FontAwesomeをPhotoshopで使う

どうも中野です。
先日、先輩とデザインについてどういう風に作成していくのが良いのかを聞いている聞いている時に「FontAwesome」というWebアイコンフォントを使用する事を勧められました。
今回はそんなFontAwesomeをPhotoshopで使用する方法を紹介します。
1.フォントをダウンロード
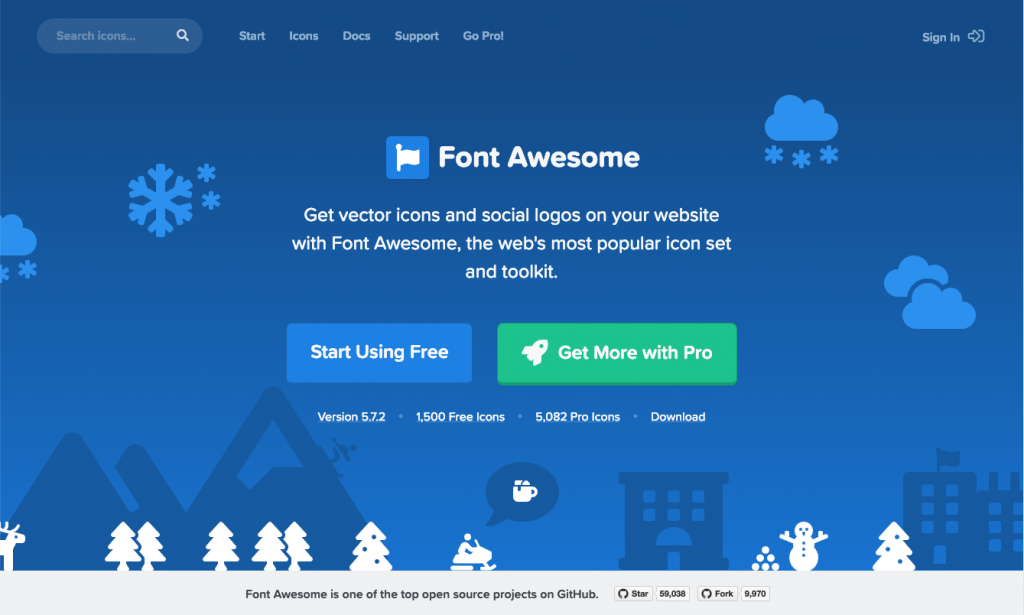
サイトでフォントのダウンロードをします。
まず、「StartUsingFree」と書いてあるボタンを押します。

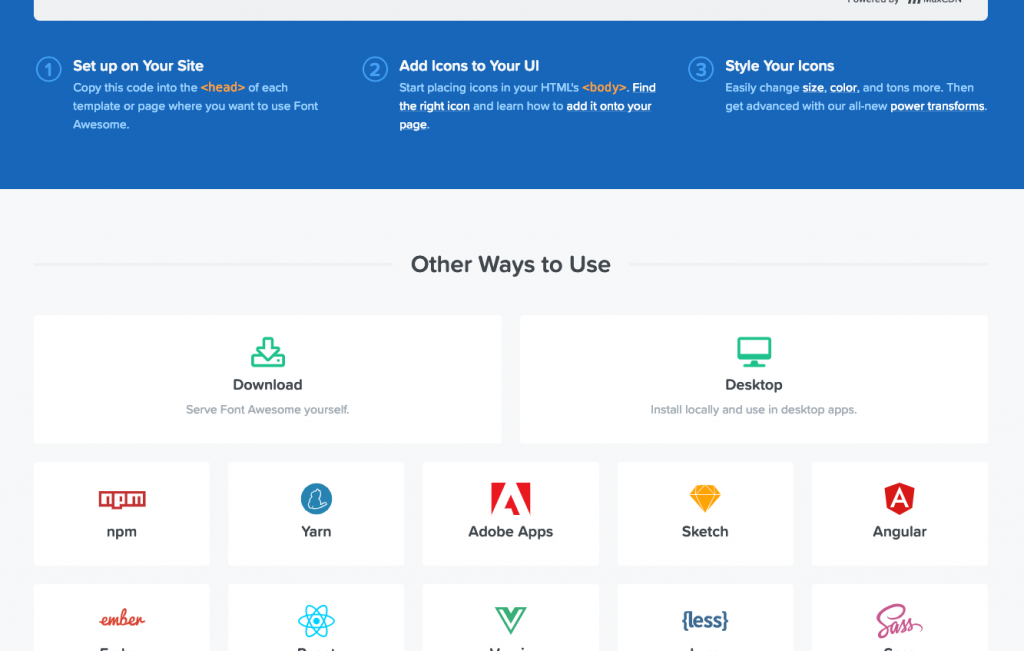
表示されたら、少し下に「Download」と書かれたボタンを押します。

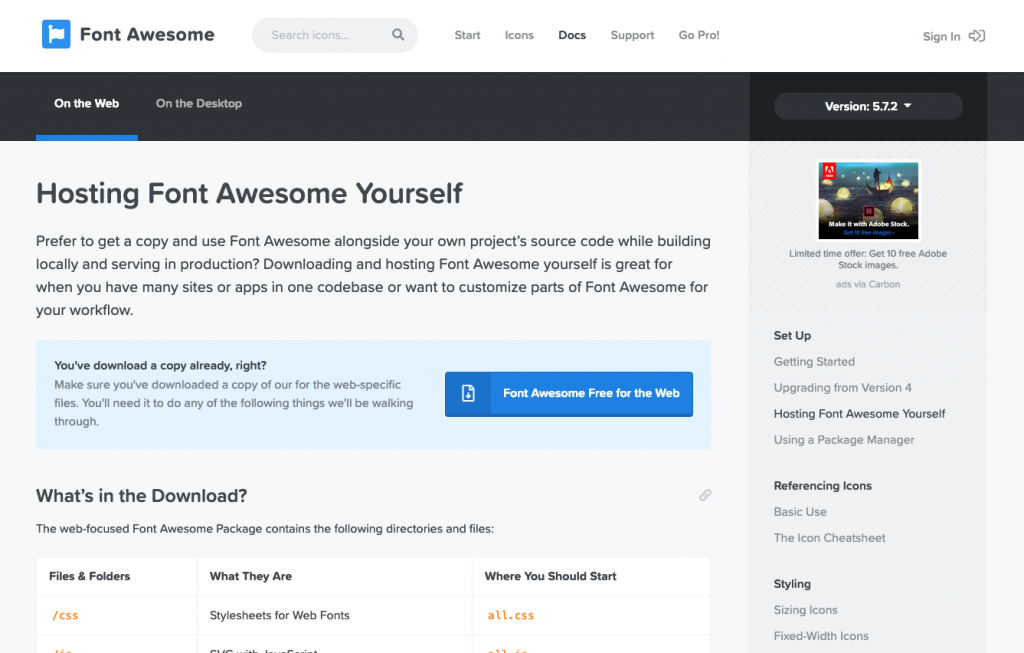
「Font Awesome Free for the Web」と書かれた青色のボタンを押します。
そうすると自動でダウンロードされます。

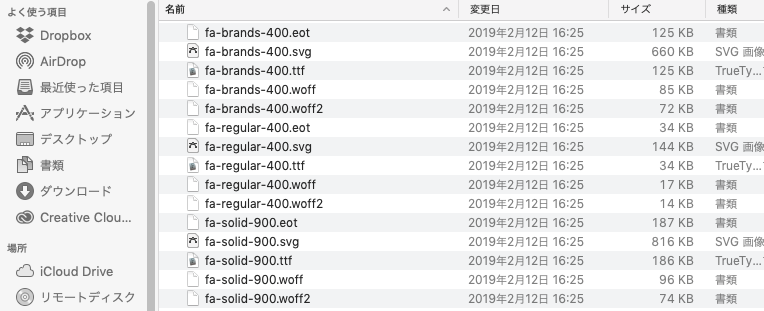
ダウンロードされたファイルを開き、その中の「webfonts」の中から「.ttf」の拡張子の付いてあるフォントデータを入れましょう。

これで、フォントのダウンロードは完了です。
2.使用方法
実際にフォントの使用方法を紹介します。
先ほどの「FontAwesome」を開きます。
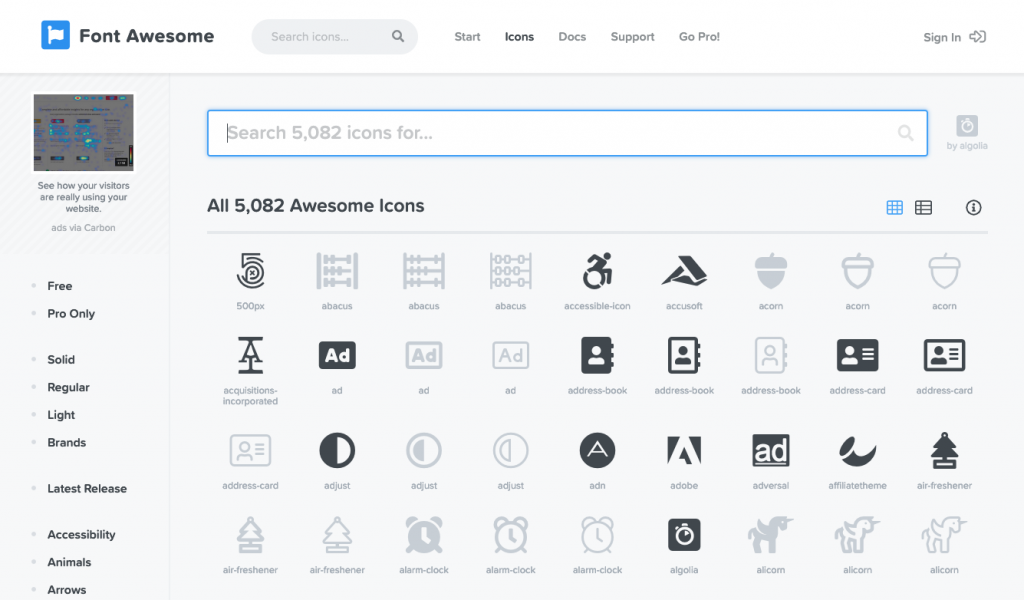
メニューに「Icons」というメニューがあるので、それをクリックします。

無料のアイコンは濃い色で表示されています。
また、左の「Free」というボタンを押すと無料のもののみ表示されます。
この中から使用したいアイコンを選びます。

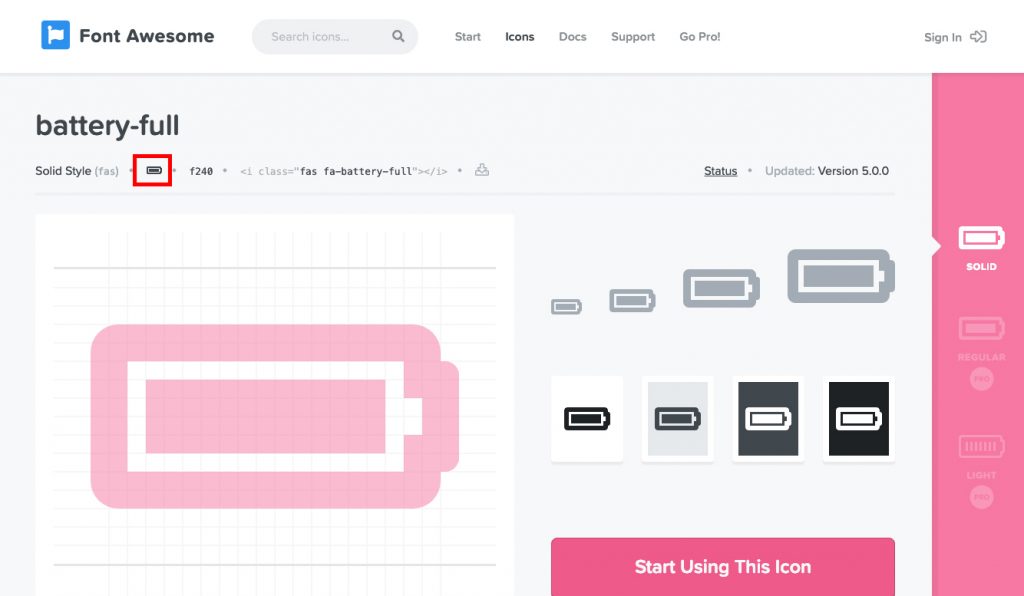
選べたら、名前の下にある小さいアイコンをクリックします。
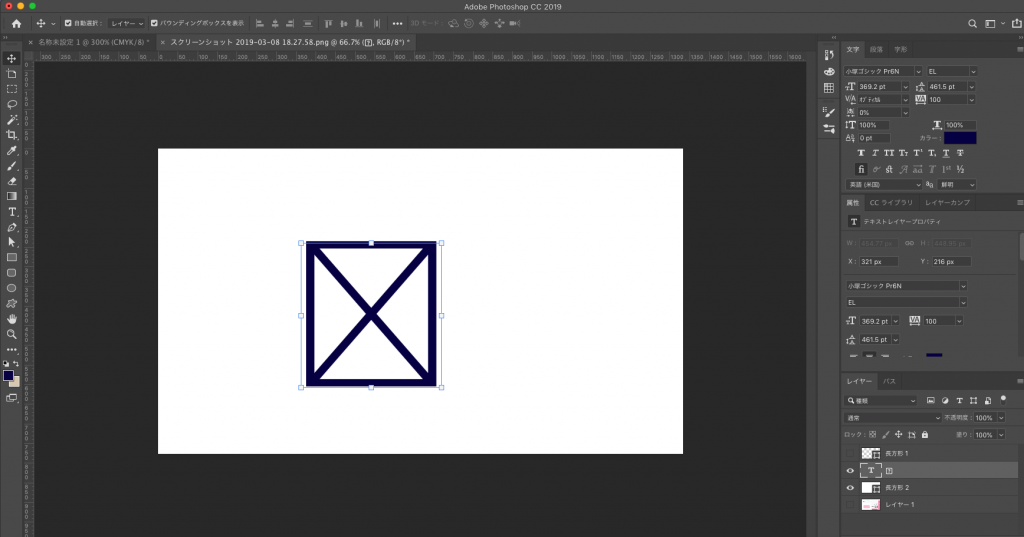
するとコピーできたので、そのコピーできたものPhotoshopへいきペーストします。

ペーストしただけだと上記のようなバッテンが表示されます。

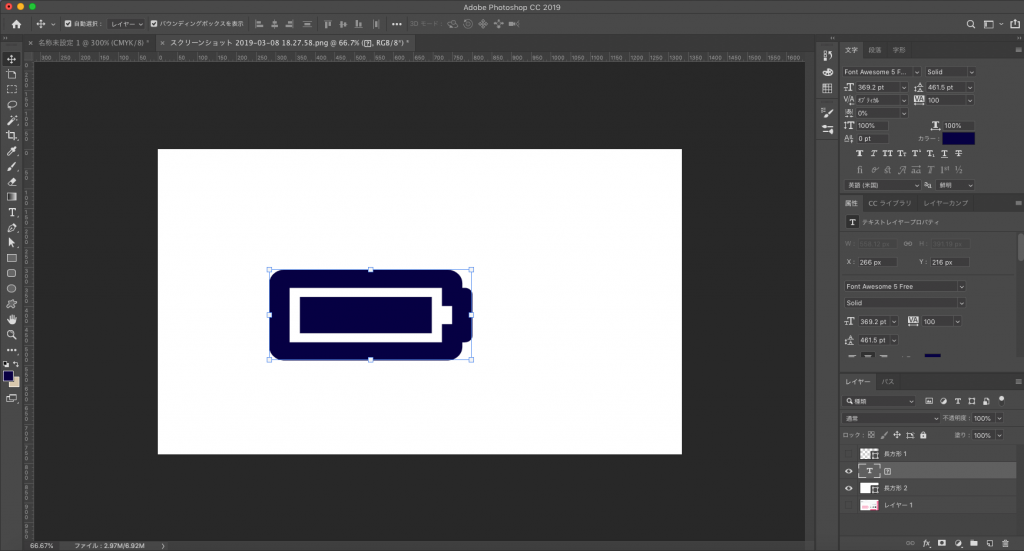
文字を「Font Awesome 5 Free」を選びます。
この時、フォント変えたのに表示されない方は文字の太さを変えてみてください。「Regular」→「Solid」
また、ダウンロードしたフォントは2種類あったと思います。
FreeではないBrandsと書かれたフォントはいつ使うのかというと、左の「Brands」と書かれたとこをクリックしてください。
ですので、「Free Regular」「Free Solid」「Brands」という3つのスタイルがあるという事です。
なので、使用する際は自分がどのアイコンを選んだかよく覚えておきましょう。
アイコンをコピーする際に、アイコンの隣にどのスタイルなのか書いてあります。
