イラストレーター フリーグラデーション

どうも中野です。
皆様ご無沙汰しております。
今回はイラストレーターのフリーグラデーションをご紹介します。
通常のグラデーションよりも自由度の高いグラデーションを作成し、デザインの幅を広げましょう!
それでは、早速フリーグラデーションを作成していきましょう!
1.グラデーションにしたい図形を作成
今回はわかりやすいように正方形を作成しました。

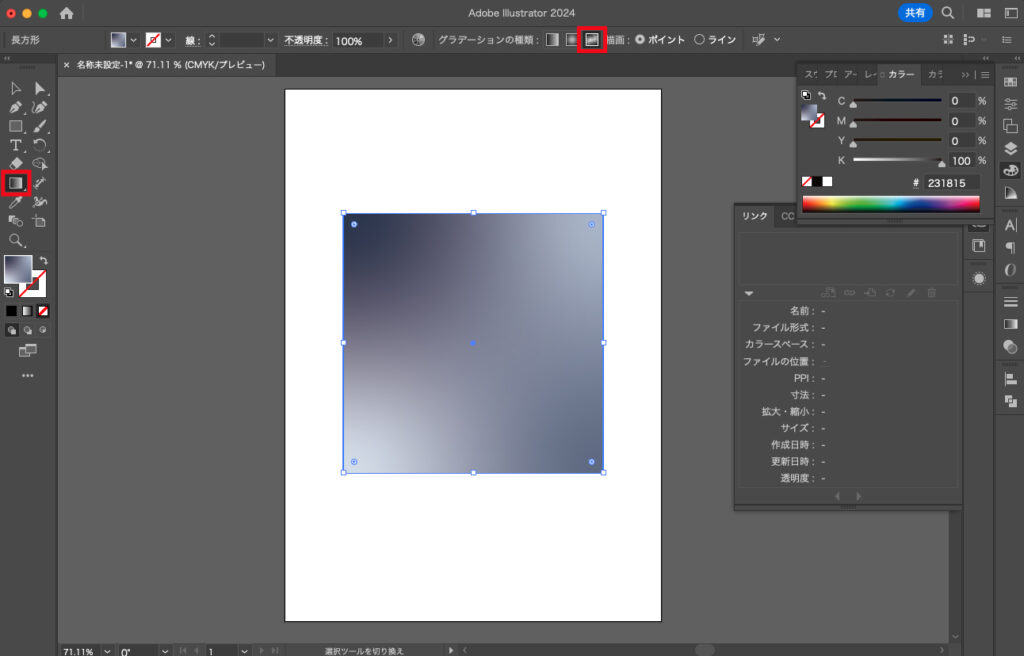
2.フリーグラデーションを選択
グラデーションツールを選択し、ツールパネル内にグラデーションの種類が選択できるところの一番右「フリーグラデーション」を選択します。

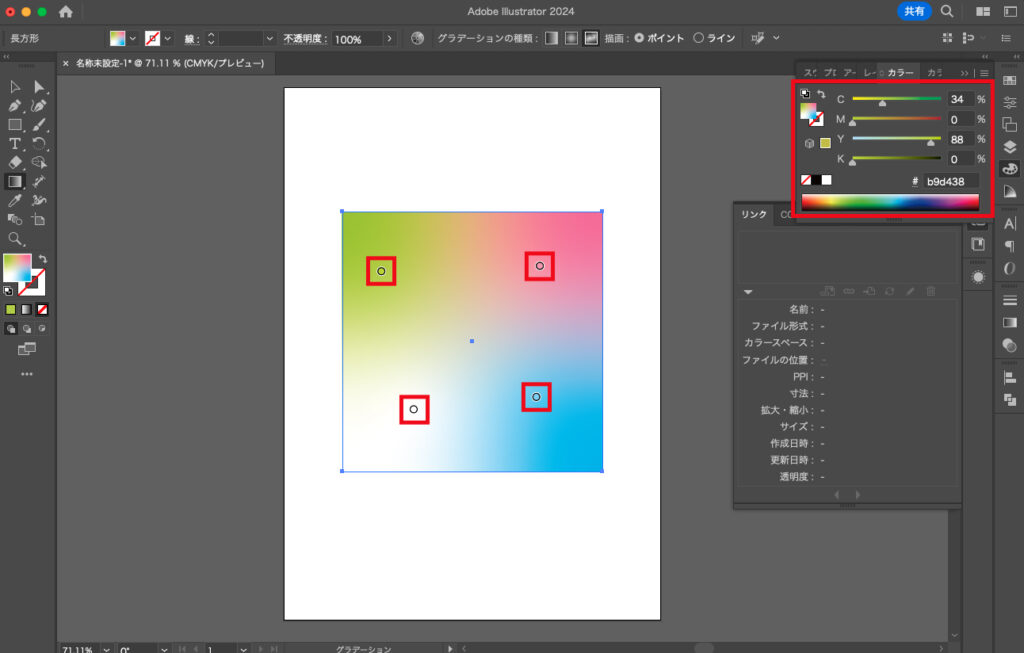
3.色を選択
4スミに丸がでてきています。
そこをクリックして任意の色に変更します。
この丸の周りに点線があるのですが、それを広げるとグラデーションの範囲が広がります。
場所を移動させることもできます。

4.好きなグラデーションになるように修正
後は自分の思い描いている理想のグラデーションになるまで試行錯誤を繰り返します。
ツールボックスのフリーグラデーションを選択した右側に「ポイント」と「ライン」というものがございます。こちらを変更してみても、また変わった効果が得られます。
私のは今回、こんな感じにしました。
良い色が思いつかない時は、グラーデーション・綺麗 などで検索してみてください。

