空白の美

デザインをする上で大事なことは色々あると思います。
ですが、私はその中でも空間を意識することが最も大事なんじゃないのかと思っています。
私はwebtyに入るまで、DTPの業界で働いてました。
その時はパチンコ屋さんのチラシなどを作成していて、文字や柄をギッチギチに余白がないくらいに配置していました。その時の癖なのか、少しでも余白があると不安になります。今、Webデザインをさせてもらっていて思うことは「こんなに余白とるの!?」って毎日思ってます。
ギチギチのデザインになれてしまっているので、日々戸惑いです。
でも、取りすぎても取らなさ過ぎてもダメってどのくらいとるのが一番いいの?
何を基準に取ればいいの?
などなど考えたらいろいろ出てきます。
そんな時にこの記事を読んでくれたら幸いです。
余白の取り方
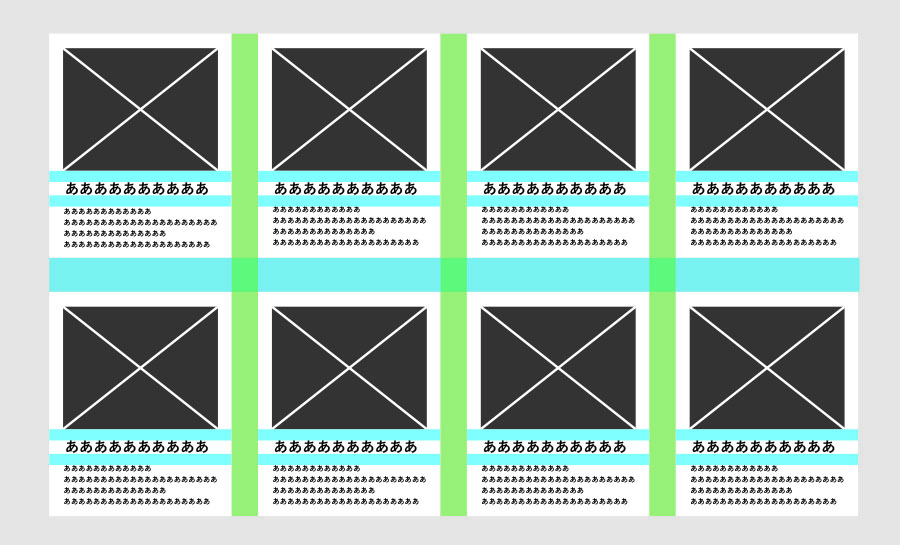
グルーピングを意識する

同じグループのコンテンツは近づかせて、別のグループは大きく余白をとることで、無意識に人は集まっているものは一つのグループとして認識し、情報の区切りが明確になります。
余白の広さで情報の区切りを変えていくことが大切です。
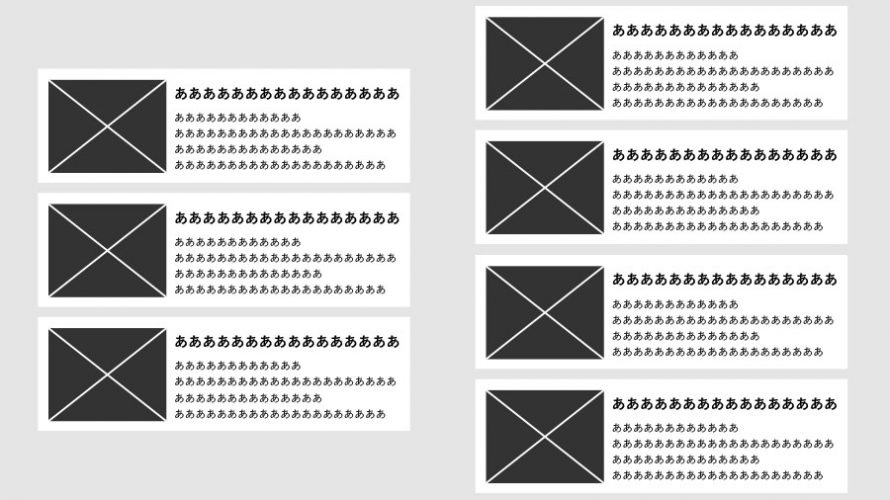
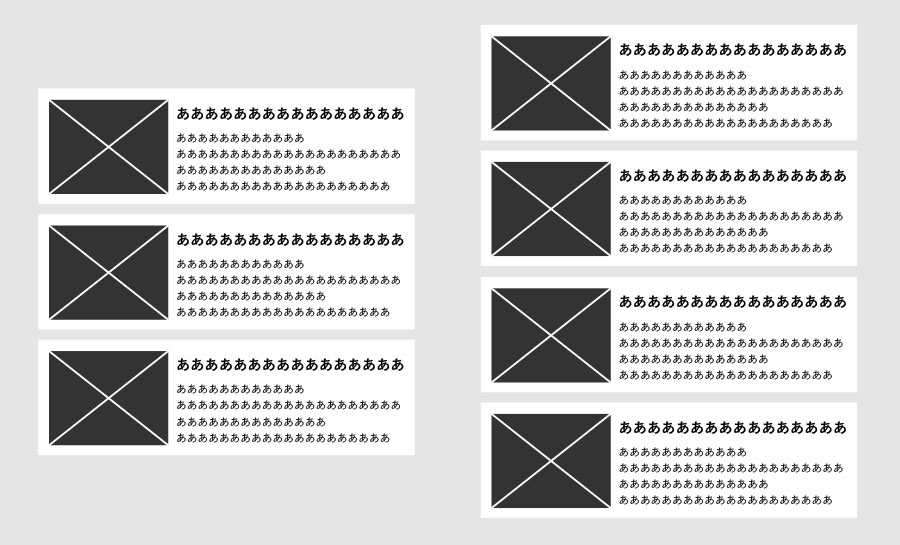
内側の余白は狭く、外側の余白は広く

内側の余白が外側と同じ場合、散らかった印象になってしまいます。
余白の幅は規則性をもたせることを意識して、とっていきましょう。
規則性がないと、何か変な違和感を感じてしまうので、そうなったときは余白の幅の大きさを見てみましょう。
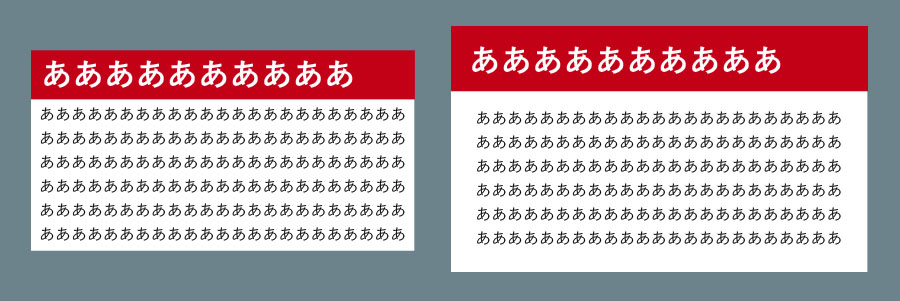
文字の周りの余白は広め

先ほど「余白の幅は規則性をもたせることを意識して」と言っていたのですが、文字の周りの余白は別です。
行間と同じだけ余白をとって、規則性をもたせようと意識したのはいいのですが、窮屈で読みづらくなってしまいます。
なので、文字の周りの余白は広めにとるようにしましょう。
適度な余白でキレイなデザインにしましょう!!
