シームレスなパターンの作成(Photoshop)

どうも中野です。
今回は区切りのない(シームレス)なパターンの作成を紹介します。
今回は図形(絵)を使ってパターンを作っていきます。
1.用意するもの

パターンを作成したい図形
今回の図形は画像ではなく、1つのまとまった図形や絵で作成します。
背景で作成すると、重なる部分の処理がめんどくさいので、、、
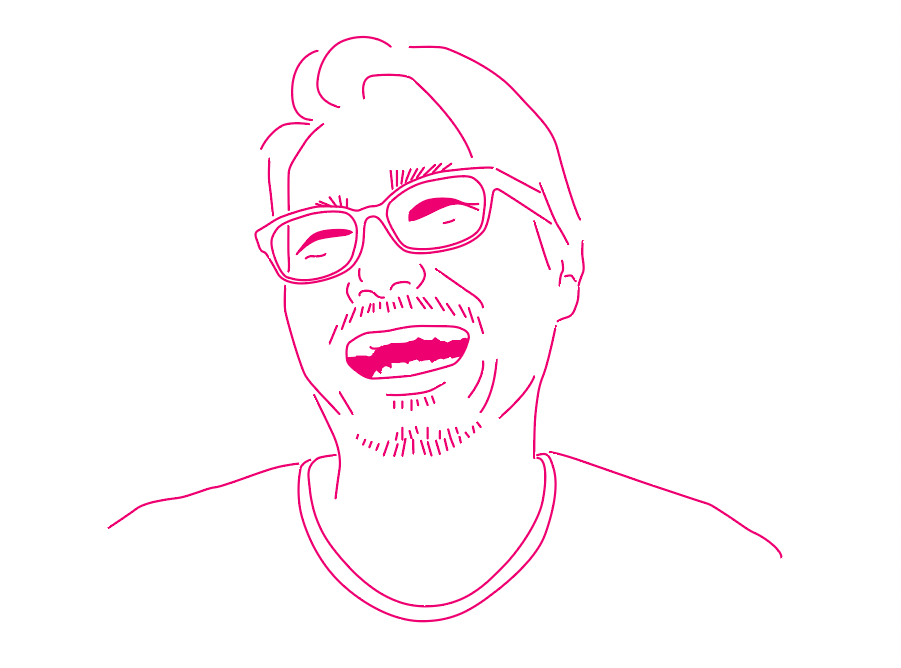
今回私は、前に作成した自分の似顔絵でパターンを作成したいと思います。
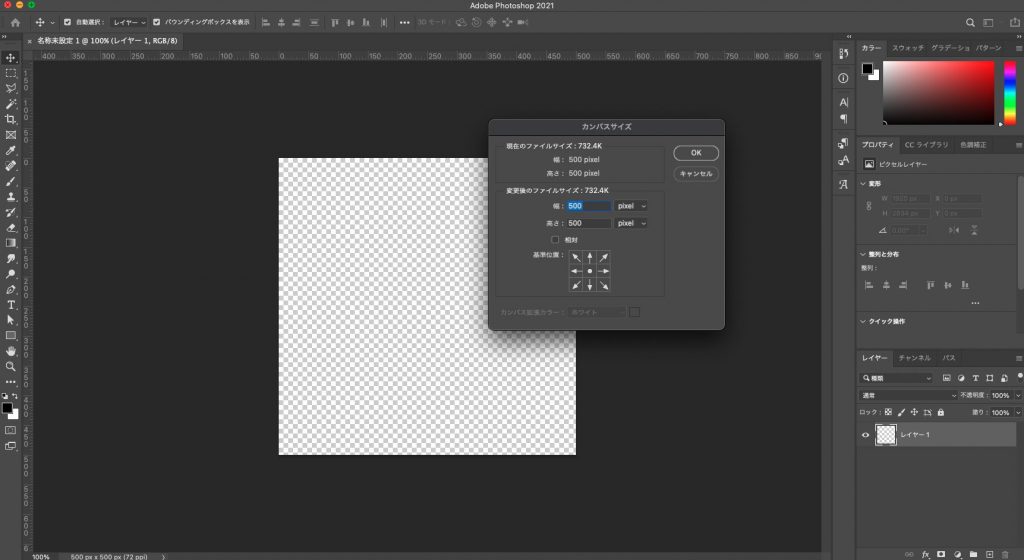
2.カンバスサイズ

新規作成して、パターン作成したい図形を開きます。
その際、カンバスサイズは2で割れる数値にしておいてください。(私の場合は500px ×500pxで作成)
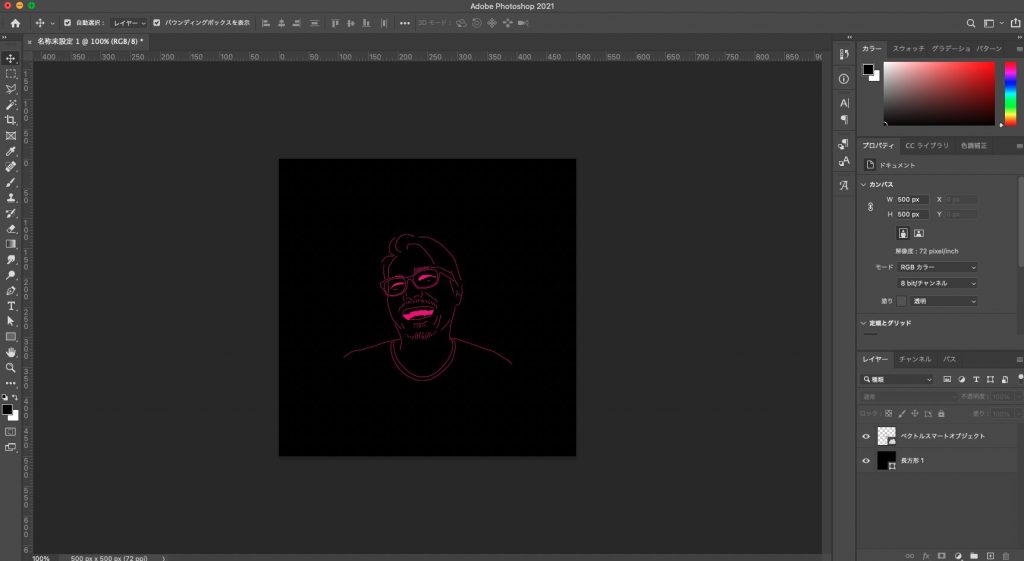
3.図形の配置

図形を配置します。
この時、図形は中心に配置します。(ズレていたりすると、キレイなパターンになりません。)
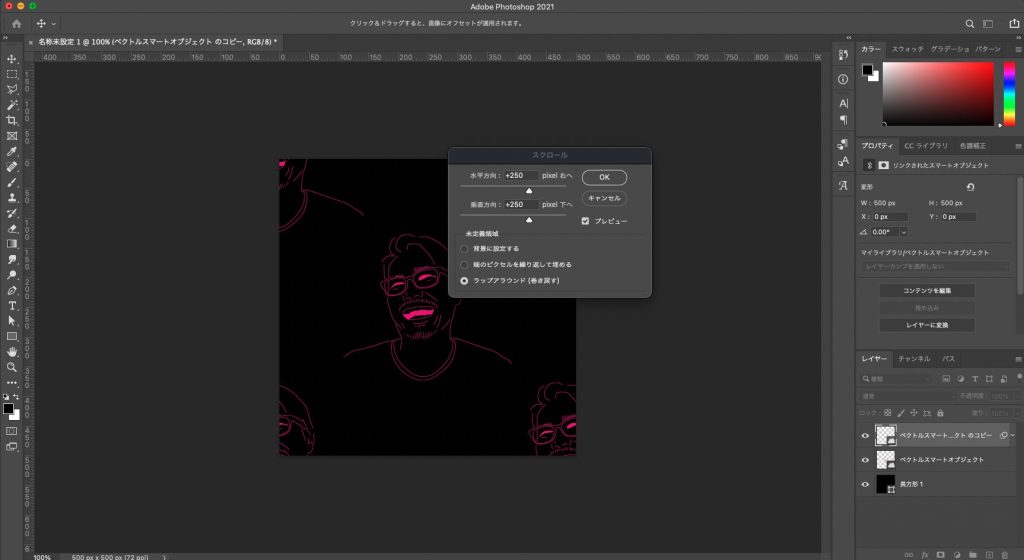
4.スクロール

図形を複製しておいて、複製した図形のレイヤーを選択した状態で「フィルター」の中にある「その他」の中にある「スクロール」を選択します。
スクロールの設定はカンバスサイズに設定した半分の数値を入力します。
(私の場合、250px)
「ラップアラウンド(巻き戻す)」に必ずチェックをいれてください。
何をしたかわかっていない方に詳しく説明しますと、
スクロールは選択したものを動かす機能です。
中央に配置した画像を水平方向(右に)250px(背景の切れ目)と垂直方向(下へ)250px(背景の切れ目)動かします。
中心が右下に動いたことになります。
図形の4分の1が見えている状態です。
ラップアラウンド(巻き戻す)は見切れてしまった部分を繰り返した時に繋がるように画面上に配置してくれる便利機能です。
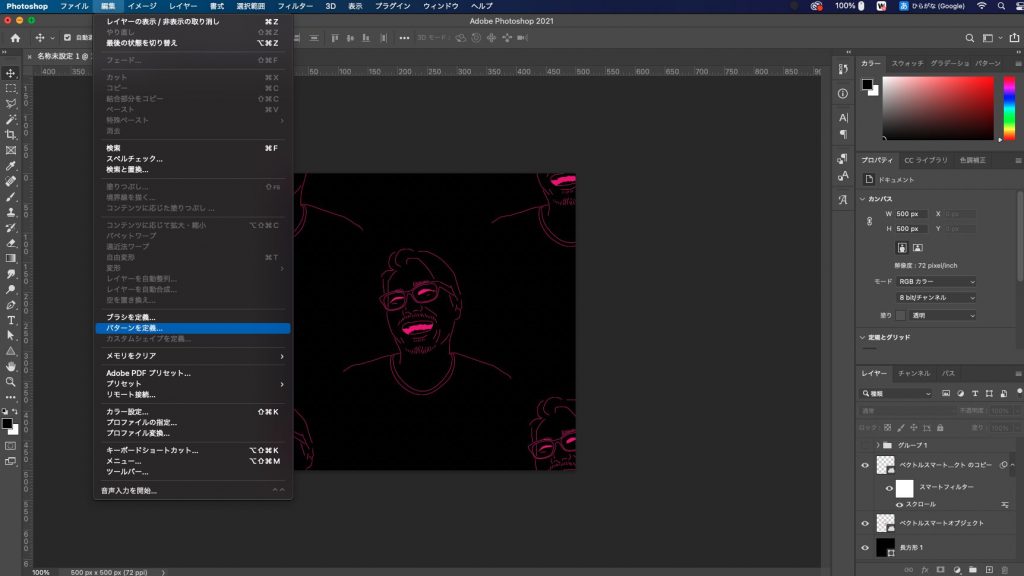
5.パターンを定義

編集の中にあるパターンを定義を押して、名前をつければパターンの完成です。
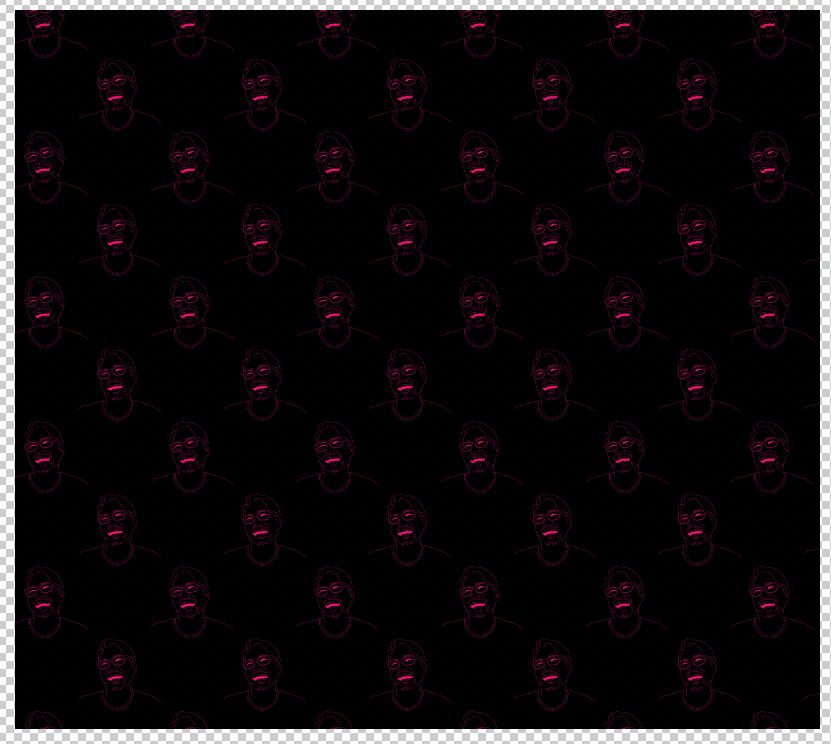
7.パターンを使う

新規作成で新しいキャンバスを作成してパターンを使用してみましょう。
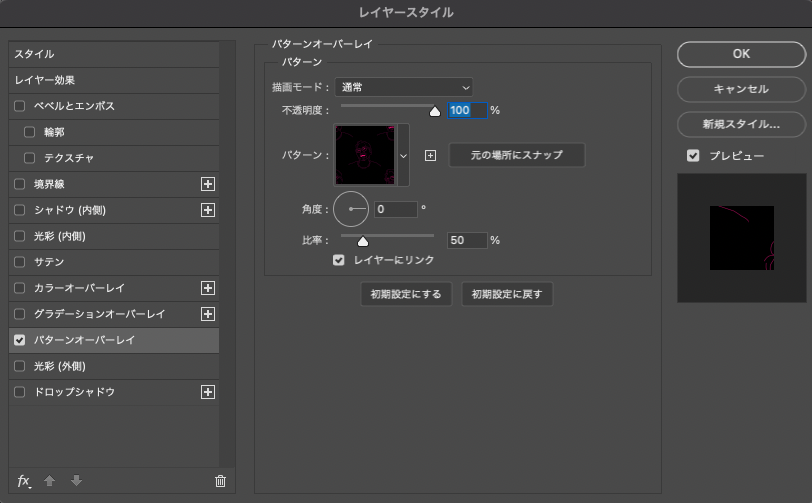
6.余談

私はパターンはレイヤースタイルから使用することが多いのですが、その際もとの大きさだと大きすぎたり小さすぎたりすることがあるのですが、その際は比率を変えることで大きさを変更することができます。
変更可能な比率は1〜1000%となっております。
