パーティクル

どうも中野です。
朝晩がめっきり寒くなってきました。
早く暖かくなってくれないかなと今から考えています。
雑談はさておき、今回の内容はパーティクルです。
常に動きのあるサイトを考えていて、何か良いものは無いかと探したところ、
パーティクルに出会いました。
なので、今回は私の備忘録にもなっています。
目次
パーティクルとは
パーティクルは「粒子」や「分子」という意味です。
「運動する点(の集まり)」として表現されたアニメーションのことを、パーティクルアニメーションと呼ぶ。
のだそうです。
簡単にパーティクルを作成できるサイト
particles.js
https://vincentgarreau.com/particles.js/Particle Develop
https://ics-creative.github.io/project-particle-develop/動くWebデザインアイディア帳
https://coco-factory.jp/ugokuweb/move02/5-4/パーティクルを使用しているサイト
Nasdaq

VIADUCT

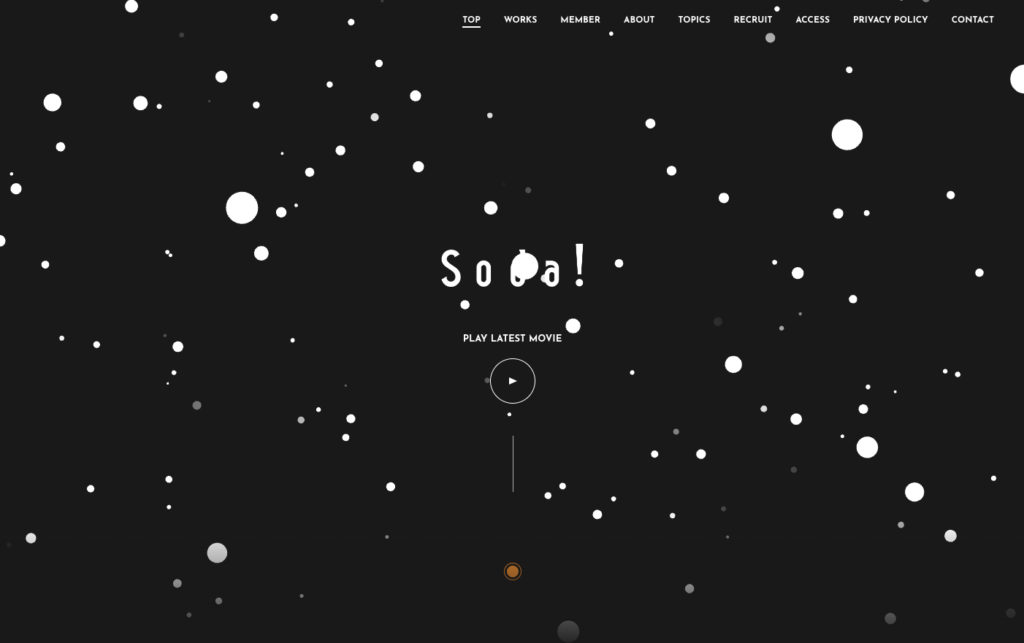
Soda!

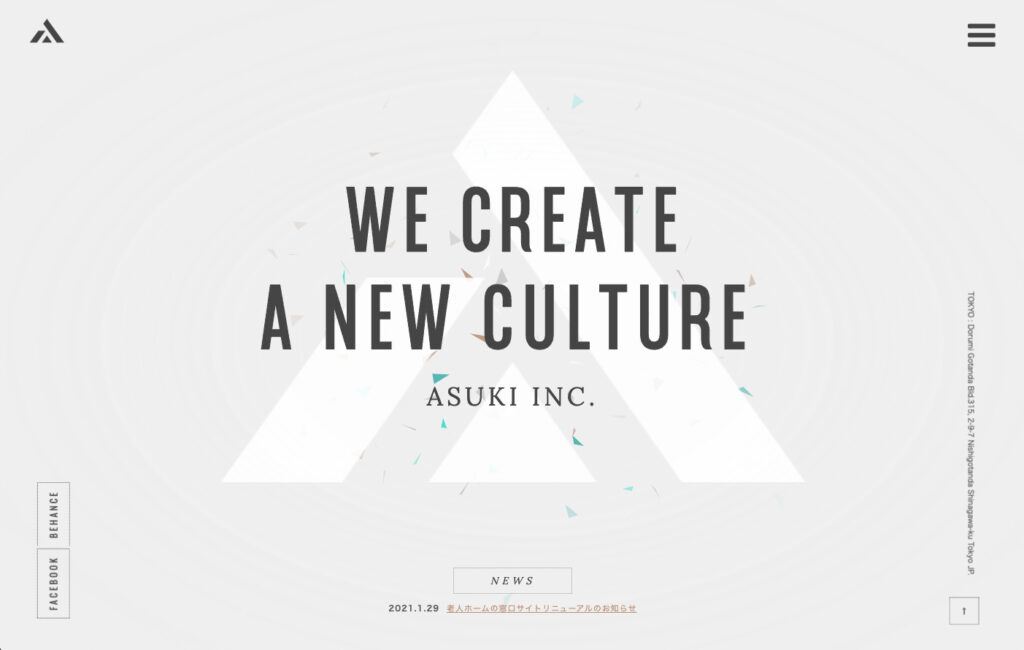
株式会社あすき

いかがでしょうか?
何かサイトに動きを付けたい時にパーティクルも覚えておくと、表現の幅が広がるかと思います。
