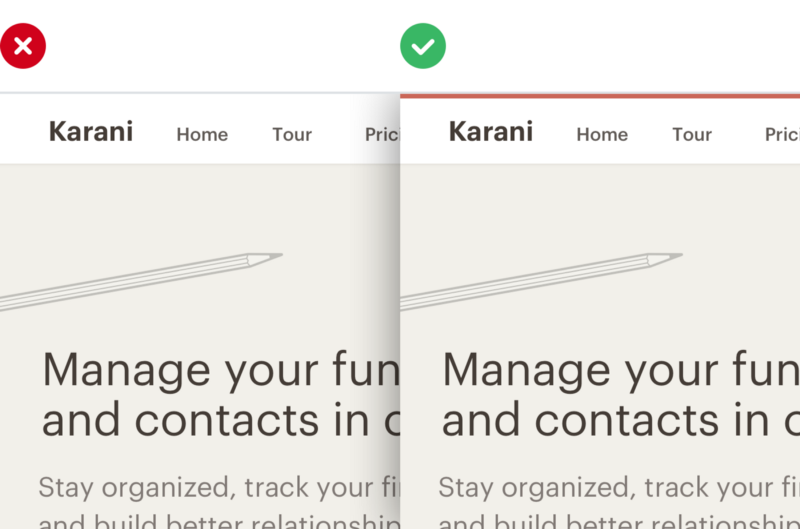
または、ページの上に:

あなたのUIに色の付いた四角形を追加するのに、グラフィックデザインの才能は一切なく、あなたのサイトをもっと「デザインされている」と感じるようにすることができます。
色を選びにくいですか? 伝統的なカラーピッカーの無限の可能性に圧倒される感覚を避けるために、Dribbbleのカラーサーチのような拘束されたパレットの中から選んでみてはどうでしょうか。
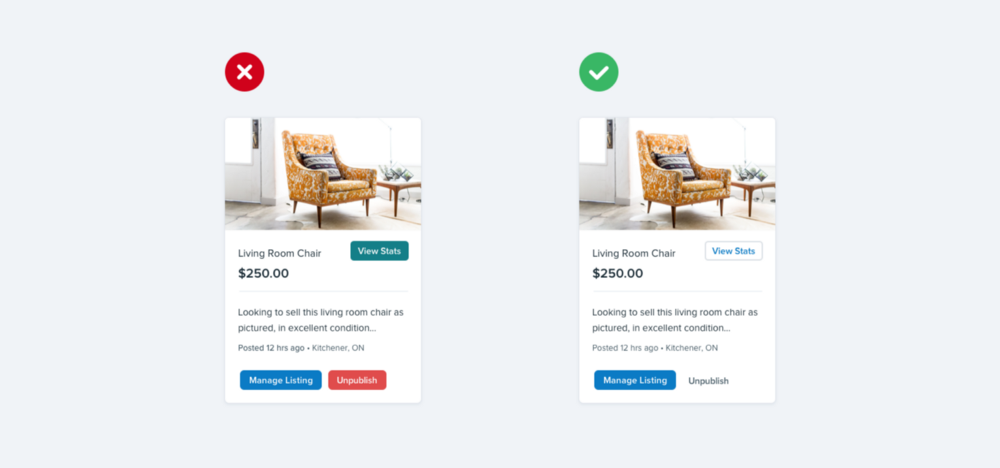
7. すべてのボタンには、背景色を設定する必要はない

ユーザーがページを操作できるアクションが複数ある場合は、セマンティクスのみに基づいてアクションを設計する簡単に罠に陥ります。
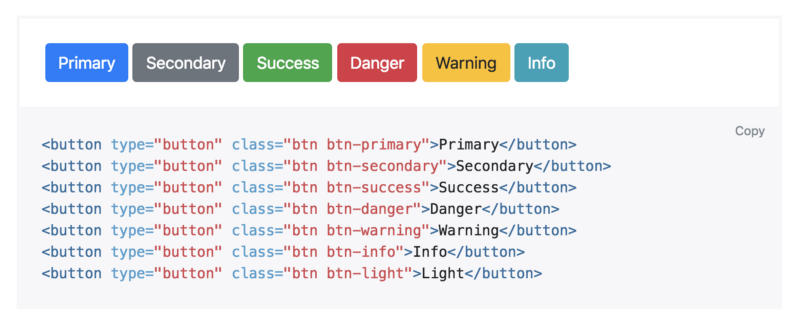
ブートストラップのようなフレームワークは、新しいボタンを追加するときにいつでも選択できるセマンティックスタイルのメニューを提供することでこれを奨励します。

「それはポジティブな行動ですか? では、ボタンを緑色にします。」
「このボタンはデータを削除しますか? なら、ボタンを赤くしてください。」
セマンティクスはボタンデザインの重要な部分ですが、一般に忘れられている重要な次元があります。
ページ上のすべてのアクションの重要性は、ピラミッドで表すことができます。 ほとんどのページには、真に重要なアクションが1つ、重要でない副次的なアクション、滅多に使用されないアクション。
これらのアクションを設計するときは、その階層内の場所を伝えることが重要です。
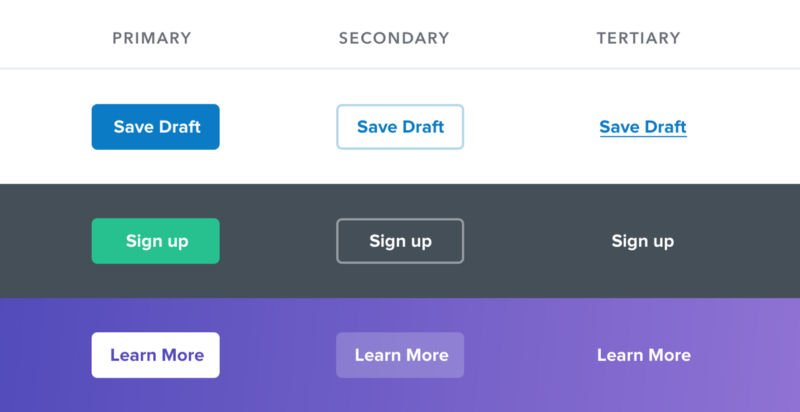
- 主要な行動は明白でなければならない。 鮮やかで高コントラストの背景色がここでうまくいきます。
- 二次的な行動ははっきりしているべきであるが、顕著ではない。 アウトラインスタイルやコントラストの低い背景色は素晴らしいオプションです。
- 第三次行動は発見可能であるが目立たないものでなければならない。 通常、リンクのようなこれらのアクションのスタイルを設定するのが最良の方法です。

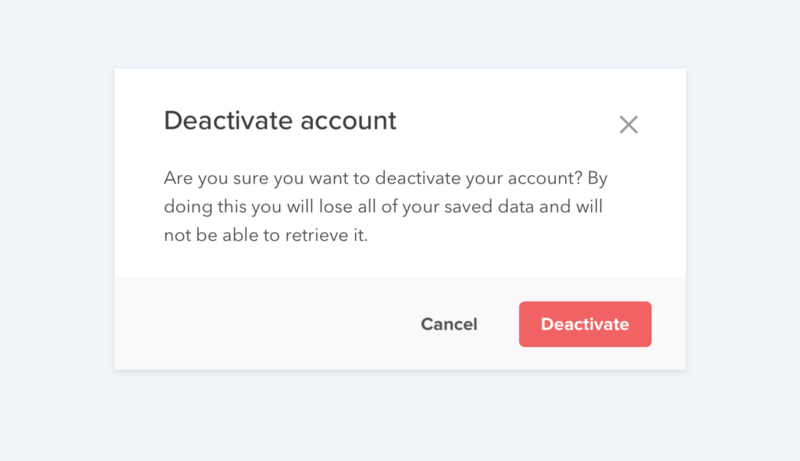
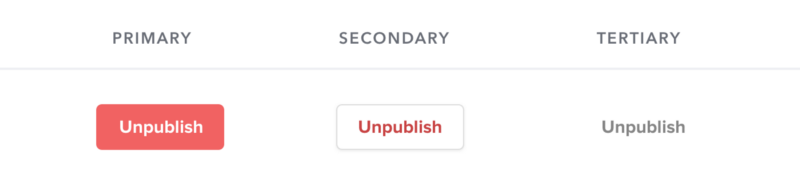
「破壊的な行為はどうですか、彼らはいつも赤くならないのですか?」
必ずしも! 破壊的な行為がページ上の主な行為でない場合は、第2次または第3次のボタン処理をする方がよいかもしれません。

確認ダイアログのように、そのネガティブアクションが実際にインターフェースの主なアクションである場合に、大きく、赤く、太字のスタイルにします。