イラレで画像に自由変形を使用する

どうも中野です。
今回はWordPressでは無く、イラストレーターについて書きたいことが出てきましたので、書かせていただきます。
イラレで画像に自由変形を使用する。
皆さんはイラレを使用している時に画像が思ったように動いてくれなくてイライラした経験はないですか?
私は今日、それを体感しました。
画像編集ソフトではないイラレ、、、どうしたら思ったように動いてくれるのだろうか、、、?
色々調べまして、見つかりました。
今回はその方法を紹介します。
エンベロープ
早速使用方法を説明したいと思います。
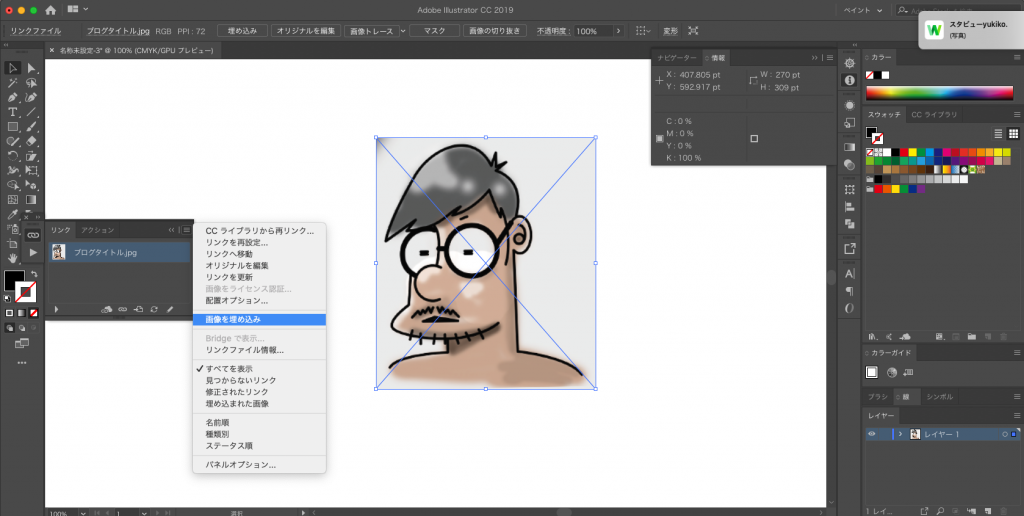
画像を用意します。

使用する画像を用意します。
この時、画像は埋め込んでおきましょう。
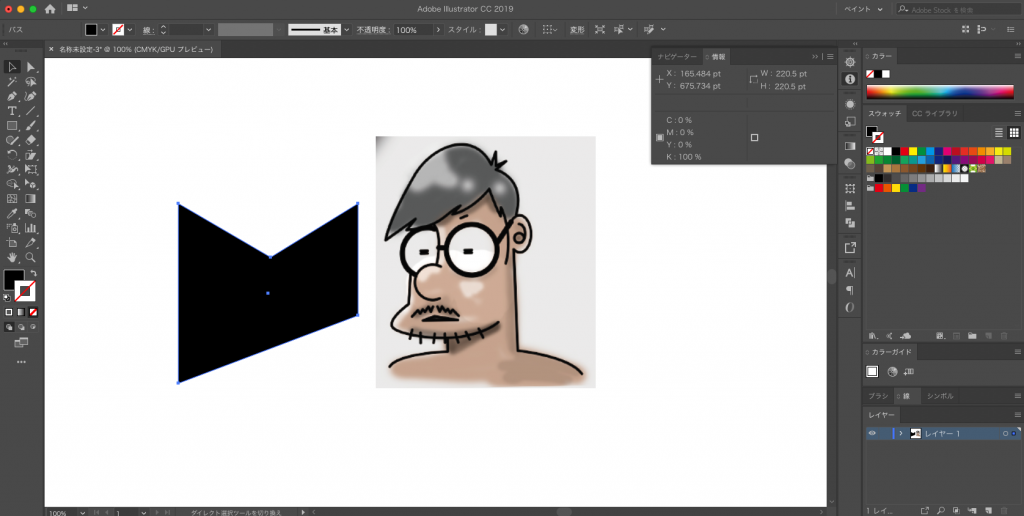
こうしたいと思うパスを書きます。

画像をこう変形させたいと思うパスを書きます。
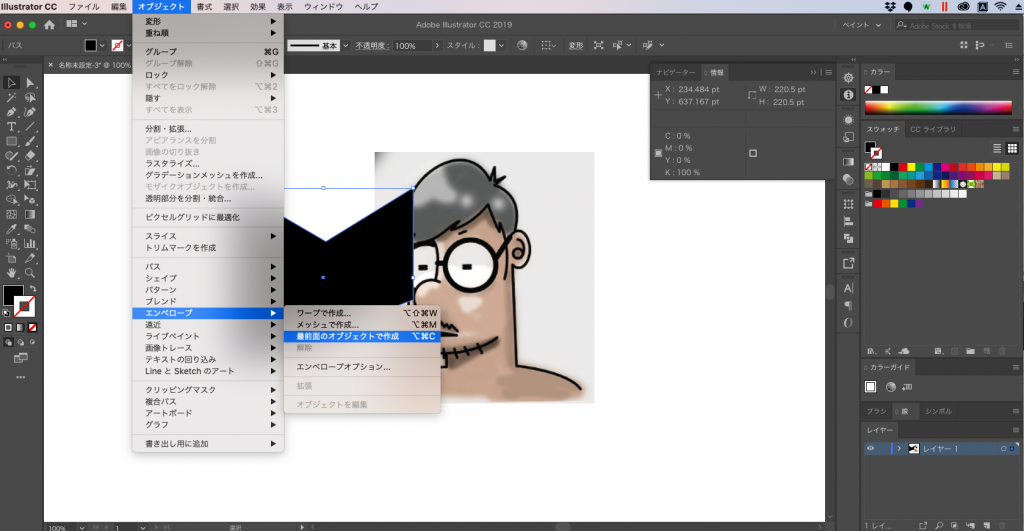
エンベロープをかけます

「オブジェクト」→「エンベロープ」→「最前面のオブジェクトで作成」
をします。
この時パスは画像よりも全面似ないとダメです。

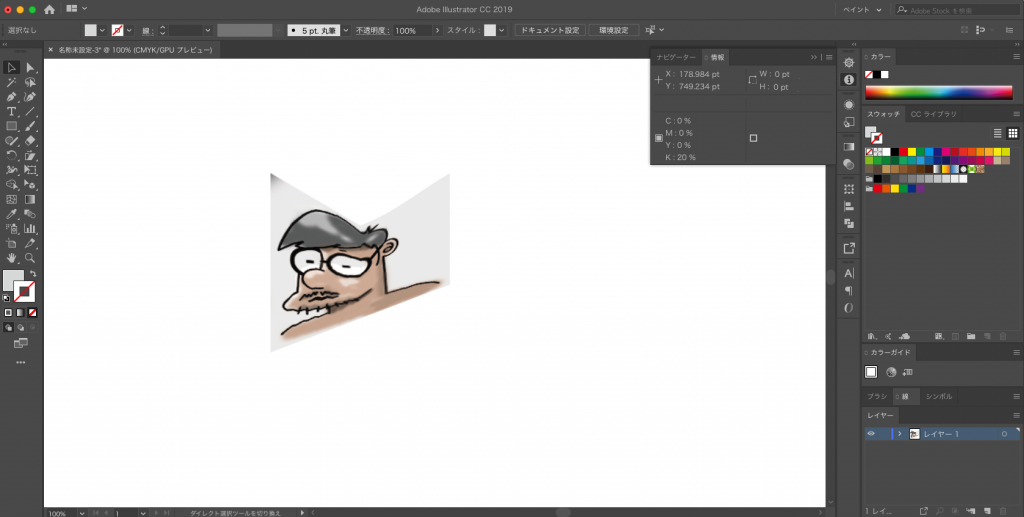
作業完了です。
どうでしたか?
シアーツールは良く使用するのですが、フォトショみたいに画像を思い通の形にする方法は知らなかったのではないでしょうか?
私がそうです。今回調べて、思ったよりも簡単だったので、皆さんともシェアしたいと思い書きました。
皆さんも、こんな便利機能知ってる?等ございましたら、教えてください。
