Google Maps有料化への対応

Google Mapsの有料化に伴い、Googleマップがグレーアウトして「for development purposes only」と表示されているサイトが増えて来ています。
2018.08.09現在、Google Mapsの有料化へに対応していなくても、一部のAPIKeyは、以前通り動作していますが、今後、正常に動作しなく可能性は高いです。
Google Maps Platformへ登録
今後、Google Maps APIを利用するには、Google Maps Platformにアカウントを登録しなくてはいけません。
また、登録の際には、クレジット情報の入力が必要になります。
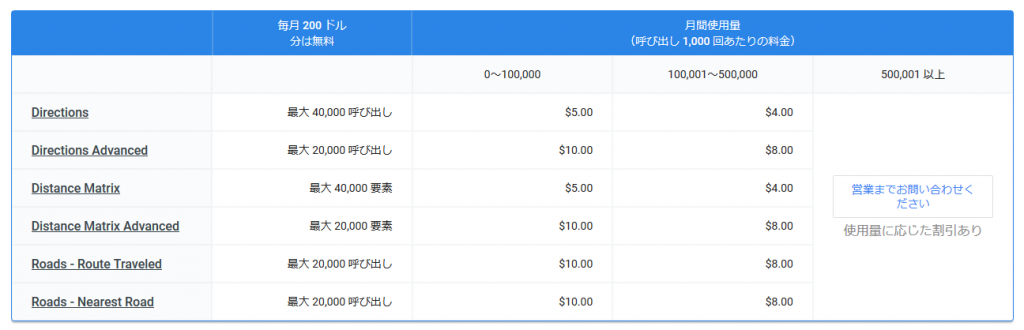
料金
Google Maps APIは毎月$200まで無料で使用することができます。
マップ

ルート

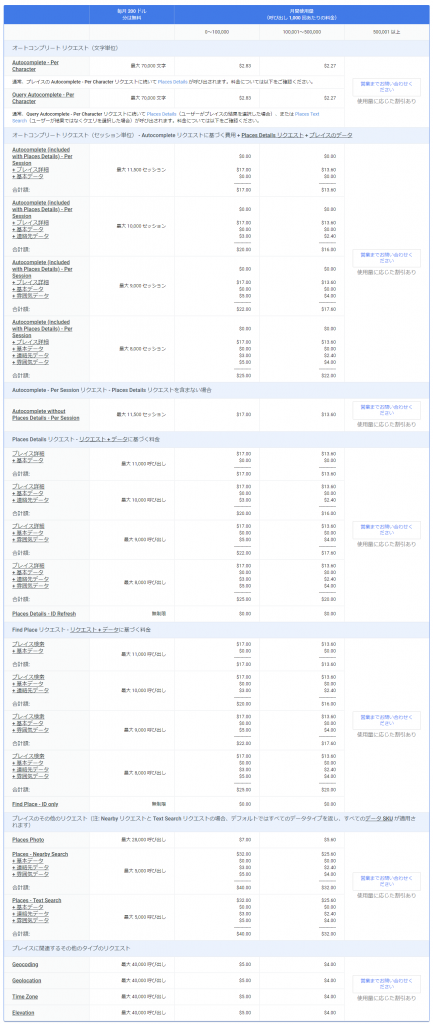
プレイス

また、Google Maps Platform登録後、1年間は毎月$300分のクレジットが発行されます。
無料で利用できるAPI
今まで通りGoogle Maps JavaScript APIを使用した場合、月28,500回、一日平均900回しか無料で表示することができません。
なので、今後はMaps Embed APIで代用していくことをお勧めします。
Maps Embed APIは、無料で利用することができるAPIです。
※Advanced Map Modesの利用は有料です。
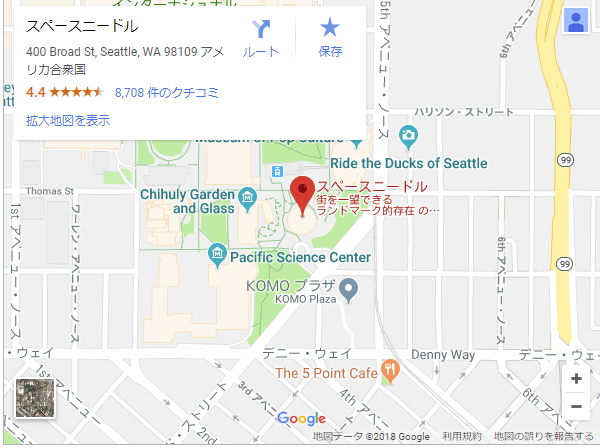
このAPIは、多くのサイトで利用されているGoogle Maps JavaScript APIとほぼ同じ見た目で地図を表示することができます。

しかし、Google Maps JavaScript APIとの違い、以下のことには注意が必要です。
- 表示テキストの変更
- ピン画像の変更
特に表示テキストの変更ができないのは厄介で、座標を用いて場所を指定すると座標が表示されてしまい、ユーザーがバグってるんじゃないかと勘違いしてしまいそうな感じがしてしまいます。
Maps Embed API サンプルコード
Googleマップで店舗の位置にピンを立てて掲載する場合は、以下コードでできます。
<iframe
width="600"
height="450"
frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/place?key=YOUR_API_KEY
&attribution_source=マップ保存時に表示されるサイト名(省略可)
&attribution_web_url=マップ保存時に表示されるサイトURL(省略可、attribution_source必須)
&attribution_ios_deep_link_id=comgooglemaps://?daddr=iOS用住所(省略可)
&q=検索クエリ(住所or施設名or座標)
&zoom=17" allowfullscreen>
</iframe>各パラメータについては、公式ドキュメントを参照してください。
最後に
最後に、Google Mapsの有料化対応をしなくてもよいものがあります。それは、GoogleMAP内で発行した埋め込みコードです。こちらは、以前通り使用できるそうです。
