【Handsontable】エクセルっぽいスプレッドシートをWebで実装する

どうもこんにちは塚本です!
本日は、Web製作中に先輩から教えて頂いたJavaScriptのグリッドライブラリを紹介致します。
Handsontable
Handsontableとは、
JavaScriptで動く、Webアプリ用のエクセルライクなグリッドコンポーネントです。
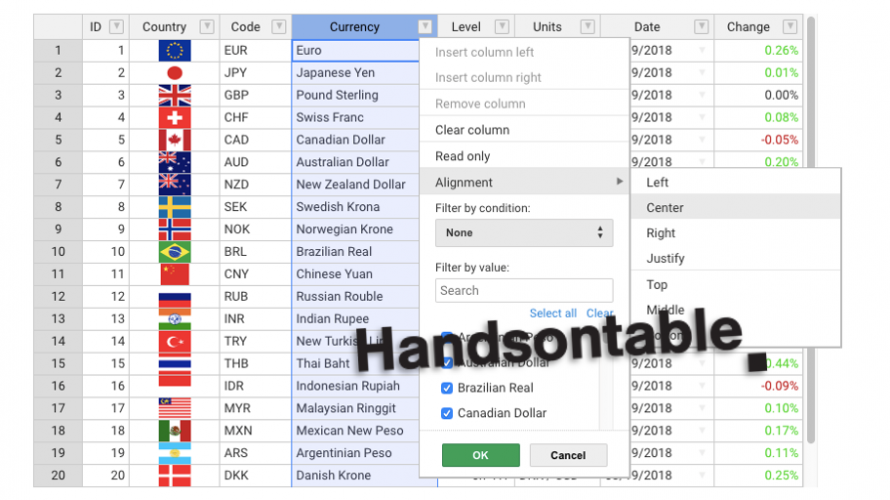
こちらがデモページになります。
それっぽいテーブルがブラウザ上で動作していることが分かると思います。
在庫管理表等を直感的に操作できるように導入してみました。
導入
・js
<script src="//cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.js"></script>・CSS
<link href="//cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.css" rel="stylesheet" type="text/css">・こちらがデモのテーブルの設定になります。
var data = [
['', 'Ford', 'Tesla', 'Toyota', 'Honda'],
['2017', 10, 11, 12, 13],
['2018', 20, 11, 14, 13],
['2019', 30, 15, 12, 13]
];
var container = document.getElementById('example');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true,
filters: true,
dropdownMenu: true
});
最後にdivを作ってテーブルを表示させます。
<div id="example" class="handsontable"></div>使用感
サクッとエクセルライクなテーブルが実装できたので色々と応用ができそうです。
ただ、ところどころ英語で人によっては扱いづらい部分もあると思います。
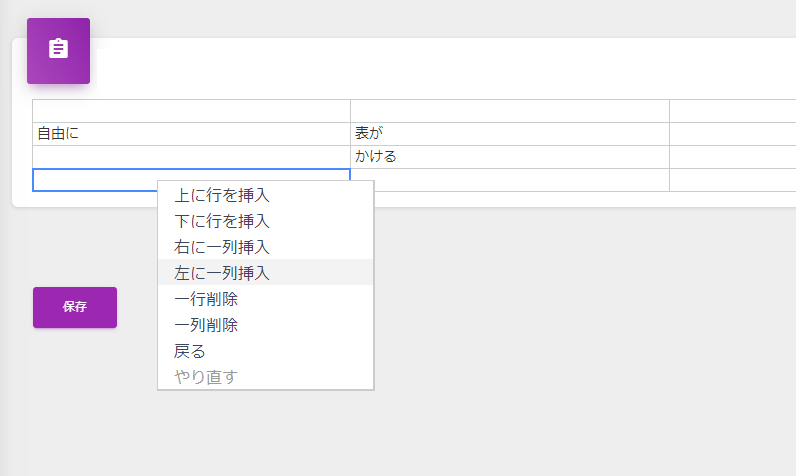
ですので、上記デモの設定に下記を追加すれば分かりやすくなると思います。
contextMenu: {
items: {
row_above: {
name: '上に行を挿入',
callback: function (key, normalizedSelection) {
var latestSelection = normalizedSelection[Math.max(normalizedSelection.length - 1, 0)];
this.alter('insert_row', latestSelection.start.row);
var col = hot.propToCol(COL_PRODUCTCODE);
hot.selectCell(latestSelection.start.row, col);
}
},
row_below: {
name: '下に行を挿入',
callback: function (key, normalizedSelection) {
var latestSelection = normalizedSelection[Math.max(normalizedSelection.length - 1, 0)];
this.alter('insert_row', latestSelection.end.row + 1);
var col = hot.propToCol(COL_PRODUCTCODE);
hot.selectCell(latestSelection.end.row + 1, col);
}
},
col_left: {
name: '右に一列挿入',
},
col_right: {
name: '左に一列挿入',
},
remove_row: {
name: '一行削除',
},
remove_col: {
name: '一列削除',
},
undo: {
name: '戻る',
},
redo: {
name: 'やり直す',
},
}
},

↑ こんな感じになると思います!
