WordPress・PHPでreCAPTCHA v3の設定方法

reCAPTCHA v3とは
マウスの動きなどを解析し、画像認証のテストをすることなくBotかそうではないかを判定することができるツールです。
サイトキーとシークレットキーの発行方法
1. 「Google reCAPTCH」にアクセスし、右上の「My reCAPTCHA」をクリックして、Googleアカウントでログインします。

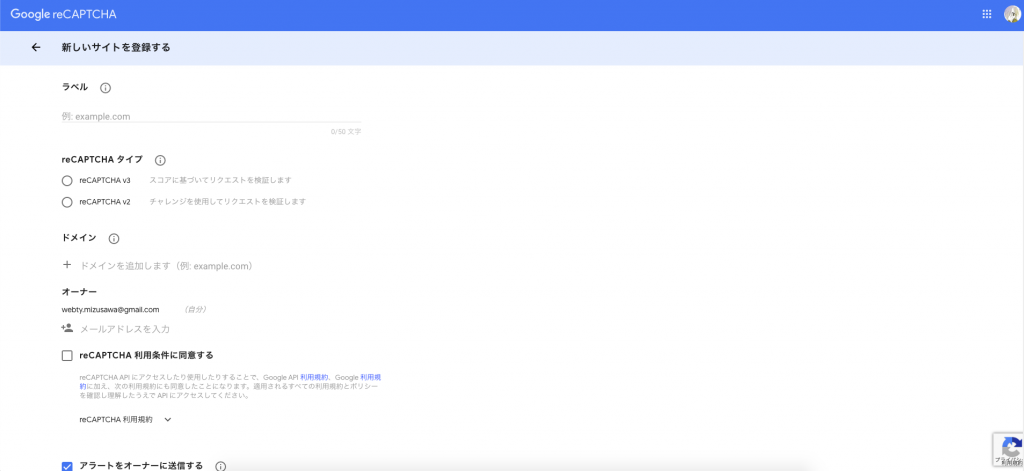
2. ログイン後、画面右上の「+」マークをクリックして、サイトを登録します

3. 登録が完了すると、サイトキー(Site key)とシークレットキー(Secret key)が発行されます。サイトキーとシークレットキーは設定からいつでも確認することが出来ます。
ContactForm7を使用している場合
ContactForm7を使用している場合の設定方法です。
ContactForm7は、デフォルトで対応していますが、全てのページの右下にreCaptcha v3のバッチが出てあれなので「Invisible reCaptcha for WordPress」を使ってreCaptcha v3を導入するのがおすすめです。
これを使えば、送信ボタンの下にreCaptcha v3のバッチが挿入されます。
導入手順
1. WPの管理画面にログインし、「プラグイン」->「新規追加」から「Invisible reCaptcha for WordPress」をインストールします。
2. インストール後、「設定」->「Invisible reCAPTCHA」に移動に設定を行って行きます。

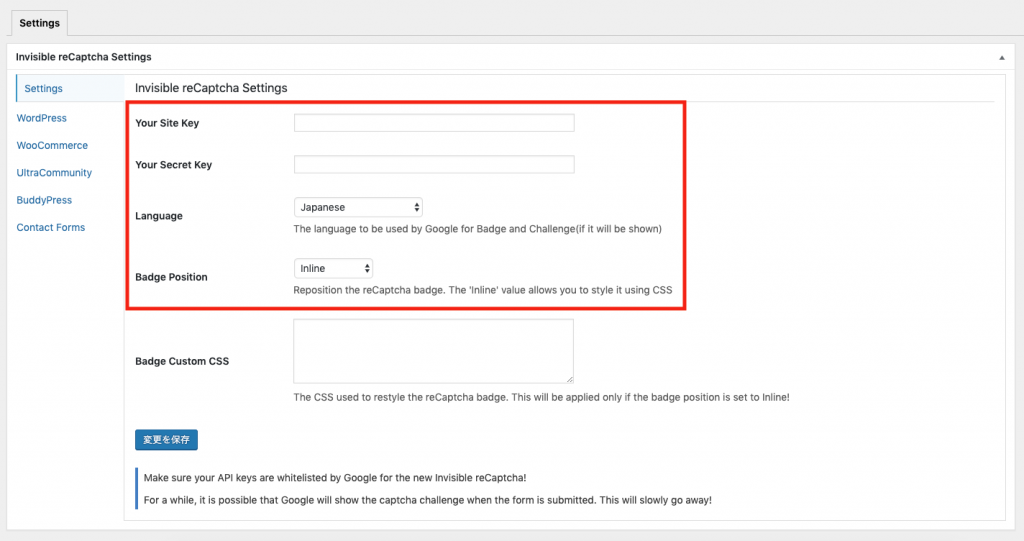
「Settings」タブ
| 設定項目 | 登録内容 |
|---|---|
| Your Site Key | サイトキー(Site key)を入力 |
| Your Site Sercret Key | シークレットキー(Secret key)を入力 |
| Language | 「Japanese」を選択 |
| Badge Position | 「Inline」を選択 |

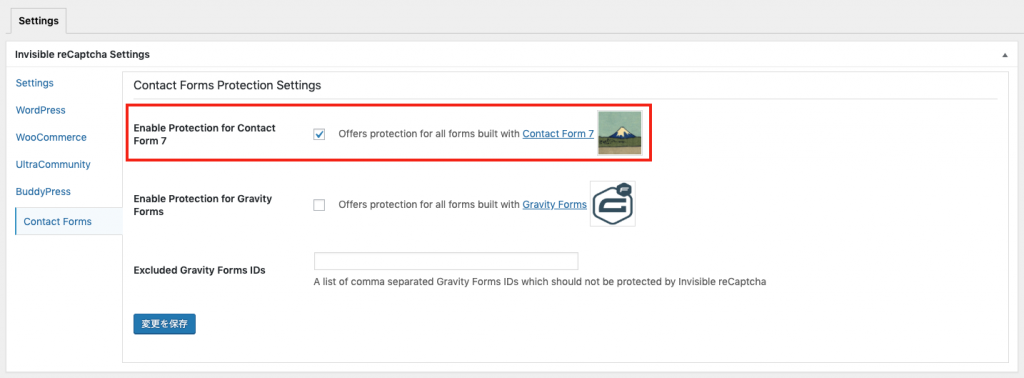
「Contact Forms」タブ
「Eable Protection for Contact Form 7」にチェックを入れる。
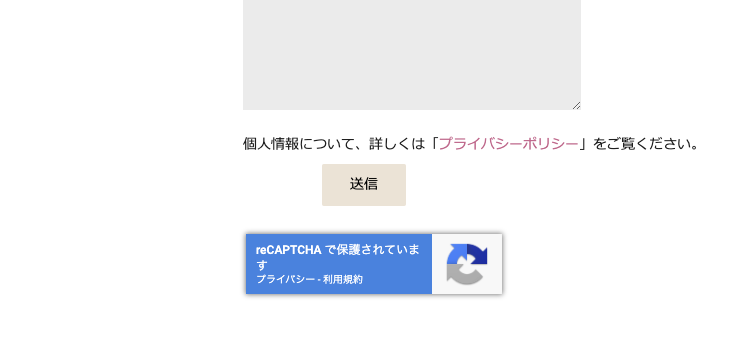
3. お問い合わせページにアクセスし、送信ボタンの下にreCAPTCHAのバッチが追加されていれば、reCaptcha v3の導入が完了です。
バッチをセンタリングしたい場合は、CSSに以下のコードを追加してください。
.grecaptcha-badge {
margin-left: auto;
margin-right: auto;
}PHPで実装する場合
PHPで実装する場合は、以下のようになりなす。
JS
<script src="https://www.google.com/recaptcha/api.js?render=YOUR_RECAPTCHA_SITE_KEY"></script>
<script>
grecaptcha.ready(function () {
grecaptcha.execute('YOUR_RECAPTCHA_SITE_KEY', { action: 'contact' }).then(function (token) {
var recaptchaResponse = document.getElementById('recaptchaResponse');
recaptchaResponse.value = token;
});
});
</script>フォーム
<form method="POST">
<div class="field">
<label class="label">Name</label>
<div class="control">
<input type="text" name="name" class="input" placeholder="Name" required>
</div>
</div>
<div class="field is-grouped">
<div class="control">
<button type="submit" class="button is-link">Send Message</button>
</div>
</div>
<input type="hidden" name="recaptcha_response" id="recaptchaResponse">
</form>リクエストの受信
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
// Build POST request:
$recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify';
$recaptcha_secret = 'YOUR_RECAPTCHA_SECRET_KEY'; // シークレットキー
$recaptcha_response = $_POST['recaptcha_response'];
// Make and decode POST request:
$recaptcha = file_get_contents($recaptcha_url . '?secret=' . $recaptcha_secret . '&response=' . $recaptcha_response);
$recaptcha = json_decode($recaptcha);
// Take action based on the score returned:
if ($recaptcha->score >= 0.5) {
// Verified - send email
} else {
// Not verified - show form error
}
}最後に
reCaptcha v3はかなり便利ですが…トークンの有効期限が5分しかなく管理画面などで長い間画面を開いて作業するフォームには向いていないので気をつけてください。