コンテンツに応じて拡大・縮小

どうも中野です。
今回はPhotoshopの機能を紹介したいと思います。
コンテンツに応じて拡大・縮小
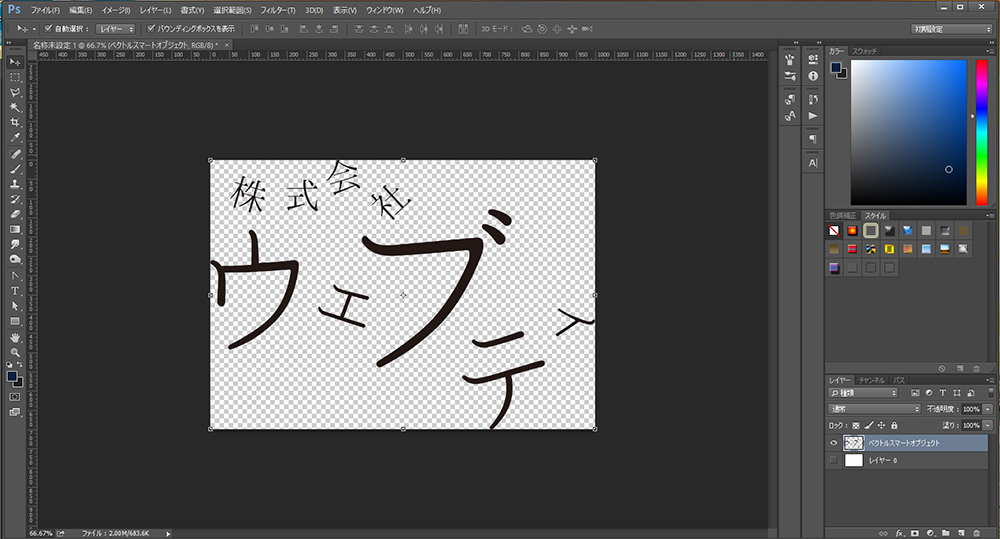
まず、適当な画像でも文字でもいいので用意します。

私は今回はわかりやすい文字のデータを用意しました。
画像には、RGB、CMYK、Lab、グレースケールの各のカラーモードおよびすべてのビット数を指定できますので、どんな画像でもよいのですが、スマートオブジェクトは解除しないと反応しなかったので、ご注意を。

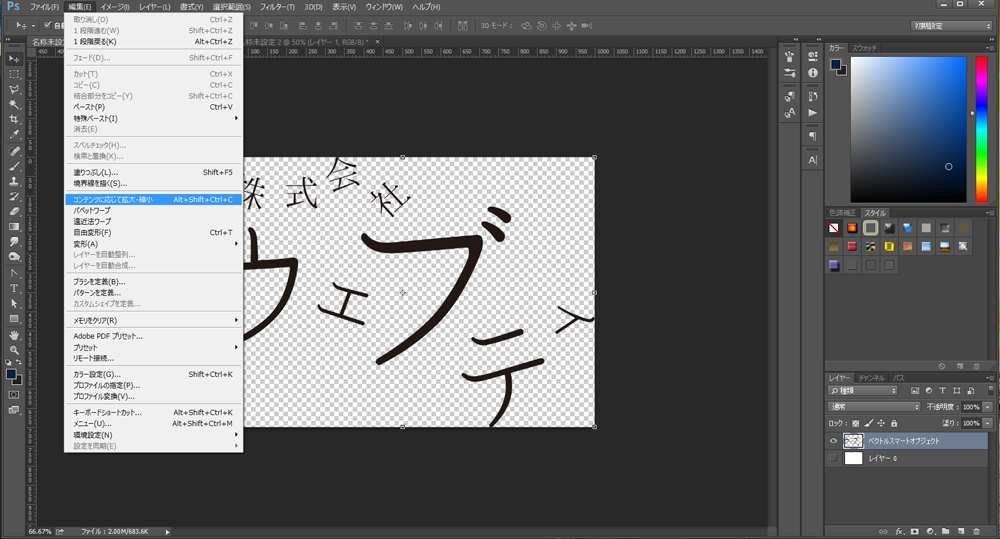
次に「編集」→「コンテンツに応じて拡大・縮小」を選択。

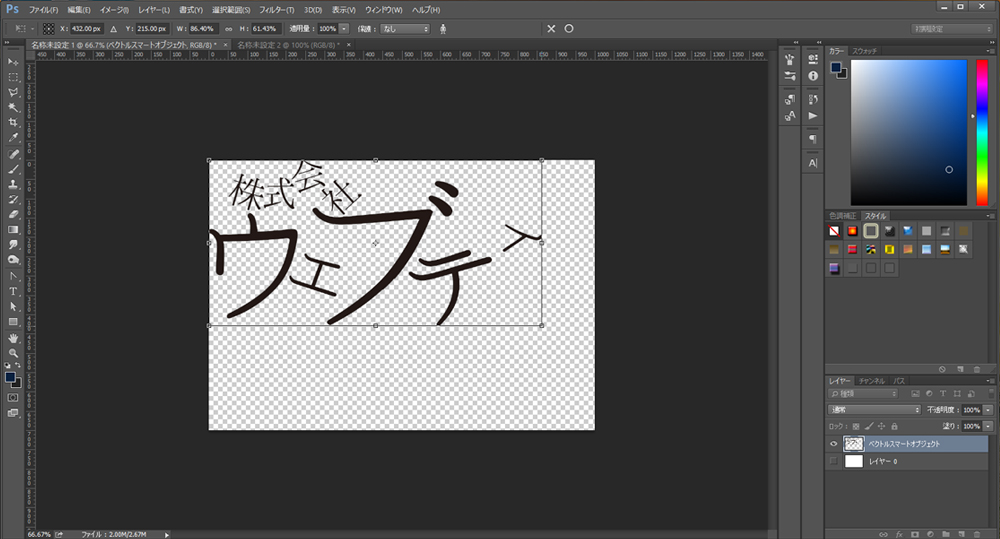
バウンディングボックスを自由に拡大縮小させる。
やってみた方はわかったと思うのですが、現状の形を維持したまま、隙間を埋めるみたいな感じですね。画像でもできるみたいなので、様々なもので試してみるのも楽しいかもしれません。
皆さんも是非、活用してみて下さい。
