WordPressを学ぶ

どうも中野です。
今回は前回インストールしたWordPressのやっておいた方が良い初期設定をしていきたいと思います。
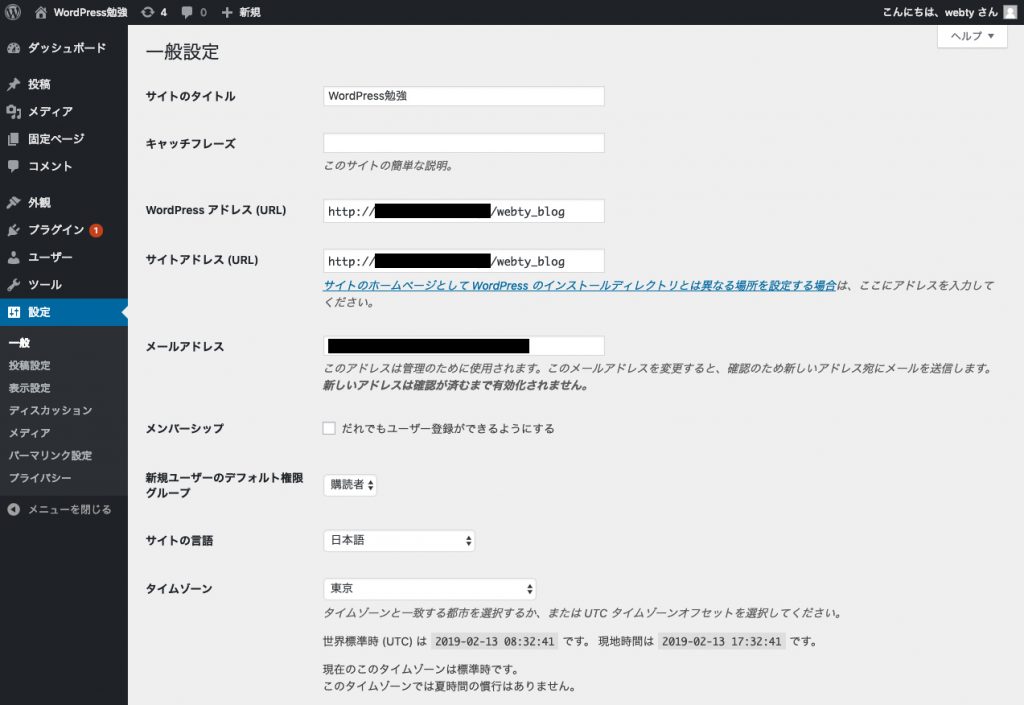
1.一般設定の変更

メニューの「設定」の中にある「一般」をクリックすると「一般設定」の画面が出てくるので、編集をしていきます。
サイトのタイトル
インストールした際に決めたサイトタイトルが気に入らない場合はここで変更ができます。
キャッチフレーズ
キャッチフレーズは基本空白にしておくのが良いみたい。勝手にタイトルタグや見出しタグで囲まれたりするので、SEO上あまり好ましくないので、空白にしておくのが良いです。
WordPressアドレス・サイトアドレス
http://・・・・・.jpのような場合はそのままで良いんだけど、レンタルサーバーの自動インストールを使ってインストールした場合、http://・・・・・.jp/wp/となっていることがある。なので、/wp/を消しておく。
メールアドレス
コメントや問い合わせが来た際に通知が来るアドレスなので、普段使用しているアドレスを登録しておこう。
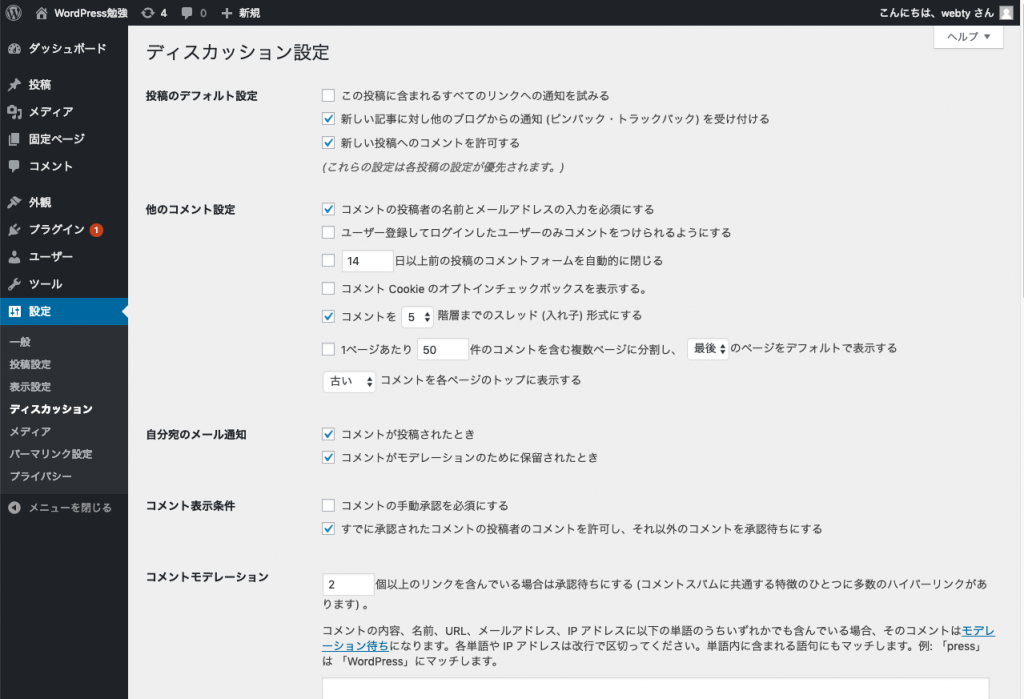
2.ディスカッション設定

ディスカッション設定では、主にコメントに対する設定をすることができます。
投稿のデフォルト設定
ブログ記事から他のサイトにリンクをしたり、他のサイトからリンクを貼られたりした時の通知に関する設定を行うことができます。
他のコメント設定
スパム対策に「コメントの投稿者の名前とメールアドレスの入力を必須にする 」はチェックを入れておこう。
アバターの設定
アバターとは、コメント欄に表示される画像のことです。また、デフォルトではなく自分の好きな画像にしたい場合はGravatarを選択して、Gravatarのアカウントを使用すると自分の好きな画像を表示できます。
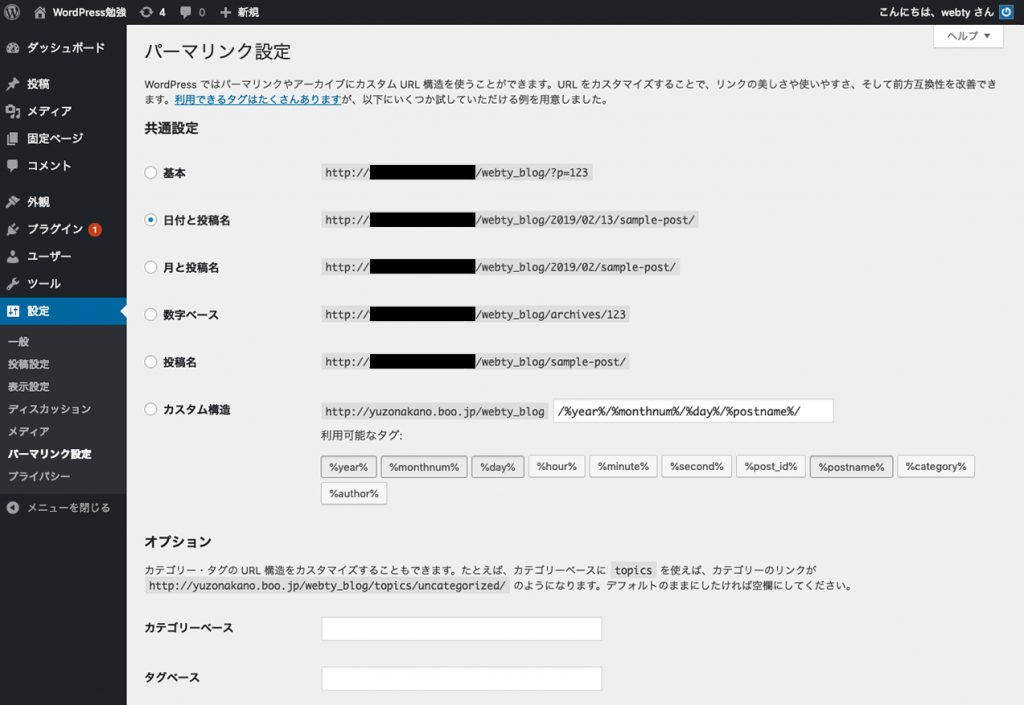
3.パーマリンク設定

ページのURLをどのように表示するかを設定できます。SEO的にも重要ですので、設定することをオススメします。
設定方法
カスタム構造にチェックを入れて、” /%postname% ” と入力しよう。
こうすると記事や固定ページで、それぞれ固有のパーマリンクを設定できるようになります。
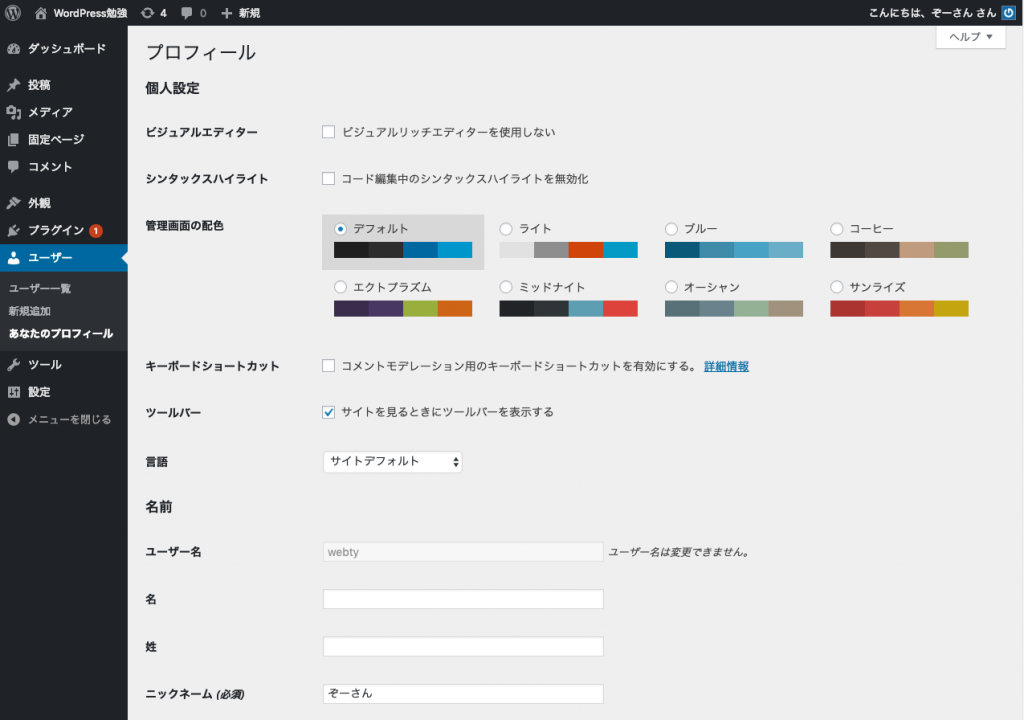
4.ニックネーム

「ユーザー」の中にある「あなたのプロフィール」の中にニックネームが決めれます。ニックネームを変更したら、すぐ下にあるブログ上の表示名も変更しておこう。
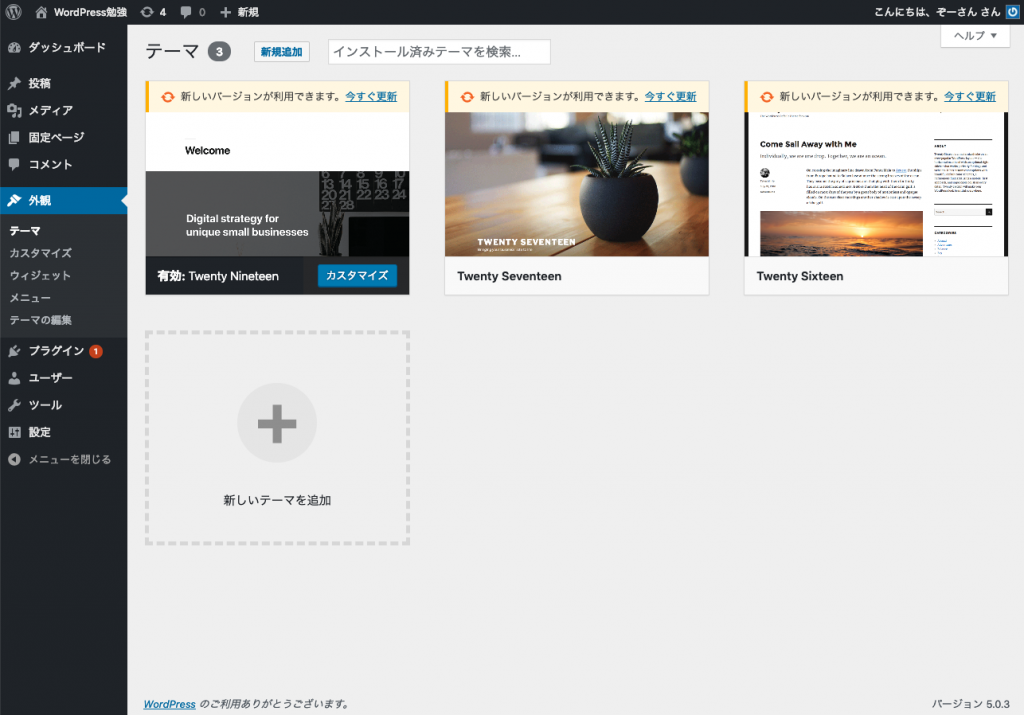
5.テーマの設定

デフォルトのテーマはシンプルですが、ページの表示速度が早いわけではなく、SEO対策もしていないので、自分に合ったテーマを選択することをオススメします。
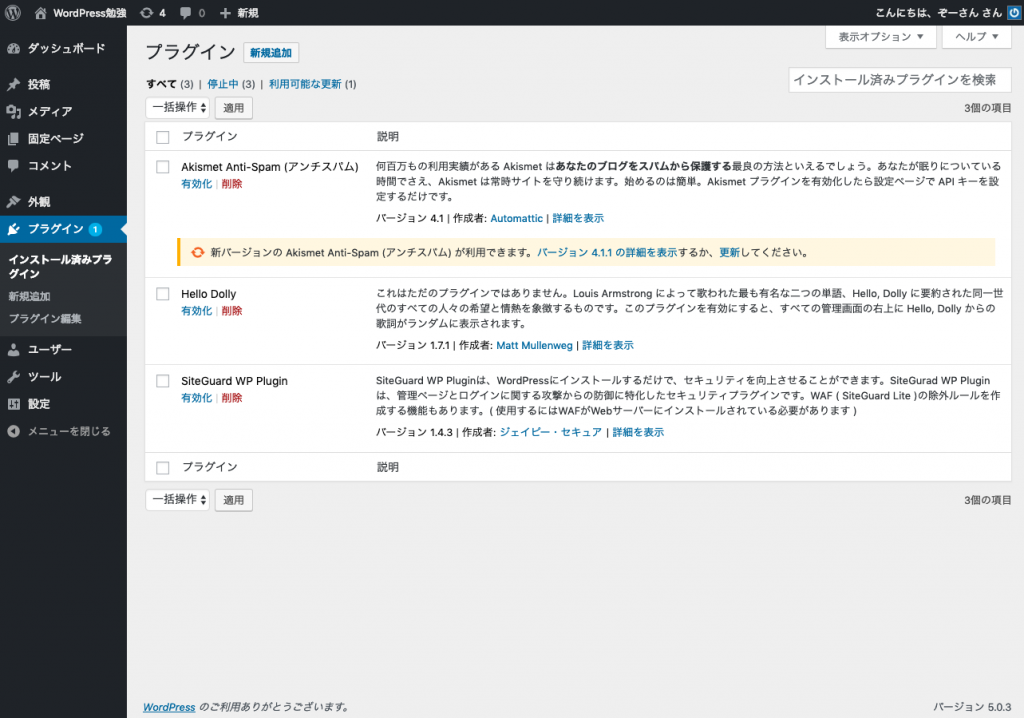
6.プラグイン

プラグインとは拡張機能のことです。
すごく便利な機能なのですが、プラグインによっては表示速度が遅くなったり、エラーページが表示されなかったりするので、必要なもののみ入れるようにしましょう。
