500種類以上のアイコンが無料で使えるcss.gg

今日は、500種類以上のアイコンが無料で使えるcss.ggを紹介します。
こちらのアイコンはすべてCSSで構築されており非常に軽量です。
CSSは、アイコン毎に読み込む事ができ無駄なCSSも読み込むことがなく使用できます。
セットアップ
npmを使用してインストールすることができます。
$ npm i -S css.ggAPIから直接CSSを読み込むこともできます。
<!-- Uncompressed - Single Icon -->
<link href='https://css.gg/icon-name.css' rel='stylesheet'>
<!-- Compressed - Single Icon -->
<link href='https://css.gg/c?=|icon-name' rel='stylesheet'>
<!-- Multiple icons -->
<link href='https://css.gg/c?=|icon-name|icon-name|icon-name' rel='stylesheet'>
<!-- All icons -->
<link href='https://css.gg/c' rel='stylesheet'>使用方法

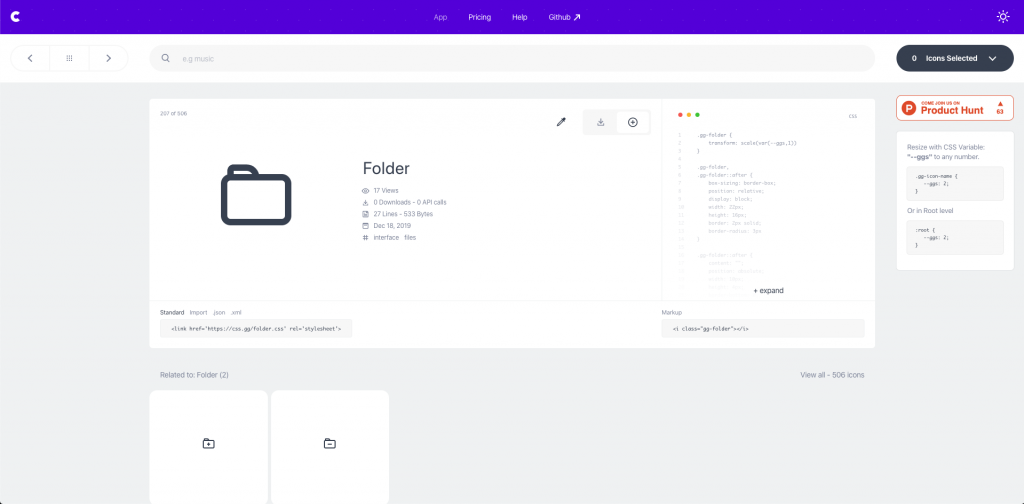
アイコンの一覧ページから使用したいアイコンを選択すること右下にmarkupが表示されますそちらをコピペすることでそのアイコンを表示することができます。
<i class="gg-icon-name"></i>アイコンサイズの変更
アイコンサイズは--ggsを変更することで変えられます。
.gg-icon-name {
/* This value will multiple the actual size */
--ggs: 10;
}デフォルトのサイズの変更は:rootに設定します。
:root {
--ggs: 6;
}使用した感想
APIを使用して簡単にCSSを読み込むことができるのは非常に便利です。
Font Awesomeようにすべてのアイコンを読み込んでしまうとサイトが重くなってしますのですが、APIを使って必要なものだけを呼び出すことで、サイトが重くなるなくことがなく使用することができるので魅力的です。
アイコンの詳細ページに掲載されているアイコンの実装を見ても非常に勉強になります。
