目を引く文字デザイン

どうも中野です。
今回は目を引く文字デザインの紹介をします。
今回ご紹介するものはAdobeが提供していますチュートリアルの内容になります。
目次
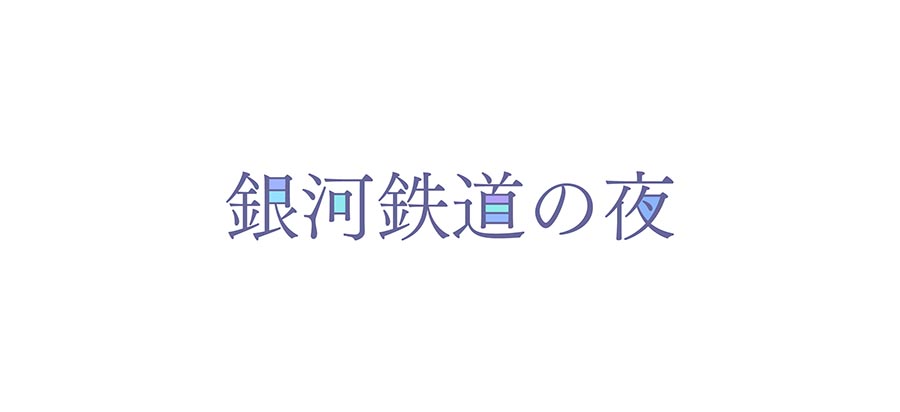
1.マドの中を塗る

2.混植する

3.先端にモチーフをつける

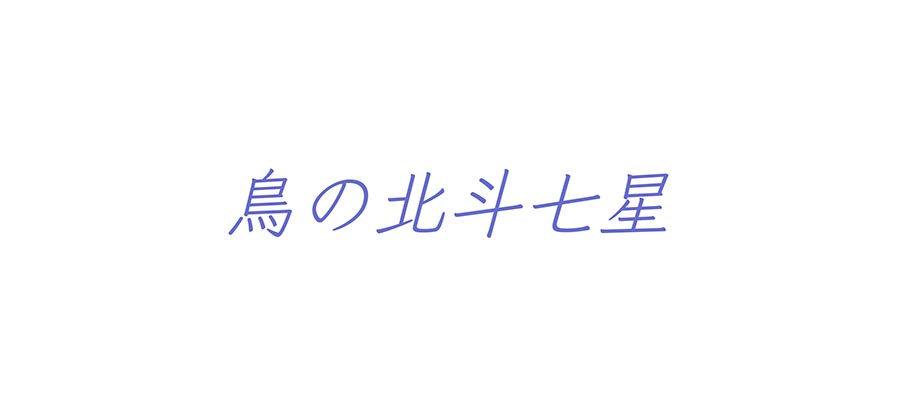
4.斜体にする

5.文字の要素をバラバラにする

6.配置を工夫する

7.ワンポイントを入れる

8.単純な線にする

9.文字の一部を分断する

10.図形で囲む

11.一部を伸ばす、つなげる

12.カリグラフィーっぽい飾りを入れる

どうでしたでしょうか?
この文字の作成方法はAdobeのサイトにチュートリアルがあるので、そちらをダウンロードして作成してみたください。
