Markdownで管理できるドキュメントサイトジェネレーターの比較

こんにちは小野です。
開発プロジェクトの顧客へのドキュメント作成に適したドキュメント生成ツールを検討してみました。
- 顧客向けドキュメント
- Markdownファイルで管理
上記を考慮して、レンタルサーバー等で簡単に管理できそうなものを比較していきます。
目次
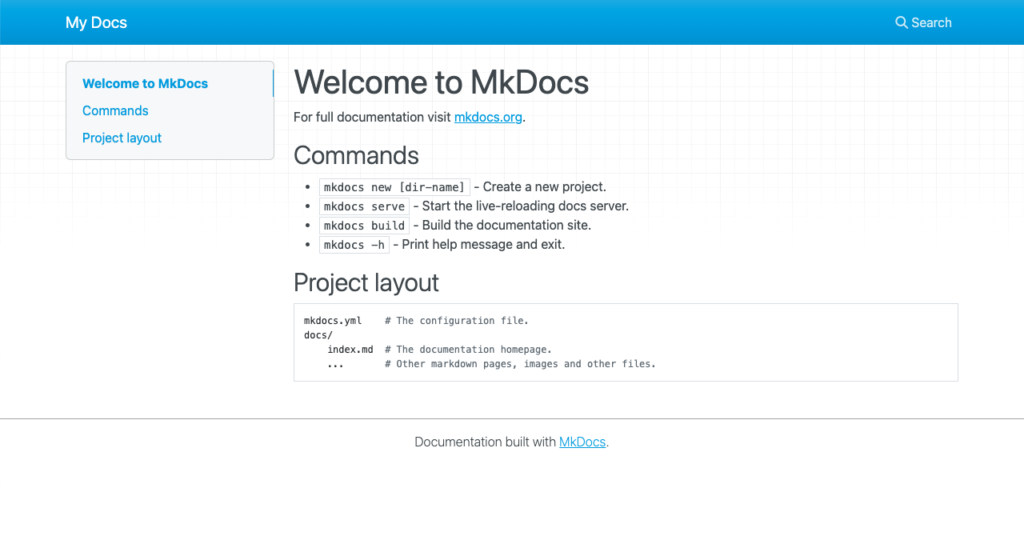
MkDocs
Project documentation with Markdown
概要
MkDocsは、Pythonベースの静的サイトジェネレーターで、Markdownで書かれたドキュメントを使ってシンプルにドキュメントサイトを構築できるツールです。

特徴
- Pythonベース
- デフォルトでいくつかのテーマがあり、Material for MkDocsが人気かつ高機能
- 自動的に検索機能が組み込まれるため、サイト内検索も簡単に実装可能
- 設定ファイル(
mkdocs.yml)が直感的
使用方法
インストール
pip install mkdocsプロジェクト作成
mkdocs new my-project
cd my-projectローカルプレビュー
mkdocs serveビルド
mkdocs buildsiteディレクトリに静的ファイルが生成されます。
docsify
A magical documentation site generator.
概要
docsifyは、静的サイトジェネレーターではなく、動的にドキュメントを生成するJavaScriptベースのツールです。
サーバー上で直接Markdownファイルを読み込んで表示します。

特徴
- JavaScriptベース
- SPA(シングルページアプリケーション)
- セットアップはHTMLファイルだけ
- ビルドが不要で、Markdownファイルをリアルタイムでレンダリングできる
使用方法
インストール
Node.jsが必要です。
npm i docsify-cli -gプロジェクト作成
docsify init ./docsローカルプレビュー
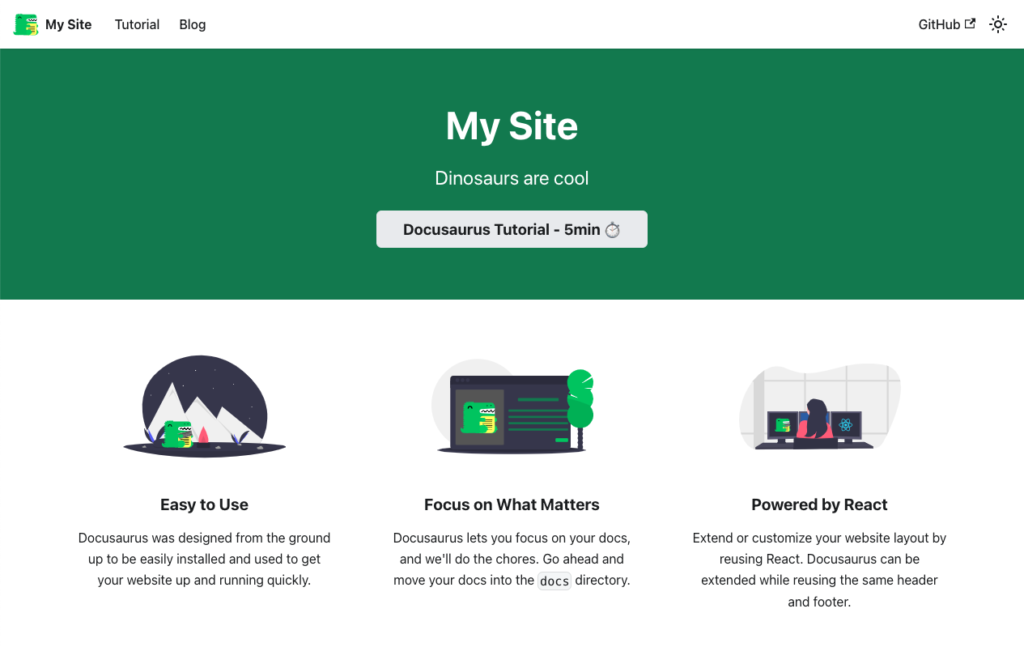
docsify serve docsDocusaurus
Build optimized websites quickly, focus on your content
概要
Docusaurusは、Facebookが開発したReactベースの静的サイトジェネレーターです。
特に多言語対応やバージョン管理機能が充実している点が特徴です。

特徴
- Reactベース
- バージョン管理機能があり、過去のドキュメントバージョンを管理できる
- 複数の言語でドキュメントを管理できる
- 高度なカスタマイズ性
使用方法
インストール
Node.jsが必要です。
npx create-docusaurus@latest my-website classic
cd my-websiteインストール時にTypeScriptを使用するか選択できます。
ローカルプレビュー
yarn startビルド
yarn buildbuildディレクトリに静的ファイルが生成されます。
結論
それぞれに特徴がありますが、以下のような要件で選択すると良いかと思います。
小規模かつ簡単な運用 -> docsify
シンプルかつカスタマイズ性が欲しい -> MkDocs
技術ドキュメントや大規模運用 -> Docusaurus
