ホームページのパーツの名称 part2

今回は前回の続きで、下層ページのパーツの説明をしたいと思います。
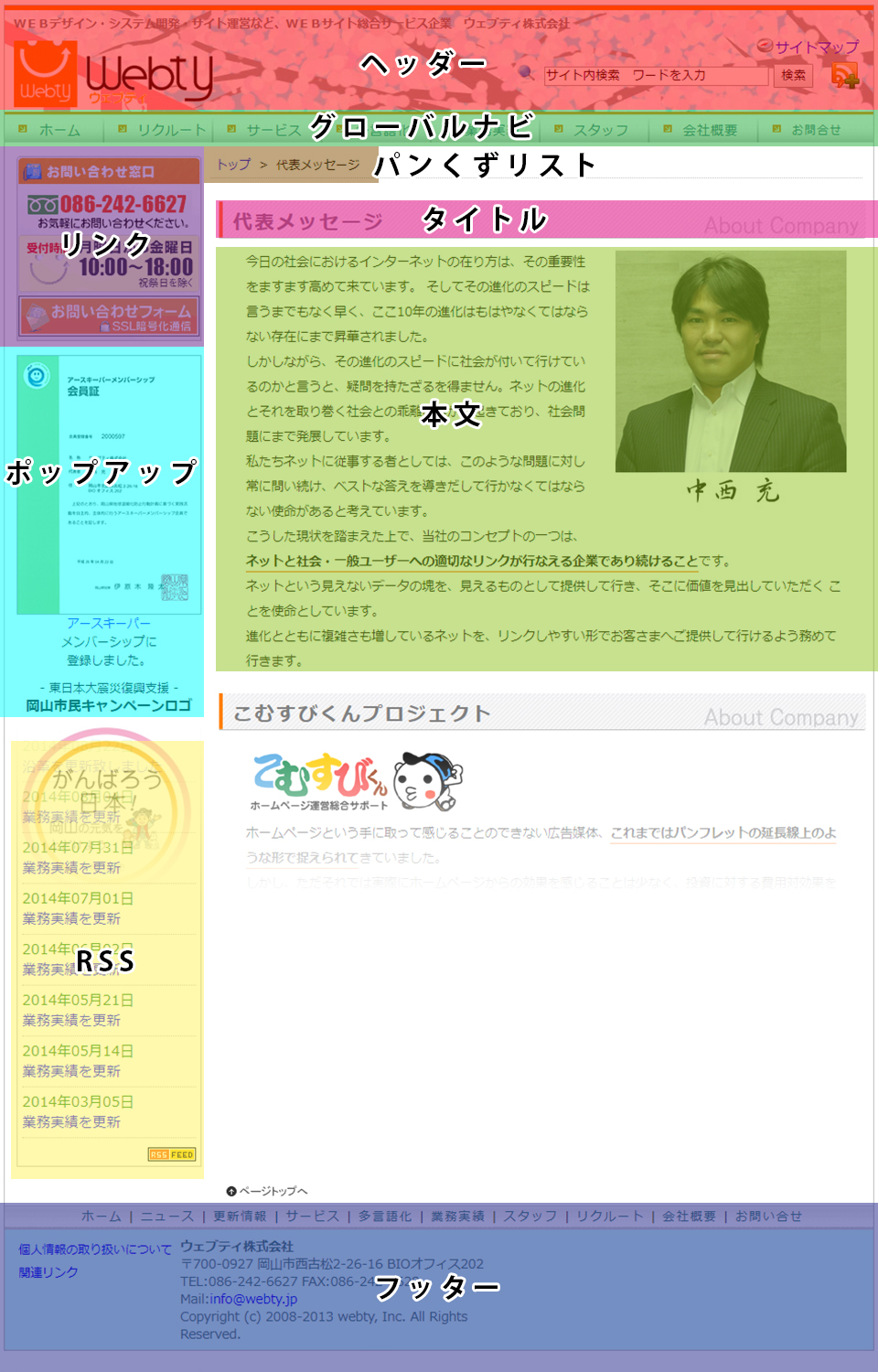
今回も当社のサイトを例に説明していきたいと思います。

「ヘッダー」「グローバルナビ」「RSS」「フッター」は前回説明したので、今回は省かせていただきます。
パンくずリスト
今、閲覧しているページがホームページのどの位置にあたるのかを見るためのリストになります。
前のページに戻るときや、適切に設置すればSEO的にも良いみたいなので、これから作成する方はぜひ設置して下さい。
リンク(バナー)
当社のこのページのリンクは、お問い合わせページにつながっています。
ホームページ内のどこかにつながっているものをリンクと言います。
また、テキストがリンク機能を持っているものを、テキストリンクとも言います。
フッターの青い文字がテキストリンクです。
さらに、ページの決まった部分に飛ばすときには、アンカーリンクといったものも使います。アンカーリンクはページの任意の場所からスタートさせることができます。
タイトル
言わなくてもわかると思いますが、念のため。そのページの本文の内容を短い文章で表したもの。
本文
ページの内容。
ポップアップ
これは部分的な名称ではないのですが、よく使うので覚えておいて損はないと思います。ポップアップは動きになります。クリックすると、画像やテキストが拡大表示されるものを言います。
この他にも様々な部分に専用の名称がついています。
自分がつまずいた時に覚えるのが一番なので、ぜひ自分でも調べてみて下さい。
