slickでサムネ付きスライダーを作る

今回は、slickでECサイトなどでよく見かける小さい画像をクリックしたら、大きな画像が表示され、さらに大きい画像をクリックするとポップアップで画像が表示される機能を実装したいと思います。
サムネ生成
slickには、customPagingというオプションがあり$(slider.$slides[i])で各スライダーのjqueryオブジェクトを取得できるようです。
$('.slick').slick({
dots: true,
customPaging: function(slider, i) {
return '<div class="item_thum" style="background-image:url('+$(slider.$slides[i]).find('a').attr('href')+');"></div>';
},
});また、
customPaging: function(){},で空にできます。
画像のポップアップ
画像のポップアップ機能は、適当にbaguetteBoxで実装します。
自分の使いやすいライブラリを利用すればいいと思います。
サンプルコード
HTML
<link href="//cdnjs.cloudflare.com/ajax/libs/baguettebox.js/1.10.0/baguetteBox.min.css" rel="stylesheet" type="text/css">
<link href="//cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css" rel="stylesheet" type="text/css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/baguettebox.js/1.10.0/baguetteBox.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<div class="slick baguetteBoxOne">
<div>
<a href="sample.jpg">
<div class="thum" style="background-image:url('sample.jpg');"></div>
</a>
</div>
...
</div>CSS
.thum {
position: relative;
width: 0;
height: 0;
padding: 100% 100% 0 0;
background-color: #dee3e7;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.item_thum {
position: relative;
width: 0;
height: 0;
padding: 50% 50%;
background: #dee3e7;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
overflow: hidden;
}
.slick > .slick-dots {
display: flex;
flex-wrap: wrap;
margin: 0;
padding: 0;
list-style: none;
}
.slick > .slick-dots > li {
width: 23.5%;
margin: 1% 2% 1% 0;
}
.slick > .slick-dots > li:nth-child(4n) {
margin-right: 0;
}
.slick > .slick-dots > li.slick-active {
opacity: .25;
}
@media (max-width: 640px){
.slick > .slick-list {
margin-bottom: 1rem;
}
.slick > .slick-dots {
position: absolute;
bottom: -25px;
display: block;
width: 100%;
padding: 0;
margin: 0;
list-style: none;
text-align: center;
}
.slick > .slick-dots > li {
position: relative;
display: inline-block;
width: 1rem;
height: 1rem;
margin: 0;
padding: 0;
cursor: pointer;
}
.slick > .slick-dots > li.slick-active {
opacity: 1;
}
.slick > .slick-dots > li::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: .5rem;
height: .5rem;;
border-radius: 50%;
background: #000;
opacity: .25;
}
.slick > .slick-dots > li.slick-active::before{
opacity: .75;
}
}
js
baguetteBox.run('.baguetteBoxOne');
$('.slick').slick({
arrows: false,
centerMode: true,
centerPadding: 0,
slidesToShow: 1,
slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 4000,
infinite: true,
speed: 500,
fade: true,
cssEase: 'linear',
dots: true,
customPaging: function(slider, i) {
return '<div class="item_thum" style="background-image:url('+$(slider.$slides[i]).find('a').attr('href')+');"></div>';
},
responsive: [{
breakpoint: 640,
settings: {
customPaging: function(){},
}
}]
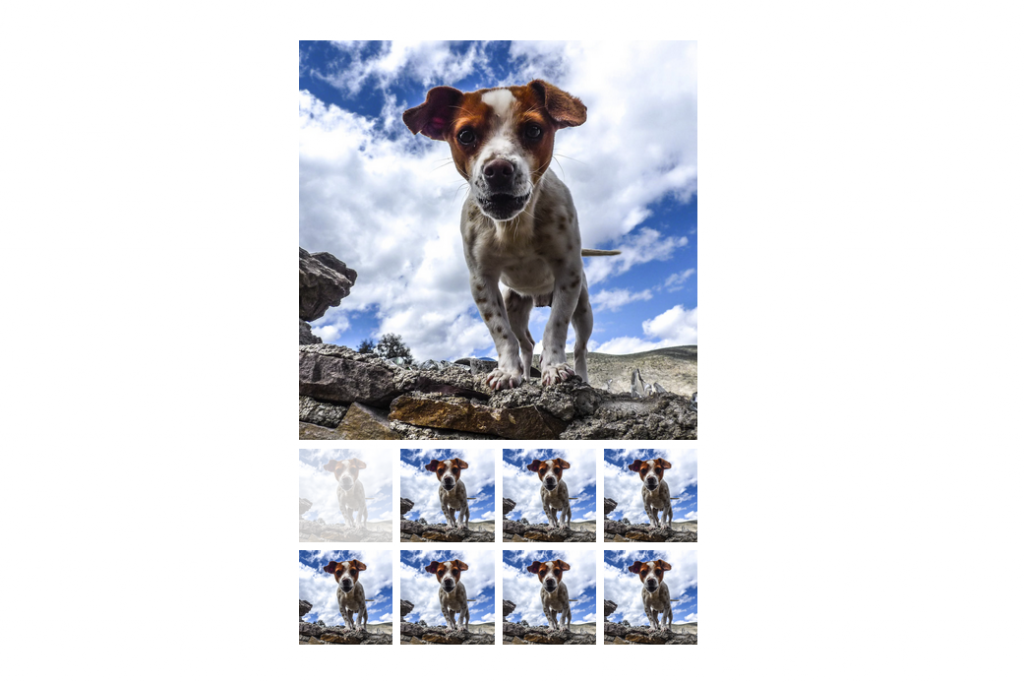
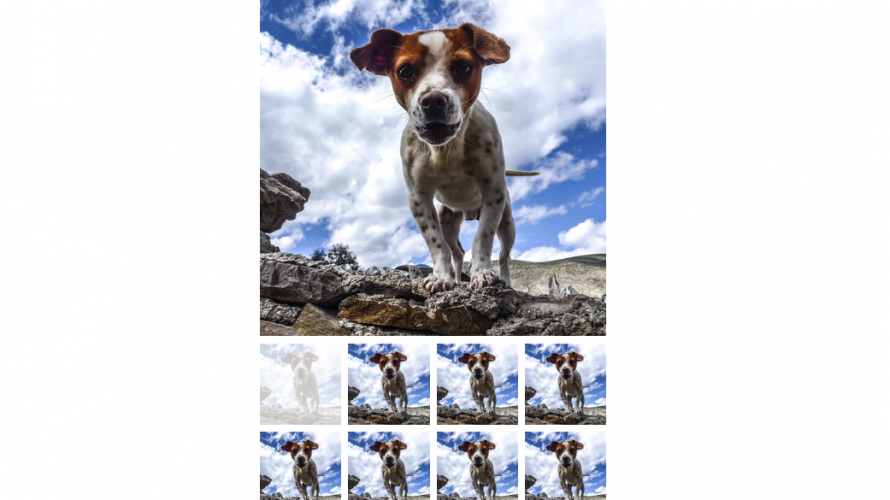
});出力結果