ブラウザで動く Visual Studio Online 【Public Preview!!】

どうもこんにちは塚本です。
今日も、通勤電車の中で揺られながら
手繰り寄せたネタでブログを投稿させて頂きます。
タイトルの通り、
VS Codeのオンラインバージョンがついに公開されました!!
ブラウザ上で動くということなので、かなり激アツなのではないでしょうか…。
VS Codeとは

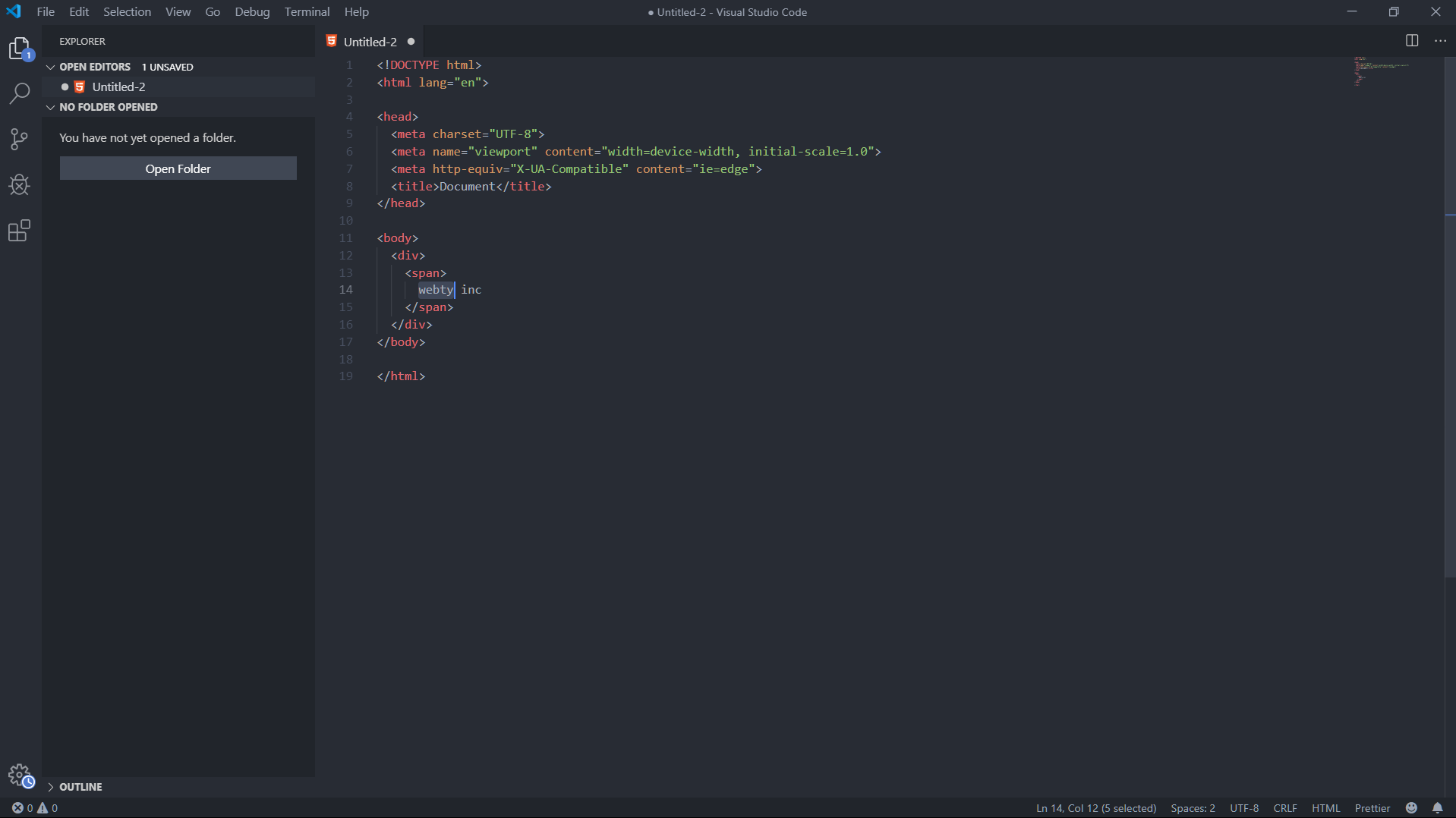
Microsoft社が提供している、こんな感じの画面のテキストエディタです。
例えば、Vim三連覇なるか!? 激動の2018年人気NO.1テキストエディタを発表!
こちらのサイトでは人気テキストエディタが発表されていますが2018年の1位は堂々のVS Codeです。
個人的にも、周りの方を見ていて、VS Codeに移っていっている印象がありますね。
会社の方針で、メモ帳や秀丸しか使えないという方もいますが…(オンラインでVS Codeが動くなら..!?)
テキストエディタは VSCode を選んでいれば間違いない
こちらのサイトの文章を引用させて頂くと、
誰しもが VSCode を作ったわけではないです。でも「俺は VSCode 使いこなしているよ。」ということが、一種のステータスになる、ということです。
「SublimeText?」「Atom?」遅れてるね。
「さくらエディタ?」「秀丸エディタ?」なにそれ?古臭い!ダサ!そう思う人が、Web業界を固めていると言えるでしょう。
だから、今、盛り上がっている VSCode を選択する必要があるわけです。
VSCode以外のテキストエディタをおすすめしているサイトのことは、全て無視して、Web系開発の業界で生き残りたいなら、VSCodeを選択してください。おすすめです。
ちなみに僕はまだAtomやSublime Textを使っています…。
導入方法
・Visual Studio Online VS Code How-to
・Announcing Visual Studio Online Public Preview
この辺りを読んでいけばサクッと導入できそうです。
必要なものとしては、以下のものがあります。
・Microsoftアカウント
・Azureのサブスクリプション(新規作成すると無料枠有り)
Visual Studio Online どこからでもアクセス可能なクラウドを利用した開発環境
こちらから、プランと環境を設定していきます。
プランで課金関係の設定をしたあとに、
利用環境を設定していきます。
どうやら、VS Code Onlineは使用時間に応じた従量課金制のようです。
ですので、指定した時間を過ぎると課金されないようにスリープしたりだとかその辺りの設定をしていきます。
また、マシンの設定をできます。つよつよのマシンを選ぶこともできますので、その分値段もつよつよです。
ここまでの設定で、VS Code Onlineが利用できると思います。
感想・まとめ
まず、VS Code Onlineのパブリックプレビューを知ったとき、
iPadで快適にプログラミングができるかも….?? という気持ちになりました。
iPad Pro が前々から欲しく気になっていたので、
VS Code Onlineが発表されたということで、iPad Pro を購入してしまおうかと悩んでおります。
毎日、電車だけで1時間以上過ごしているので、
行き帰りで、「あそこの実装ってこうじゃないかな~」、
「あれって、こうするとどうなるんだっけ~?」と割と妄想してます。
簡単なものだとCode Penでも良いのですが、
妄想を現実に変えてみたいので、やっぱりiPad Proを購入したいです。
もう少しすると、「iPadでVS Code Onlineを使ってみた」みたいな記事が出てくると思うので、それらの記事をたのしみに待っていようと思います。
