GithubのREADME.mdにバッチをベタベタ貼る

Githubなどで見かける↑ようなバッチをshields.ioを使ってベタベタ貼っていきたいと思います。
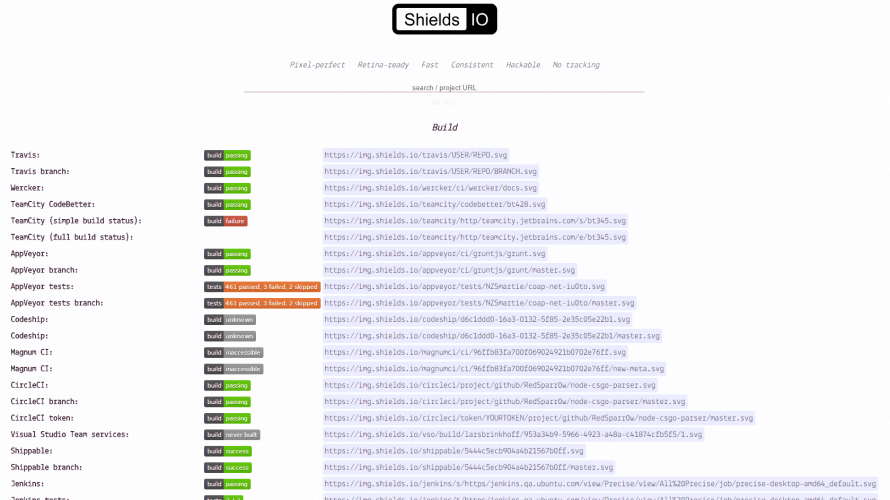
バッチの作成方法
バッチの作成方法は簡単で、shields.ioに用意されているAPIを活用することで簡単に作成することができます。
https://img.shields.io/badge/<SUBJECT>-<STATUS>-<COLOR>.svgには、バッチの左側の部分に表示させたいテキスト。 には、バッチの右側の部分に表示させたいテキスト。 には、バッチの右側の部分の色を入力することで作成できます。色は、URLに?longCache=trueを追加することで、RGBでの指定可能です。
実際のコード

html
<img src="https://img.shields.io/badge/color-ff69b4-ff69b4.svg?longCache=true">markdown
おわり
外部サービスに依存したくない場合は、シンプルなデザインなのでCSSで実装しちゃうのもありだと思います。

