どうもこんにちは塚本です。
今日は久しぶりにWebについての記事を書きたいと思います。
あるブログサイトの検索フォームにて、
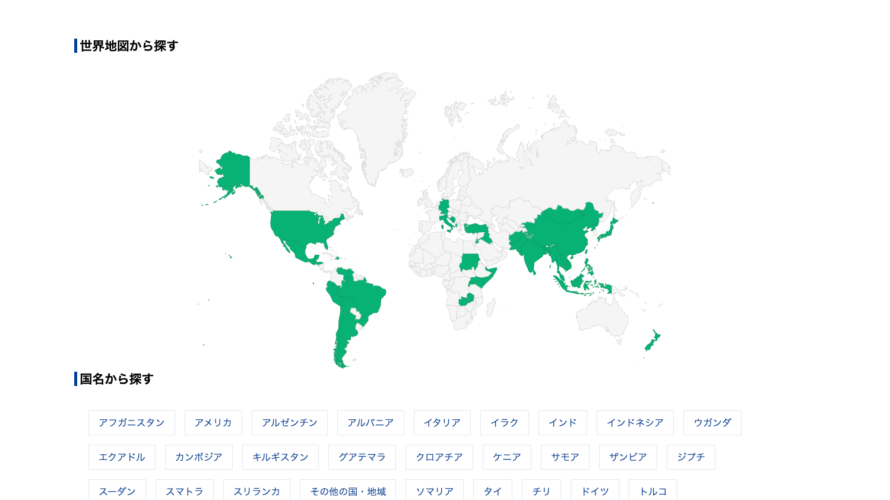
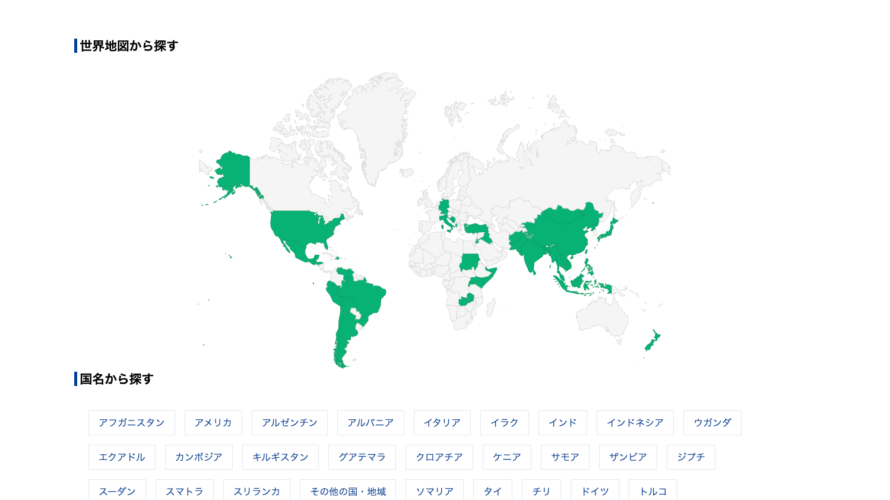
「国名から探す」という機能を作る際に
世界地図からダイレクトに国をクリックできれば面白い!ということで作ってみました。
GeoChart
世界地図をどのように実装しよう?となったとき
天下のGoogle様がピッタリなものを用意してくださっていました。
Google ChartsのGeoChartを使うことでサクッと世界地図を使用可能です。
こちらからドキュメントをご覧になれます。
国をホバーすると、国名等の情報が表示されます。
GeoChartをつかってみる
https://developers.google.com/maps/documentation/javascript/get-api-key
こちらのマニュアルを参考に
Maps JavaScript APIを有効にしてAPIキーを発行してください。
実装例
やりたいこと
- 世界地図のある国をクリックしたら、
その国のタグがついた記事一覧ページに飛びたい
HTML
<div id="regions_div" class="mx-auto" style="width: 900px; height: 500px;"></div>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('current', {
'packages':[
'geochart'
],
'mapsApiKey': 'ここにAPIキーをいれてね'
});
google.charts.setOnLoadCallback(drawRegionsMap);
function selectHandler(reg) {
window.location.href = '/search?country_code=' + reg.region;
}
function drawRegionsMap() {
const codes = [
[
"Country",
"Name"
],
[
"AF",
"アフガニスタン"
],
︙
];
const data = google.visualization.arrayToDataTable(codes);
const options = {
defaultColor:'#3cb371',
};
const chart = new google.visualization.GeoChart(document.getElementById('regions_div'));
google.visualization.events.addListener(chart, 'regionClick', selectHandler);
chart.draw(data, options);
}
</script>
僕はこんな感じで実装してみました。
codesのところについては、登録されている国名タグをphpで持ってきて出力しました。
記事一覧ページにて、国名コードをGETで受け取り、それに応じてクエリを発行し記事を表示させました。
実装結果
CodePenで作ったものを載せておきます。
ブログに実際に載せたものとは違うので、国をクリックしたら
アラートで国名コードを出すようにしてみました。
緑色の国をホバーすると、
日本語名で国名が出ているのが分かると思います。
サクッと実装できるので
皆様もカスタマイズしてみてください!


どうもこんにちは塚本です。
今日は久しぶりにWebについての記事を書きたいと思います。
あるブログサイトの検索フォームにて、
「国名から探す」という機能を作る際に
世界地図からダイレクトに国をクリックできれば面白い!ということで作ってみました。
GeoChart
世界地図をどのように実装しよう?となったとき
天下のGoogle様がピッタリなものを用意してくださっていました。
Google ChartsのGeoChartを使うことでサクッと世界地図を使用可能です。
こちらからドキュメントをご覧になれます。
国をホバーすると、国名等の情報が表示されます。
GeoChartをつかってみる
https://developers.google.com/maps/documentation/javascript/get-api-key
こちらのマニュアルを参考に
Maps JavaScript APIを有効にしてAPIキーを発行してください。実装例
やりたいこと
その国のタグがついた記事一覧ページに飛びたいHTML
<div id="regions_div" class="mx-auto" style="width: 900px; height: 500px;"></div> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script> google.charts.load('current', { 'packages':[ 'geochart' ], 'mapsApiKey': 'ここにAPIキーをいれてね' }); google.charts.setOnLoadCallback(drawRegionsMap); // 国がクリックされたら、国名コードをGETパラメータにして記事一覧ページへ送る function selectHandler(reg) { window.location.href = '/search?country_code=' + reg.region; } function drawRegionsMap() { // 国名コードと国の表示名の配列をここで読み込んでください。 const codes = [ [ "Country", "Name" ], [ "AF", "アフガニスタン" ], ︙ ]; const data = google.visualization.arrayToDataTable(codes); const options = { defaultColor:'#3cb371', }; const chart = new google.visualization.GeoChart(document.getElementById('regions_div')); google.visualization.events.addListener(chart, 'regionClick', selectHandler); chart.draw(data, options); } </script>僕はこんな感じで実装してみました。
codesのところについては、登録されている国名タグをphpで持ってきて出力しました。記事一覧ページにて、国名コードをGETで受け取り、それに応じてクエリを発行し記事を表示させました。
実装結果
CodePenで作ったものを載せておきます。
ブログに実際に載せたものとは違うので、国をクリックしたら
アラートで国名コードを出すようにしてみました。
緑色の国をホバーすると、
日本語名で国名が出ているのが分かると思います。
サクッと実装できるので
皆様もカスタマイズしてみてください!