Webデザイン最新トレンド

皆様ご無沙汰しております。
どうも中野です。
今回は最新のWebデザインのトレンドを調べてみました。
1.動画を取り入れたデザイン
動画はサイトに入れ込むと重くなる傾向にあります。
ですが、近年ではHPを見る端末の進化や動画の表示方法により、HPを重くすることなく表示することができるようになってきました。
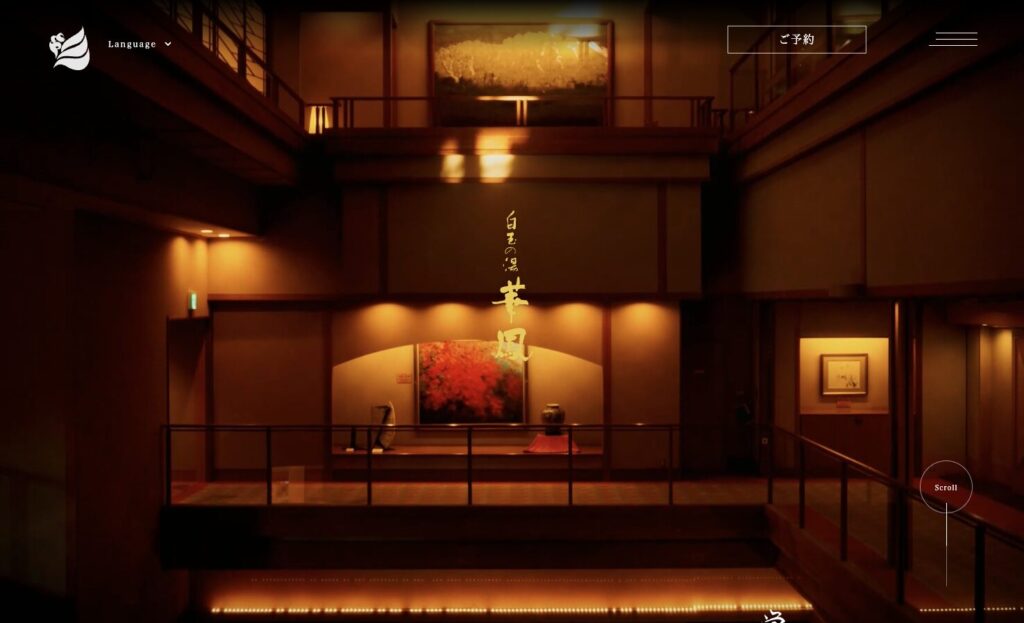
1-1.白玉の湯 華鳳

ファーストビューに動画を使用し、サイトの世界観をユーザーに伝えるような仕様になっています。
また、サイト内でより伝えたい部分にも効果的に動画が使用されています。
1-2.tonaru

こちらも先程と同じように、ファーストビューで動画を使用し、更にポイントとなる所にも動画を使い、効果的にユーザーにサイトをアピールしています。
2.モバイルファースト
スマホでHPを見るユーザーが増えているので、スマホでの見え方に振り切ったデザインのHPが増えています。
2-1.moost

スクロールすると、スマホ幅の部分のみがスクロールされます。
右側のメニューはハンバーガメニューを押した際の表示になっており、無駄がないデザインとなっております。
2-2.緑やくも色リバイバル運行&歴代カラー勢揃い記念

こちらもスクロールすると、スマホ幅の部分のみ動く仕様となっております。
左には、画像やメニューが表示されており、こちらも無駄のないHPになっております。
3.レトロポップ、Y2K
一昔前の流行りを今風にアレンジしたデザインになります。
ユーザーをノスタルジックな雰囲気にすることができます。
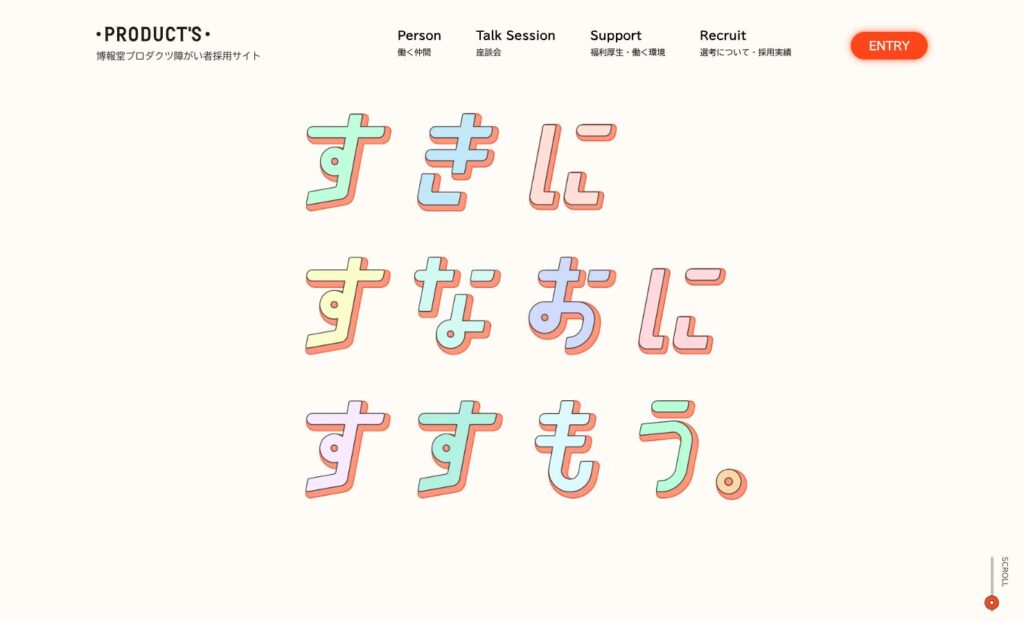
3-1.博報堂プロダクツ 障がい者採用

どこか懐かしさのあるデザインなんだけど、動きやデザインで賑やかさを出して、今風なサイトになっています。
3-2.コスミート

Y2Kと言われる、1990年代後半から2000年代前半に流行った、鮮やかでポップなカラーを使用しているのが特徴のデザインになります。
ポップなカラーに背景などに使われている柄の反復など、どこか懐かしさを感じるデザインになっています。
いかがだったでしょうか?
この他にも、スクロールテリング(スクロールに合わせて、内容が進んでいくもの)やAIを使用したデザインなどもございます。
最新のデザインに取り残されないように、トレンドをチェックすることが大切だと思います。
