Bootstrap4を日本語でも美しくする表示するテーマ

Bootstrap4は、あまり日本語の表示が美しくないと噂ですが、タイポグラフィ周りを調整することで日本語を美しく表示することができます。
自分でCSSの調整を行っても良いですが、せっかくBootstrapを使っているのですから既存のライブラリを使ってより開発を楽に行って行きたいと思うので、Bootstrap4のタイポグラフィ周りを調整するおすすめのライブラリを紹介したいと思います。
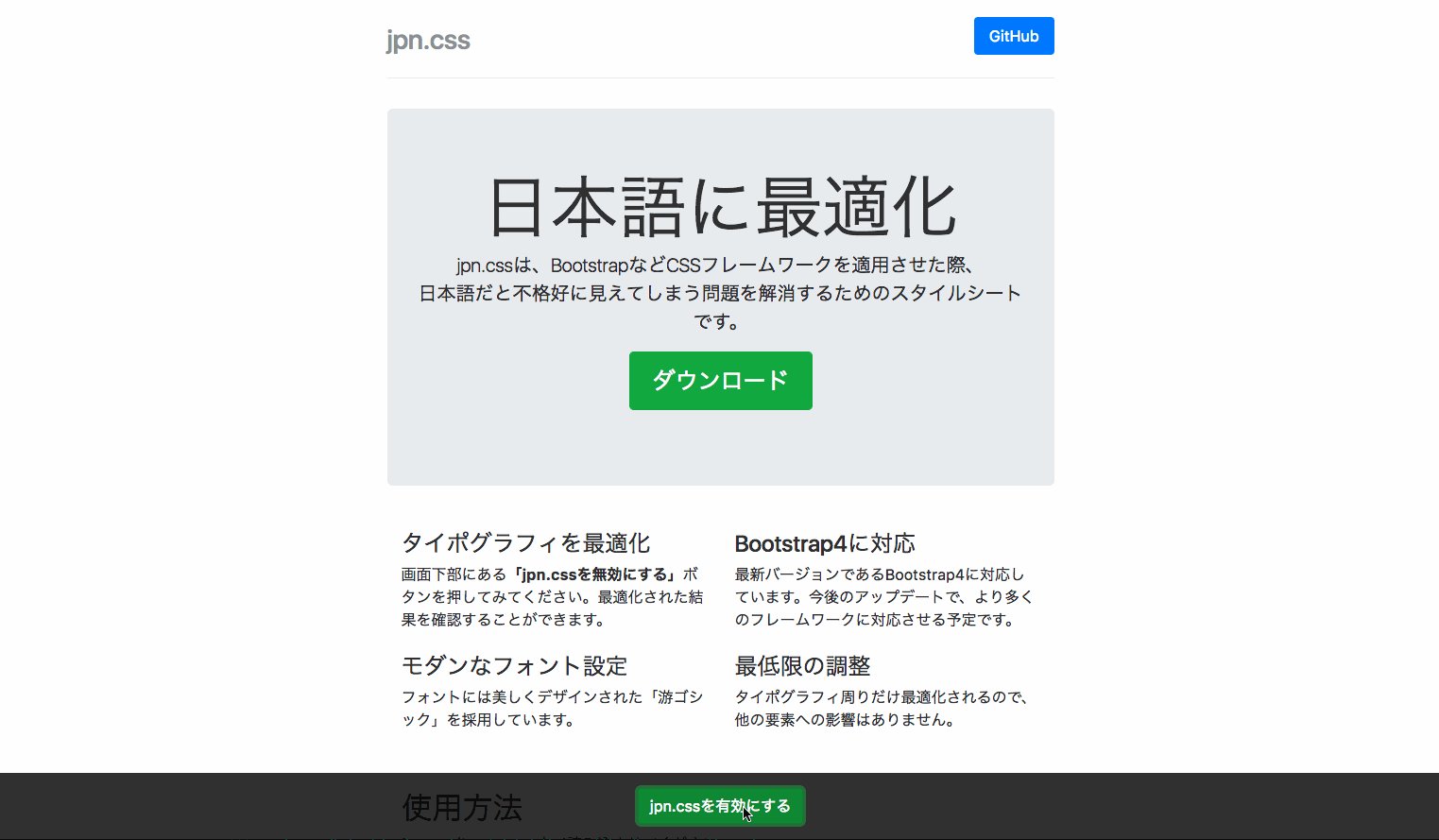
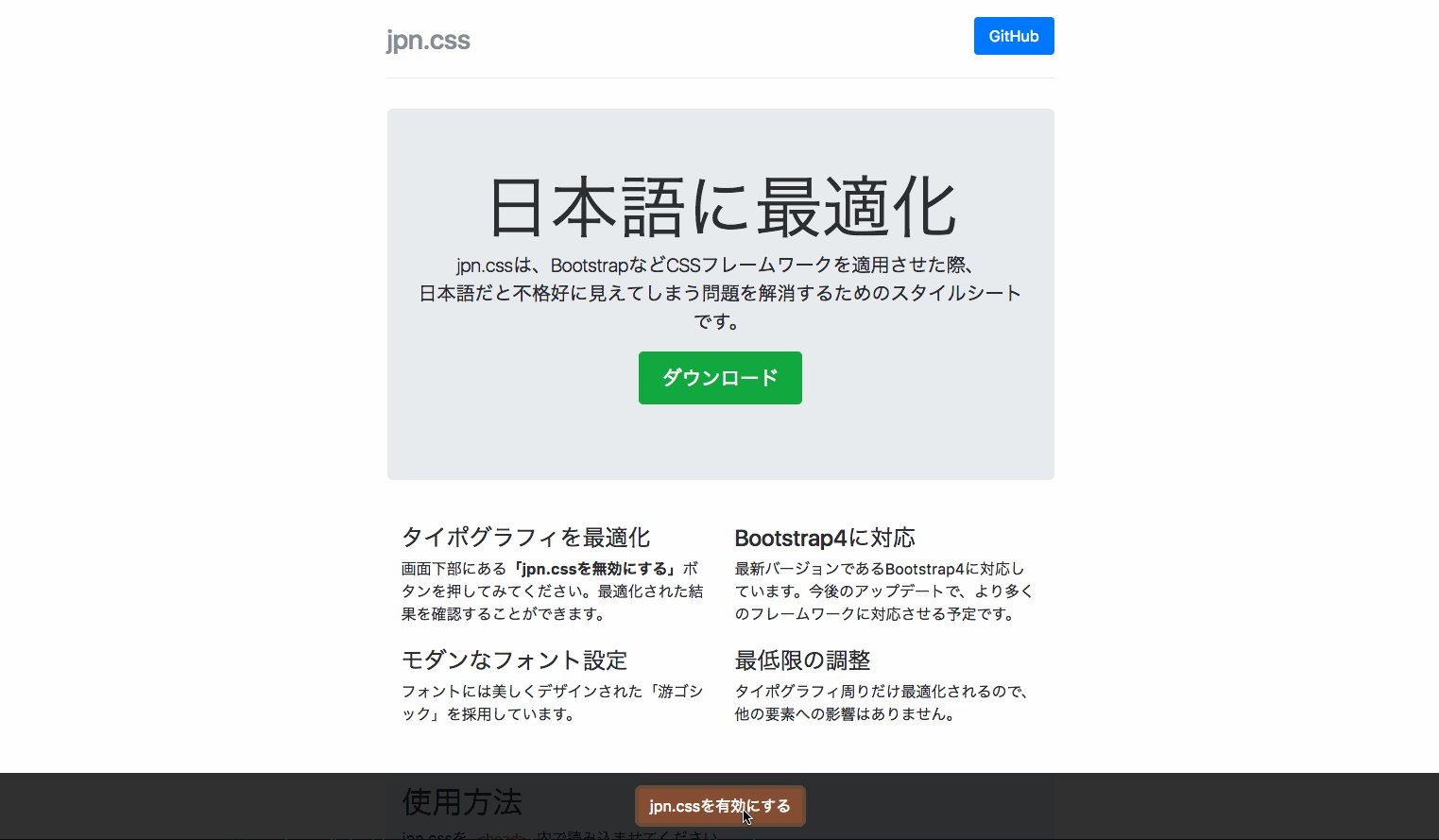
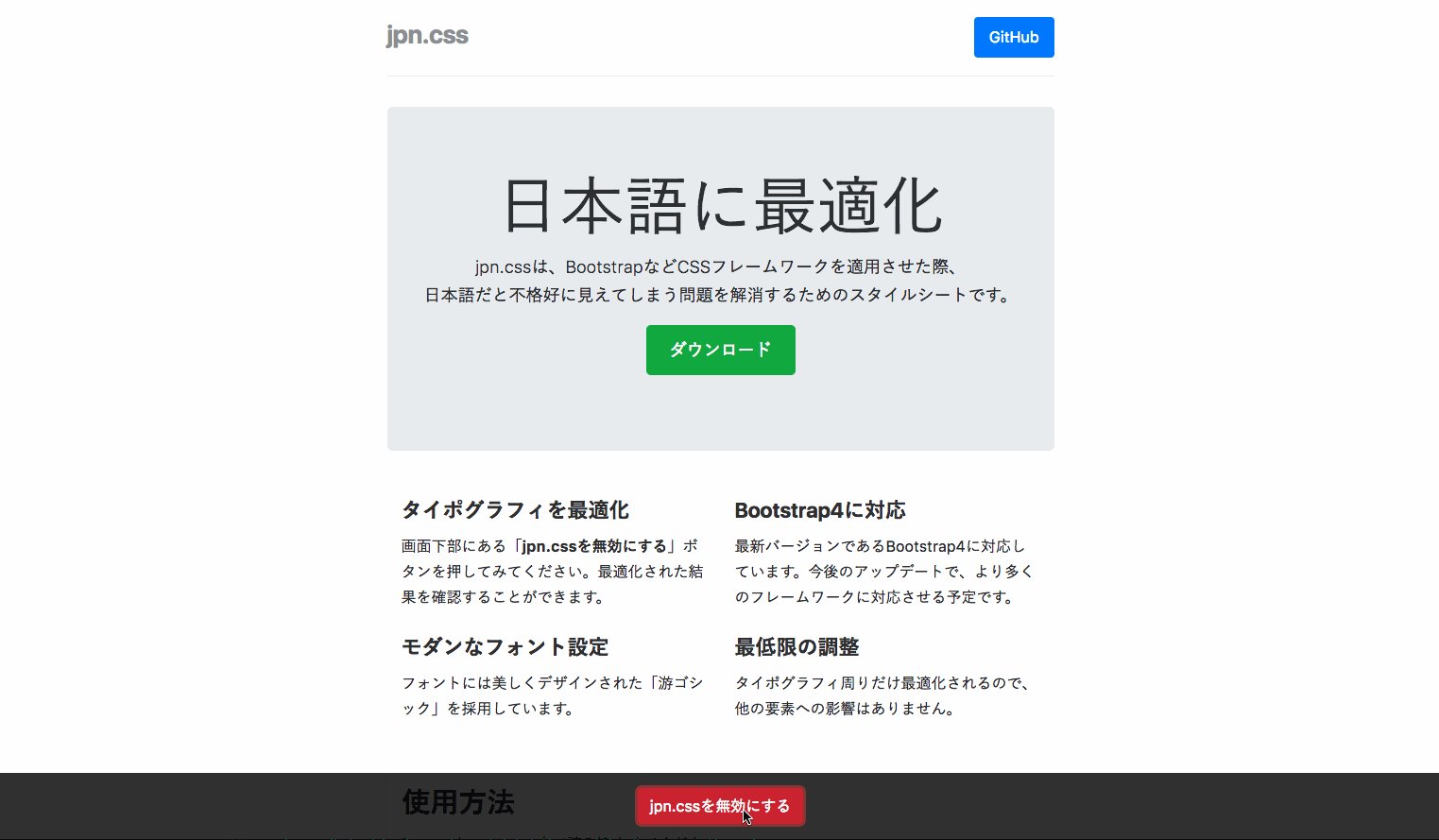
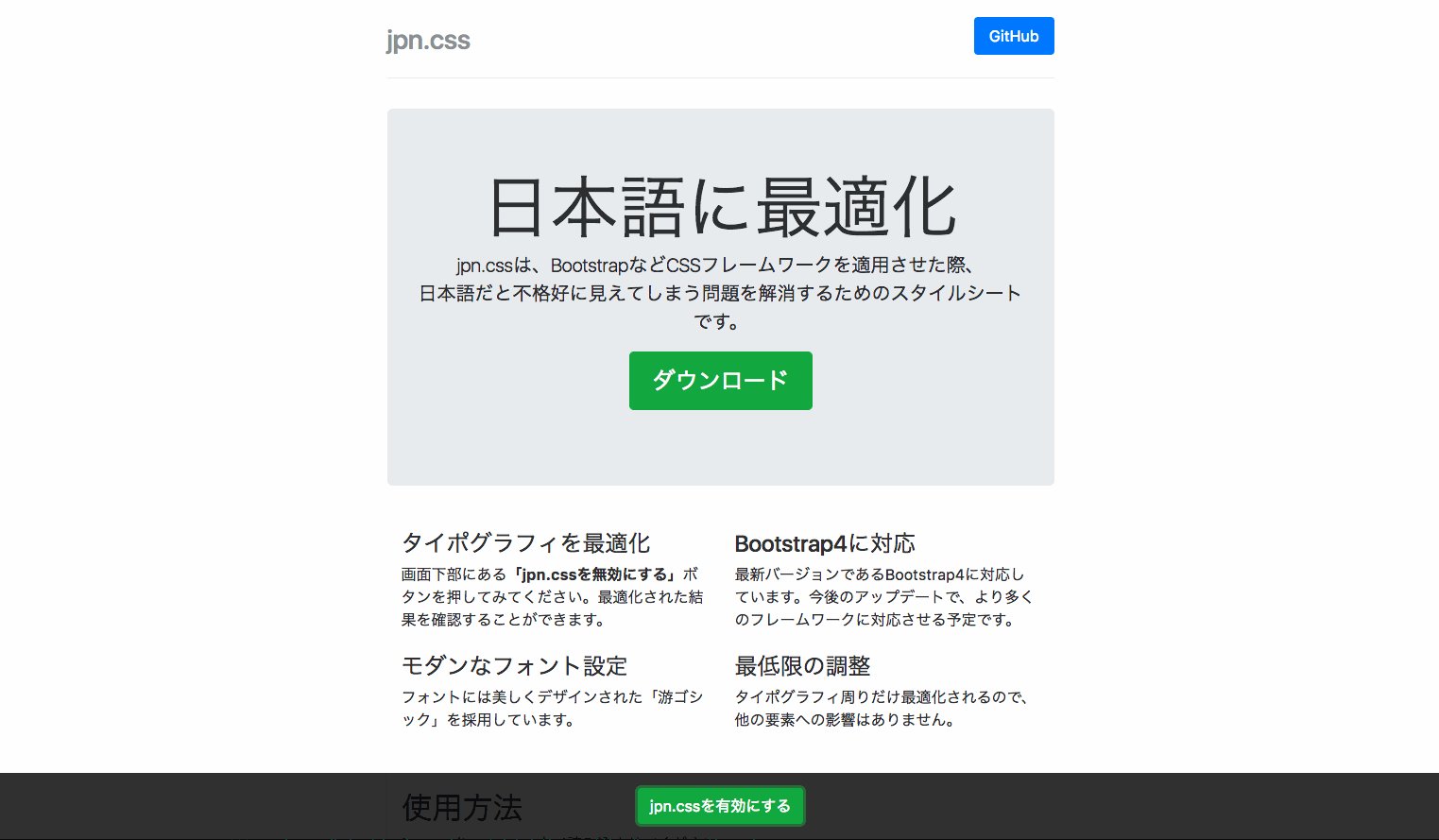
jpn.css

jpn.cssは、タイポグラフィ周りをいい感じに調整してくれるライブラリです。
タイポグラフィ周辺だけなので、他のライブラリに影響が出にくいのが特徴です。
Link
Usage
head内でBoosttrap4の後にjpn.cssを読み込んでください。
<link rel="stylesheet" href="https://unpkg.com/jpn.css@latest/dist/bootstrap/jpn.min.css">Honoka

Honokaは、日本語向けに開発されたBootstrapテーマです。
こちらもタイポグラフィの調整がメインですので、他のライブラリに干渉しにくいのがポイントです。
Link
Usage
head内でBoosttrap4の代わりにHonokaを読み込んでください。
<script src="https://cdn.jsdelivr.net/npm/bootstrap-honoka@4.3.1/dist/js/bootstrap.min.js"></script>おわりに
どちらのライブラリーもソースが公開されているので、余裕があれば自分の使いやすいように改造するものありだと思います。
