CSSだけで画像をトリミングする

目次
position: absolute;
要素からはみ出した部分を非表示にする方法
DEMO
See the Pen by mizusawa (@webty_mizusawa) on CodePen.
サンプルコード
<div class="base">
<img src="exmaple.jpg">
</div>.base {
position: relative;
width: 200px; /* トリミングしたい横幅 */
height: 200px; /* トリミングしたい縦幅 */
overflow: hidden;
}
img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 100%; /* 画像の拡大横幅 */
height: 100%; /* 画像の拡大縦幅 */
}object-fit: cover;
object-fit: cover; だけで簡単に画像をトリミングする方法
DEMO
See the Pen by mizusawa (@webty_mizusawa) on CodePen.
サンプルコード
<img src="exmaple.jpg">img {
width: 250px; /* トリミングしたい横幅 */
height: 250px; /* トリミングしたい縦幅 */
object-fit: cover;
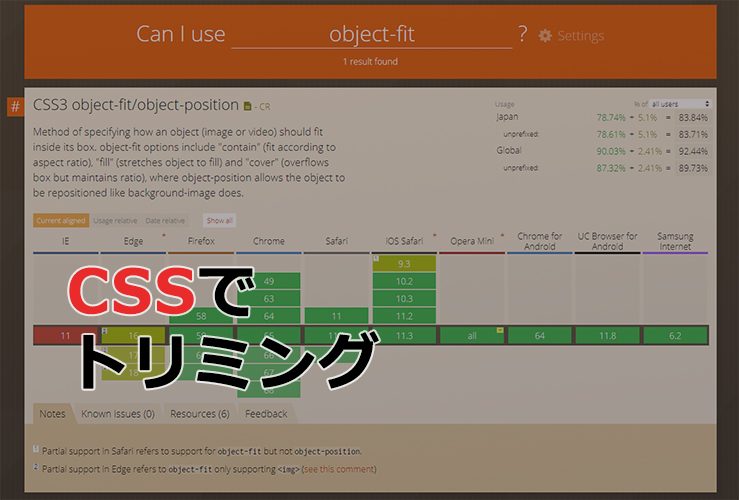
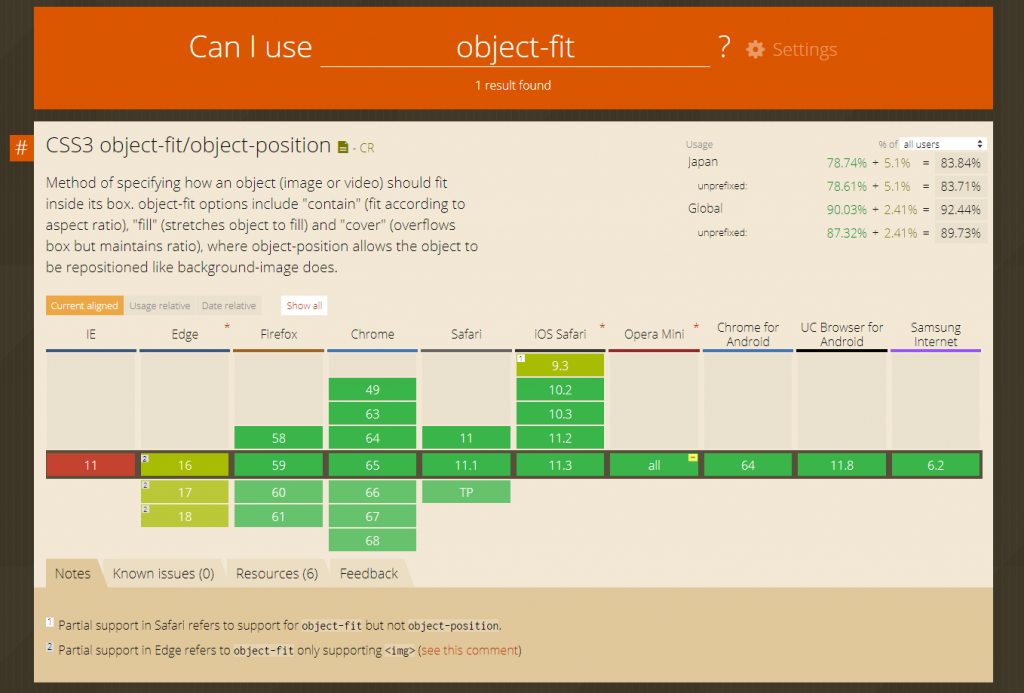
}Can I use object-fit ?

今回二つの方法を紹介しましたが object-fit: cover; のブラウザ対応状況をCan I useで見ますと現在IEだけが対応していません。
なので、object-fit: cover;を利用する場合は、IEだけ別の方法で画像をトリミングするなどの対処が必要になります。
