CSSフレームワークのメリット・デメリット

CSSフレームワークと言えば、Twitter Bootstrapが有名ですが、CSSフレームワークを使用するメリット・デメリットを考えたことがあるでしょうか?
CSSフレームワークを使用することにはメリット・デメリットのそれぞれが存在します。
今回は、CSSフレームワークを使用するメリット・デメリットを紹介します。
メリット・デメリットをよく理解した上で上手にCSSフレームワークを利用しましょう。
メリット
1. 簡単にきれいなサイトが作れる

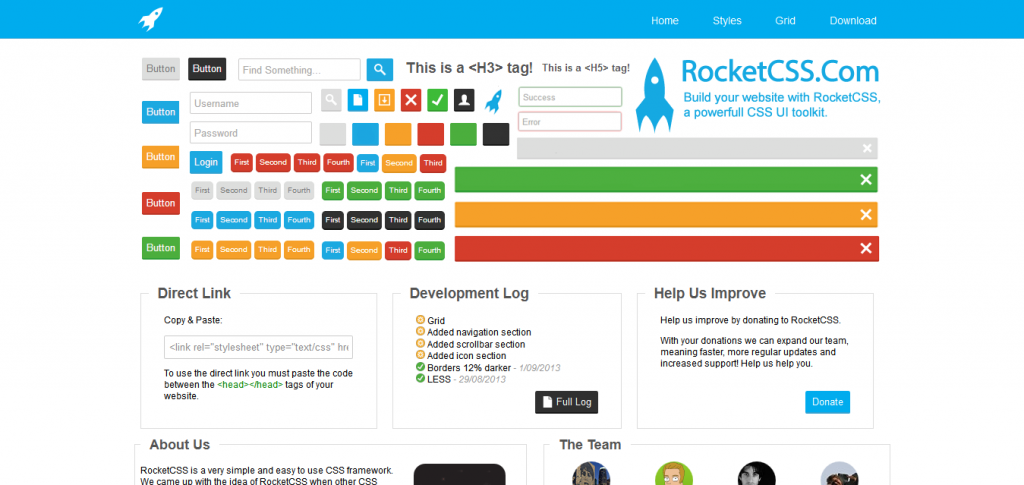
プロによって作らたコンポーネント(要素)を組み合わせるだけで、HPを作成することができて非常に楽です。
2. 主要な要素のクラスが用意されている

ボタンやテーブルなど基礎的な要素からアラートやアコーディオンメニュー等、最初から主要な要素のクラスが用意されており、一から作成しなくても良いため非常に便利です。
3. ライブラリなどのエコシステムが豊富

JSのライブラリの中には、Bootstrapようなメジャーなフレームワークを使用することを前提としたものやそれ用のテーマが用意されているものがあるのでそれを利用することでより開発速度を向上させる事ができます。
4. チームでの開発がやりやすい

Bootstrapようなメジャーなフレームワークは、多くの人が使い方をある程度知っており、学習コストが少なく済みます。
また、メジャーなフレームワークでなくても、フレームワークのルール通りにチームの皆が作成することによって、統一感のあるものとなり開発が楽になります。
デメリット
1. 学習コスト

どれにも当てはまってしまうのでしまうのですが、新しいものを使うには学習しなくてはなりません。
Bootstrapのようにメジャーなフレームワークだと知ってて当たり前みたいなところはありますが、マイナーなフレームワークのことなんか知っている人は殆どいません。
殆どの人が一から学習しなくてはいけなく、導入するのには学習コストがかなりかかってしまう場合があるので注意が必要です。
特にマイナーなフレームワークは情報が少なく、詰まった時などもすぐに解決できないことが多いです。
2. 似たりよったりのデザインになってしまう

同じフレームワーク(骨組み)をベースに作られたものは、どれも似たりよったりのものになりがちです。
ユニークなページを作るにはアイディアやフレームワークのカスタマイズが必要になって来るでしょう。
3. 細かいデザインの調整が大変だったりする

細かい調整をするには、テーマ設定などを機能を利用する必要があります。
また、テーマ設定機能などが提供されていなしフレームワークの場合は、そのコンポーネントを上書きするか、新たに自作する必要が出てきます。
4. フレームワークがアップデートされなくなる

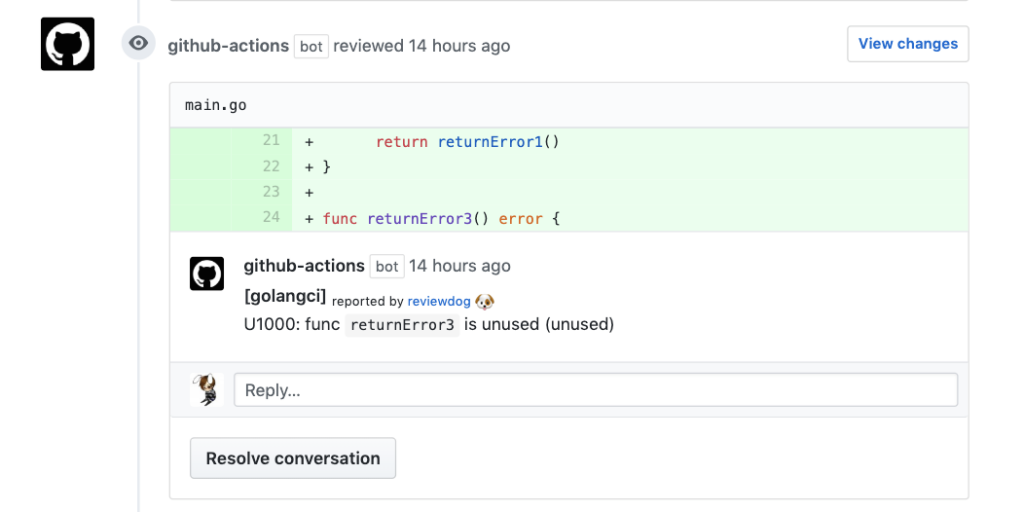
フレームワークは、開発者から保守されなくなることがあります。
プルリクやissuが溜まっているフレームワークの使用は控えたほうが良いでしょう。
おすすめのCSSフレームワーク
Bootstrap4

鉄板のCSSフレームワークです。
対応しているライブラリも多く入門におすすめです。
Bulma

モダンなBootStrapのようなCSSフレームワークです。
BootStrapが廃れ始め、Bulmaが使われだしている印象です。
Foundation

FoundationはBootStrapと肩を並べる人気のCSSフレームワークです。
BootStrapよりもカスタマイズ性が高いのが魅力です。
Materialize

Materializeは、Googleが提唱したマテリアルデザインを簡単に実装することのできるCSSフレームワークです。
Tailwind CSS

ユーティリティファーストのCSSフレームワークです。
ほぼすべてのCSSプロパティがユーティリティクラスとして実装されており、それを組み合わせることでデザインしていくフレームワークです。
