daisyUIを管理画面に採用したときの感想

2022年に一番流行ったTailwind CSSのコンポーネントライブラリのdaisyUIを管理画面に採用してみたときの感想になります。
使用バージョン
- Tailwind CSS v3.2.4
- daisyUI v2.46.1
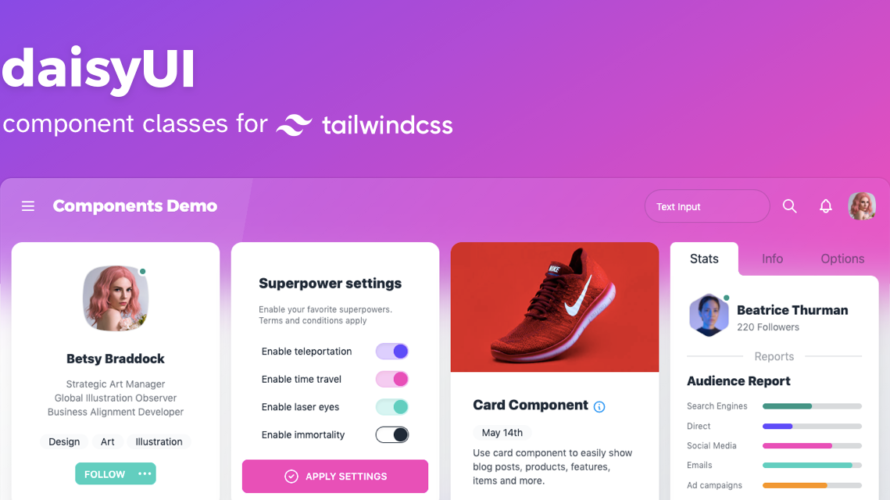
daisyUIとは
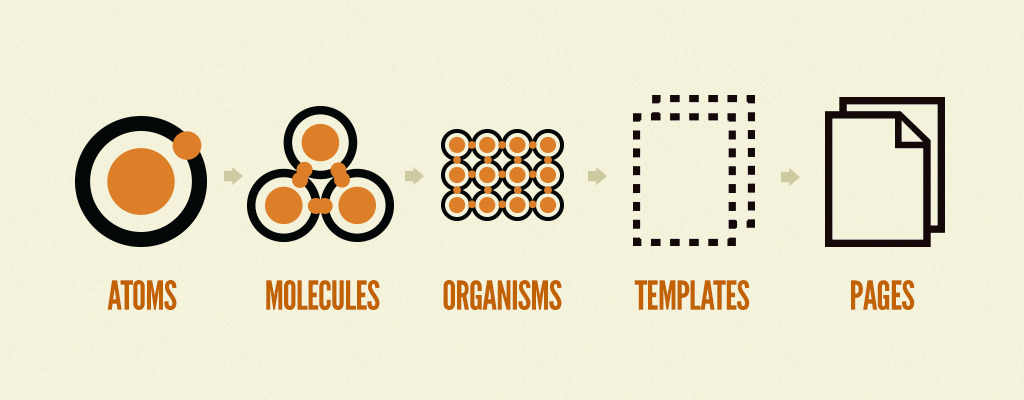
Tailwind CSSのコンポーネントライブラリです。Tailwind CSSはユティリティファーストの思想でデザインされており、atomic designで言う、最小のパーツのatoms (原子) のみを提供するライブラリです。daisyUIは、atomsに加えMolecules (分子) を提供します。

daisyUIのインストールは非常に簡単
daisyUIのインストールは非常に簡単でした。通常のTailwind CSSの設定に加え、プラグインにdaisyUIを追加するだけでdaisyUIが使用できるようになります。
インストール手順
1. パッケージマネージャーでdaisyuiのインストールする。
$ npm i daisyui2. tailwind.config.js ファイルに下記の設定を追加する。
module.exports = {
//...
plugins: [require("daisyui")],
}HTMLとCSSのみで動作
Toastの表示/非表示やCountdownの値の更新など、一部の動作を除きCSSのみで動作します。
DrawerやCollapseなどの状態を持つものは、tabindex や checkbox を用いて管理されているため、JavaScriptを必要としません。
e.g. Collapse with focus
<div tabindex="0" class="collapse">
<div class="collapse-title text-xl font-medium">
Focus me to see content
</div>
<div class="collapse-content">
<p>tabindex="0" attribute is necessary to make the div focusable</p>
</div>
</div>e.g. Collapse with checkbox
<div class="collapse">
<input type="checkbox" />
<div class="collapse-title text-xl font-medium">
Click me to show/hide content
</div>
<div class="collapse-content">
<p>hello</p>
</div>
</div>自分好みのカラースキームはなかったが、カスタマイズして解決しました
daisyUIにはテーマが29種類も用意されています。これだけ豊富に用意されているにも関わらず自分好みのカラースキームはありませんでした。特に好みがないのであれば light か winter 辺りで十分だと思います。
しかし、primary系3色、secondary系3色、accent系3色、neutral系3色、base系4色、info系2色、success系2色、warning系2色、error系2色、計24色からなるカラースキームも変更することができるため、好みのカラースキームがないのであれば、自分でカスタマイズが可能なため問題にはなりませんでした。
カスタムテーマの設定方法: https://daisyui.com/docs/themes/#-4
e.g. 自作テーマの設定例
// tailwind.config.js
module.exports = {
//...
daisyui: {
themes: [
{
mytheme: {
primary: "#a991f7",
secondary: "#f6d860",
accent: "#37cdbe",
neutral: "#3d4451",
"base-100": "#ffffff",
},
},
"dark",
"cupcake",
],
},
}Drawerの学習コストが高く感じました
初めてdaisyUIを使用する際に、Drawerの学習コストが高く感じました。そう感じたのには、いくつかの理由があります。
1つ目に理由は、Drawerメニューを作成するには drawer 系統のクラスだけでは完結せず、Taiwind CSSのユティリティクラスを併用しなければならなかったからです。drawer クラスが最低限のスタイルのみを提供するのは、素晴らしいことですが、難易度はどうしても高くなってしまいます。
2つ目に理由は、参考するサンプルコードが少ないからです。ドキュメントには最低限動作させるためのコードしか書かれていませんでした。そのため、はじめはドキュメントサイトで使用されているDrawerメニューを参考にするしかありませんでした。
クラス名がBootstrapと酷似しているが互換性はなく、少し不便を感じました
daisyUIにはクラス名がBootstrapと酷似しているものがあるが互換性なく少し不便を感じました。
特に顕著に不便を感じたのが breadcrumbs クラスです。
<!-- daisyUI -->
<nav class="breadcrumbs" aria-label="breadcrumb">
<ul>
<li><a>Home</a></li>
<li aria-current="page">Library</li>
</ul>
</div>
<!-- Bootstrap 5 -->
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li><a>Home</a></li>
<li aria-current="page">Library</li>
</ol>
</nav>daisyUIもBootstrap 5も breadcrumbs クラスのみ使用するのですが、クラスを付ける位置が異なります。 多くのパンくずリストを作成するライブラリでは、デフォルトではBootstrap 5の形式をサポートしていることが多いかと思います。しかし、daisyUIを使用する場合には、カスタマイズする必要性が出てきて不便に感じてしまいます。
また、daisyUIはデフォルトの breadcrumbs クラスでは ol タグがサポートされていなかったりします。
table クラスが少し使いづらい
table クラスが少し使いづらくて、管理画面を作成するのに少し苦戦しました。
tableのtheadとtfootの背景色がbase-200、tbodyの背景色がbase-100で指定されています。このbase-100/base-200はどちらも背景色に使用されることが多い色のため、theadまたはtbodyのどちらかが背景と同化してしまって見づらくなってしまいます。
また、テーブルが大きく横にスクロールした際に一列目がthの場合、デフォルトで左に固定されるようになっています。この機能が不必要な場合、無効化するが大変なため、クラスで指定できるようになって欲しいと感じました。
私は、色に関しては thead の th タグに bg-base-100 border-base-200 border-b-2 を追加して、tabelの色を統一して、お茶を濁しました。
追記: 2023-04-13
tableクラスを横にスクロールすると最初のthが固定されるのですが、[&_th]:first:relativeクラスを追加することで無効化できます。
参考: How do I remove the sticky table header? · Issue #1447 · saadeghi/daisyui
追記: 2023-06-15
daisy UI 3.0よりtableクラスが改善させており、独自のスタイルが当てやすくなっており、thの固定もなくなりました。
参考: https://github.com/saadeghi/daisyui/blob/master/CHANGELOG.md#300-2023-06-01
カスタマイズ性が低いクラスがある
基本的にdaisyUIのクラスはカスタマイズ性が高く感じられますが、menu クラスなどの一部のクラスは子要素にもスタイルが割り当てられているものがあり、それらのクラスはカスタマイズ性が低く感じられてしまいます。パンくずリストの用にHTMLの構造が決まりきっている場合は良いですが、メニューの場合は、色々な表示パターンがあるものは、無闇にスタイルを当てられると、カスタマイズ時にそれを打ち消すスタイルを当てなければならないため、少し面倒に感じてしまいました。
menu クラス一つですべてを制御しようとせずに段階的に制御するような設計になれば、様々なケースに対応できるようになるのでは無いでしょうか?
追記: 2023-06-15
daisy UI 3.0よりmenuクラスが改善させており、子要素を持つメニューも作成しやすくなりました。
参考: https://github.com/saadeghi/daisyui/blob/master/CHANGELOG.md#300-2023-06-01
CDN版があるので気軽に試すことができる
先程、daisyUIのインストールは非常に簡単と紹介しましたが、CDN版があるのでCodePenなどで気軽に試すことができます。この記事を読んでdaisyUIに興味が湧いたり、気になるところがあったら、CDN版で動作を確認してみてください。
<link href="https://cdn.jsdelivr.net/npm/daisyui@2.47.0/dist/full.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.tailwindcss.com"></script>Bootstrap 5との比較
以前ほど人気はなくなっていますが、CSSフレームワークのデファクトスタンダードのBootstrap 5とdaisyUIを比較してのメリット/デメリットは以下のように考えられました。
メリット1: JavaScriptを必要としない
Bootstrap 5からjQueryが依存から削除されましたが、Popperをまだ必要としています。また、Bootstrap 5自身のJavaScriptも必要なため、daisyUIの方が小回りが利いて良いかと思います。
メリット2: Tailwind CSSのユティリティクラスが使用できる
daisyUIはTailwind CSSのプラグインのため、Tailwind CSSのユティリティクラスがすべて使用できます。Bootstrap 5のユティリティクラスは遥かに凌ぐ量のクラスを使用できます。
メリット3: HTMLをセマンティックに記述できる。
Bootstrap 5の不満の一つがHTMLタグに直接スタイルが当てられていることです。そのため、見出しタグが h2 -> h4 -> h6 の様に飛び飛びで指定されていることは珍しくありません。daisyUIでは、HTMLタグに直接スタイルが当てられていることはないので、見出しタグが飛び飛びになることはありません。
デメリット1: サンプルコードが少なく、学習コストが相対的に高い
daisyUIのサンプルコードは非常に少ないです。一方、Bootstrap 5はサンプルコードだけではなく、学習教材も多くあるため、相対的に学習コストが高いと言えるでしょう。
デメリット2: エコシステムが少ない
デファクトスタンダードであるBootstrap 5は、エコシステムが沢山ありますが、比較的若いTailwind CSSのエコシステムはまだ少ないかと思います。しかし、Tailwind CSSは非常に人気なため、daisyUIもそうですが、Tailwind CSSのコミニュティは活発化と思います。
総評
daisyUIの使用感は、カスタムテーマなどを使用していない素のBootstrap 5を使用している感覚に近く感じました。コンポーネントは一通り用意されているが、それらを組み合わせたOrganismsやTemplatesなどが提供されていないため、使用者が独自にOrganismsやTemplatesを校正する必要があるためです。今回、私は管理画面の構築のためにdaisyUIを使用しましたが、管理画面よりもLPの方が向いているような気がします。
また、Tailwind CSSが嫌いな方は、daisyUIも向いていないかと思います。Organismsを構築するためのクラスが提供されている訳ではないため、少しコンポーネントクラスがデフォルトで提供されようが、ユティリティクラスファーストからは、脱却できていないためTailwind CSSと使用感は大きくは変わっていないからです。
いくつか不満点はありましたが、現状、Tailwind CSSのコンポーネントライブラリの中ではdaisyUIが一番優れているかと思います。daisyUIはOSSなので、今後気が向いたときにissueやPRを送ってみたいと考えています。
