WordPressを学ぶ

どうも中野です。
今回はサイトの見た目を少しだけ変更してみようと思います。
1.サイト全体で使用するフォントを変更する。
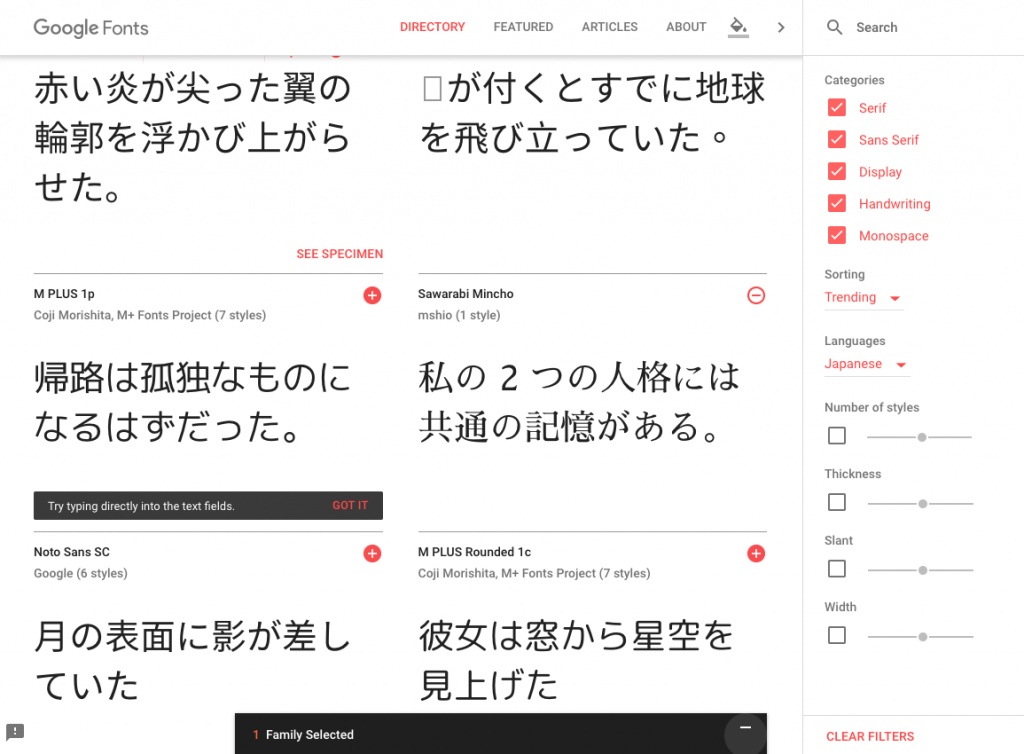
Googleが提供しているWebフォントを使用しました。

入れたいWebフォントを探して、右上の+を押します。
そうしますと下に追加されます。

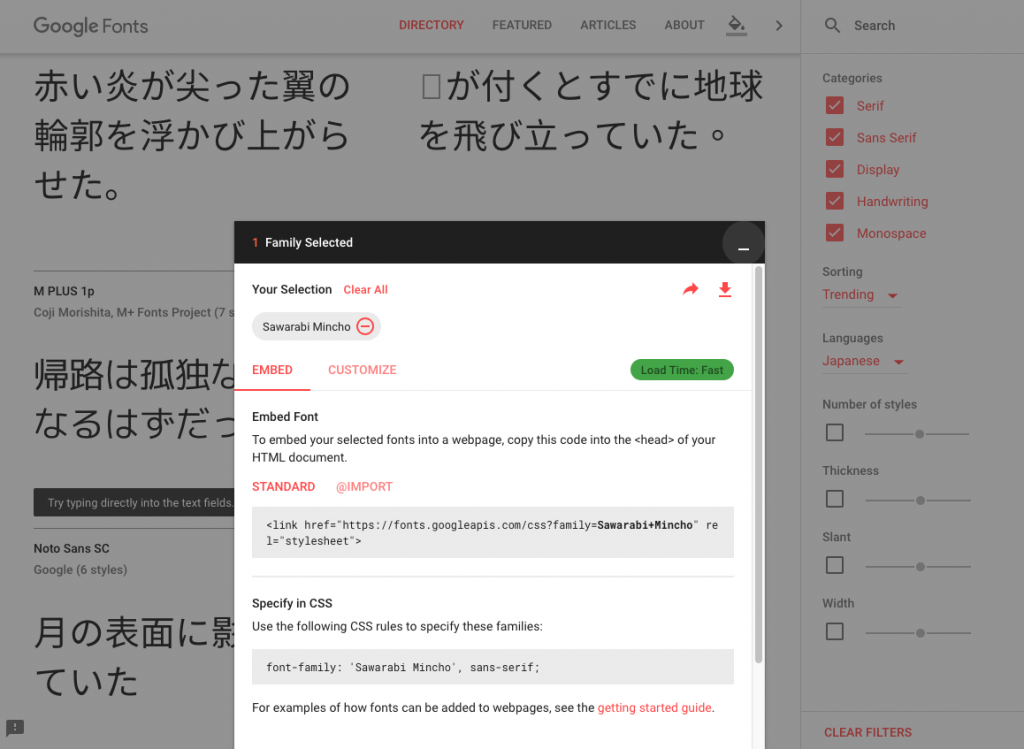
下の追加されたものの右の-を押すと、上にズバーっと出てきます。
STANDARDと書いてある下のグレー部分をコピーしておきます。

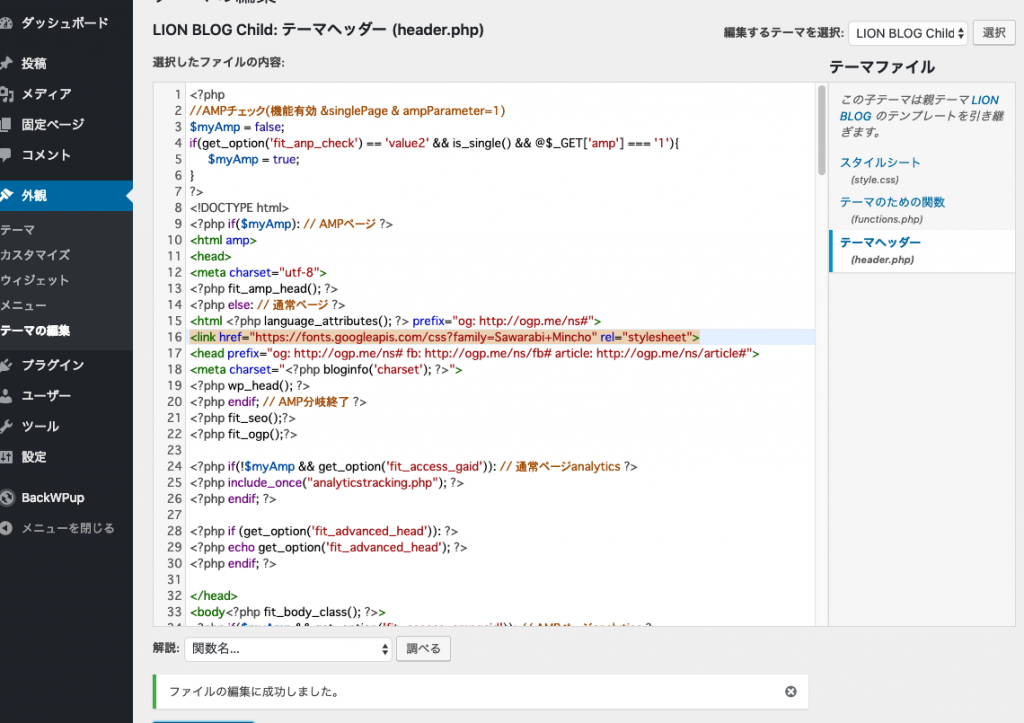
外観のテーマの編集を選んで、headタグを探して、その中に先ほどコピーしたものを追加しておきます。

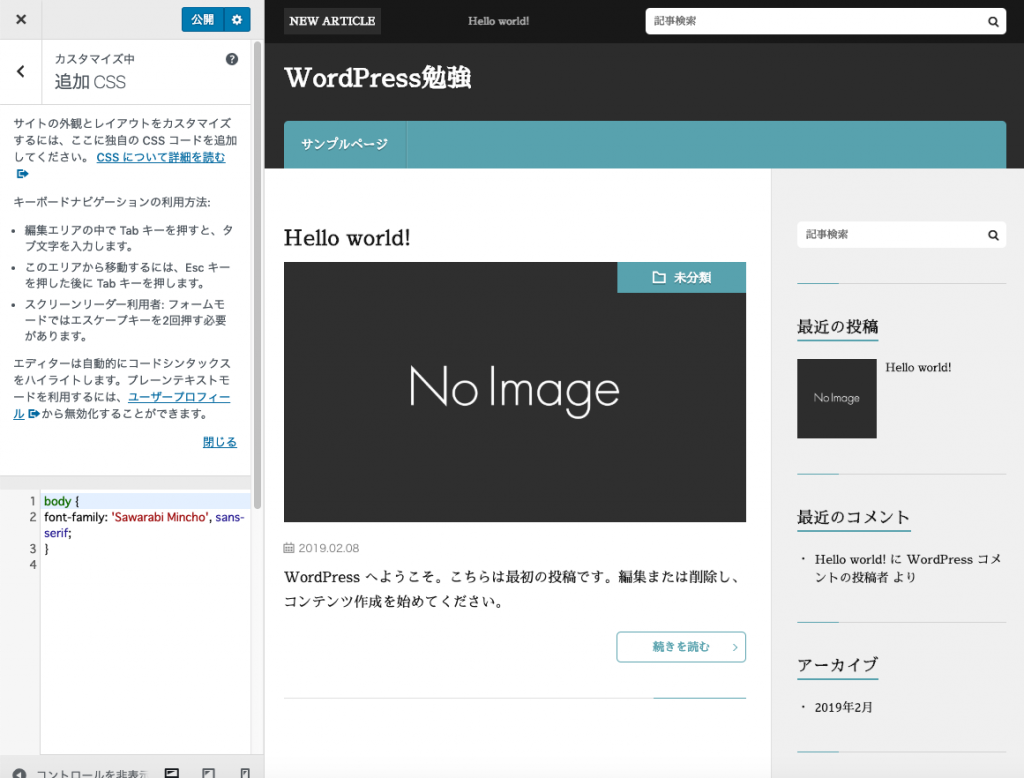
次に外観のカスタマイズの追加CSSで変えたいテキストの種類を任意のフォントに変えていきます。私はめんどくさかったので、全てのフォントを変更しました。
body { font-family: ‘Sawarabi Mincho’, sans-serif; }
このような記述を追加しました。


私は子テーマを使用していた、子テーマにheader.phpが無くてドタバタとしましたが、その話はまた次回ということで、、、
