デザインをする上で欠かせないこと

どうも中野です。
今回はデザインをする上で最低限、押さえておきたいポイントを紹介します。
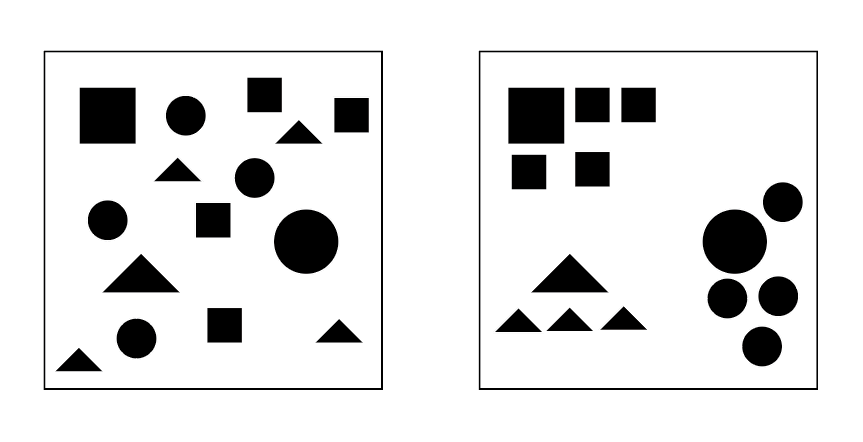
1.同じ要素はまとめる

同じ要素はまとめることで、まとまりが出来て見やすくなります。
逆にガチャガチャした印象をもたせたいときは、バラバラに配置することで印象が変わります。
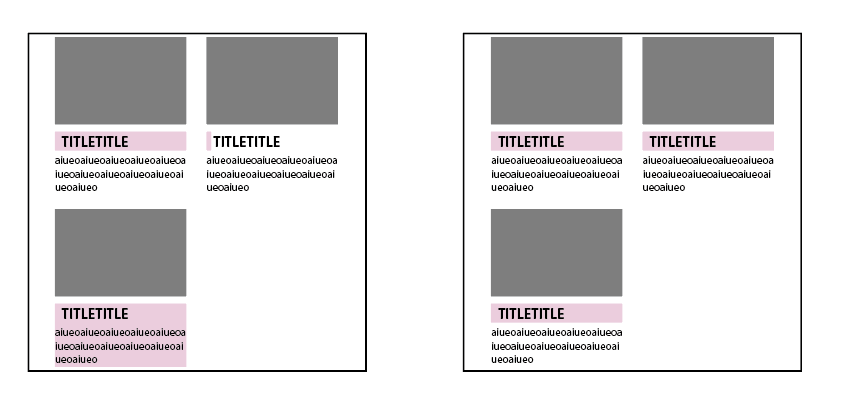
2.繰り返し

繰り返し同じ装飾でまとめることで、デザインに統一感が生まれます。
逆に違う要素として見せたいときは、あえて別の装飾をすることで、違う要素と認識させることもできます。
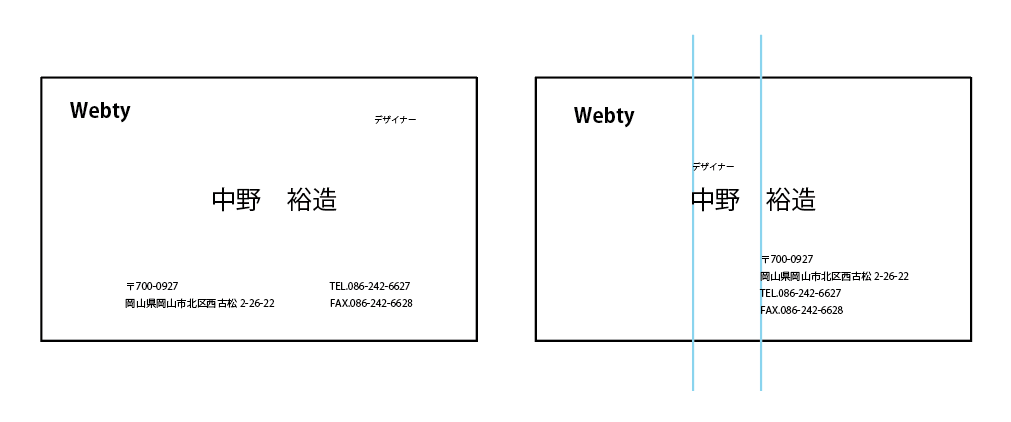
3.揃える

揃えられる部分は全て揃える。
始まりを揃える。文字の行間を揃える。空きを揃える。など、揃えれる部分はすべて揃えると、見やすくスッキリとしたデザインになります。
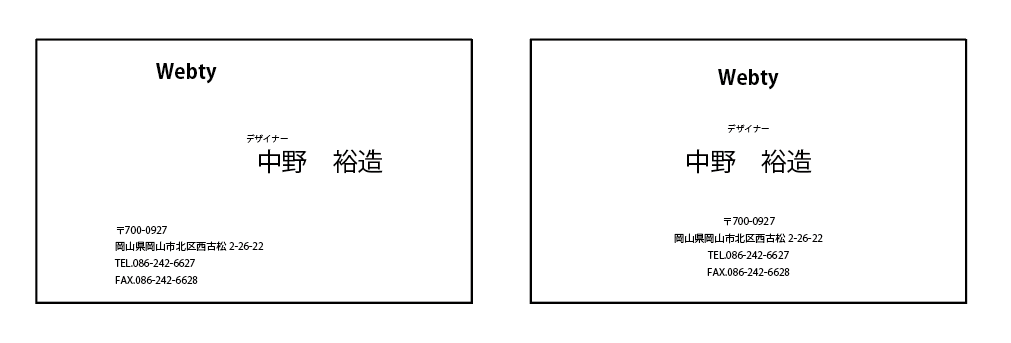
4.バランス

左右対称(シンメトリー)は人見ていてが安心を覚えるバランスです。
なので、デザインも左右対称にすることで、見やすいデザインになります。
逆に何か落ち着かないな?という印象のデザインは左右非対称(アシンメトリー)になっているものが多いと思います。
ちょっとしたことですが、意識すると格段にデザインは良くなると思います。
