Github Markdown CSSを使用する方法

個人的にGithubのREADEME.mdは、非常にシンプルで読み易くて好きです。
このスタイルをgithubからぶっこ抜かれたリポジトリがGithub上に公開されています。
自分で作成するサイトなどの簡単なドキュメントは、githubのスタイルを当ることで簡単に読みやすいドキュメントページができて亨保しています。
github-markdown-css
導入方法
npmを使用する場合
$ npm install github-markdown-cssCDNを利用する場合
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/github-markdown-css@3.0.1/github-markdown.min.css">使い方
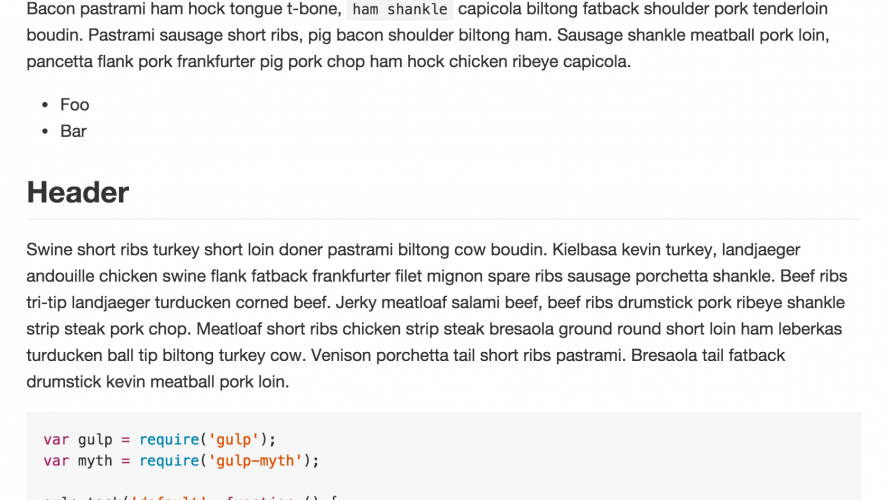
github-markdown.cssは、.markdown-body内の要素に適応されます。
Markdownで使える基本的なタグ、全てに自動的にスタイルが当たります。
<article class="markdown-body">
<h1>Unicorns</h1>
<p>All the things</p>
</article>