iOS Safariの100vh問題を解決するための単位【svh, lvh, dvh】

目次
sv*, lv*, dv*
Safari 15.4よりメニューなどのブラウザのUIが表示されているときと表示されていないとき用のviewportの大きさを取得するためのCSSの単位が追加されました。
sv*: small viewport. メニューなどのUIが表示されたときのviewportの大きさ。lv*: large viewport. メニューなどのUIが表示されていないときのviewportの大きさ。dv*: dynamic viewport. 現在表示されている画面のviewportの大きさ。
これらを使用することで、画面いっぱいに表示するために、JSで表示中の画面幅を取得して計算するようなハックは不要となります。
Safari 15.4は、macOS Monterey 12.3およびiPadOS・iOS 15.4から使用できます。
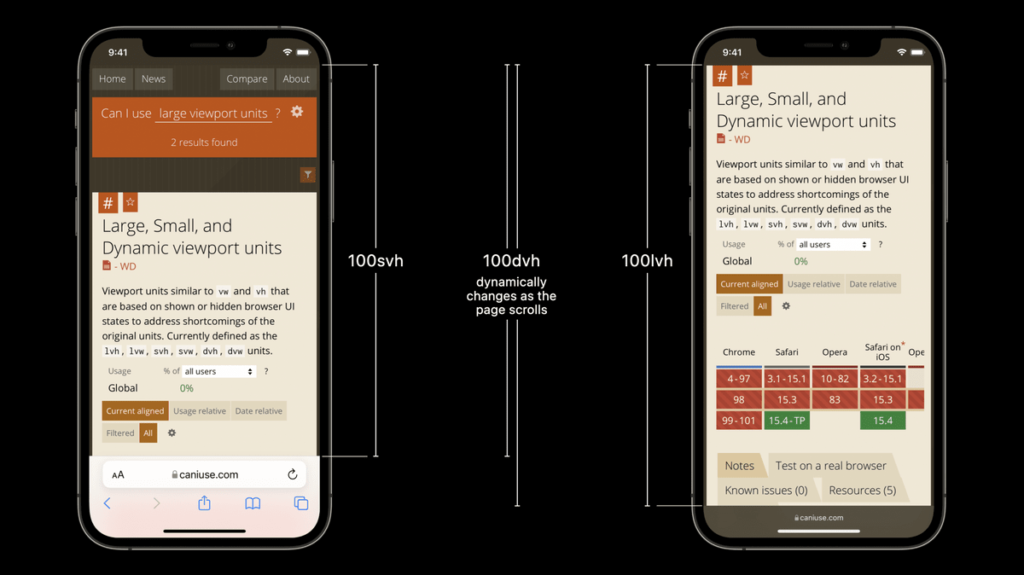
svh, lvh, dvh

svh: small viewport heigh. メニューなどのUIが表示されたときのviewportの高さ。lvh: large viewport heigh. メニューなどのUIが表示されていないときのviewportの高さ。dvh: dynamic viewport heigh. 現在表示されている画面のviewportの高さ。
サンプルコード
.foo {
height: 100vh;
height: 100dvh;
}※現在、sv*, lv*, dv*の単位は、Safari以外のブラウザでは採用されてないため、従来のv*と併用して使用する必要があります。
svw, lvw, dvw
viewportの横幅の単位にもsv*, lv*, dv*が追加されています。
svw: メニューなどのUIが表示されたときのviewportの横幅。lvw: メニューなどのUIが表示されていないときのviewportの横幅。dvw: 現在表示されている画面のviewportの横幅。
その他新しい単位
その他のviewport関連の単位にもsv*, lv*, dv*が追加されています。
vmin
svmin:svwとsvhの小さい方値lvmin:lvwとlvhの小さい方値dvmin:dvwとdvhの小さい方値
vmax
svmax:svwとsvhの大きい方値lvmax:lvwとlvhの大きい方値dvmax:dvwとdvhの大きい方値
vi
svi: メニューなどのUIが表示されたときのインライン方向のviewportのサイズlvi: メニューなどのUIが表示されてないときのインライン方向のviewportのサイズdvi: 現在のインライン方向のviewportのサイズ
vb
svb: メニューなどのUIが表示されたときのブロック方向のviewportのサイズlvb: メニューなどのUIが表示されてないときのブロック方向のviewportのサイズdvb: 現在のブロック方向のviewportのサイズ
他のブラウザ
sv*, lv*, dv*は、CSS Values and Units Module Level 4で提案された単位です。そのため、他のブラウザでもすでにissue等は存在します。Safariに実装されたので、追従して実装する可能性はあるかと思います。
- Chromium: https://bugs.chromium.org/p/chromium/issues/detail?id=1093055
- Firefox: https://bugzilla.mozilla.org/show_bug.cgi?id=1610815
