PhotoshopでGIFアニメーションを作成

どうも中野です。
今回はPhotoshopでGIFアニメーションを作成する方法を説明します。
1.画像を用意
今回は複数の画像をつなげたGIFアニメーションにしようと思っているので、動かしたい画像を用意します。
パラパラ漫画をイメージすると画像を用意しやすいのでは無いでしょうか?
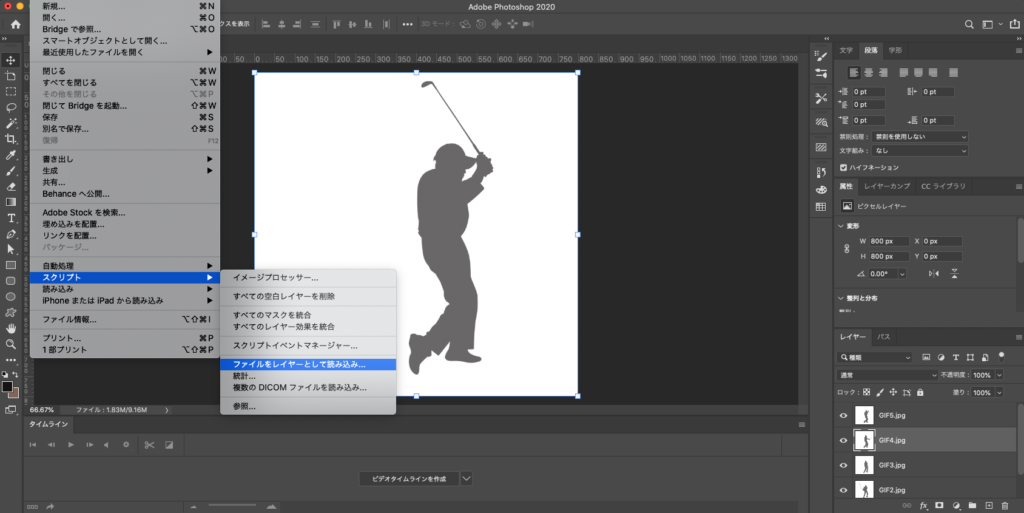
2.画像をPhotoshopで開きます

この時、1つのファイルに全ての画像を開きます。
「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」を選択してファイルを選択します。
この時、アニメーションは下の画像から表示されるので、順番を変えておきましょう。
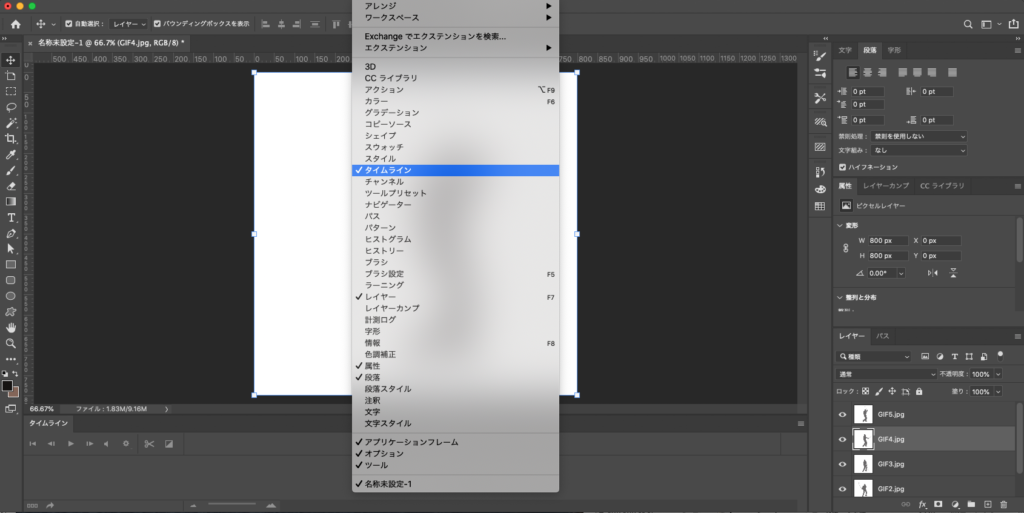
3.GIFアニメーション用の設定

「ウィンドウ」→「タイムライン」を選択し、タイムラインパネルを出します。
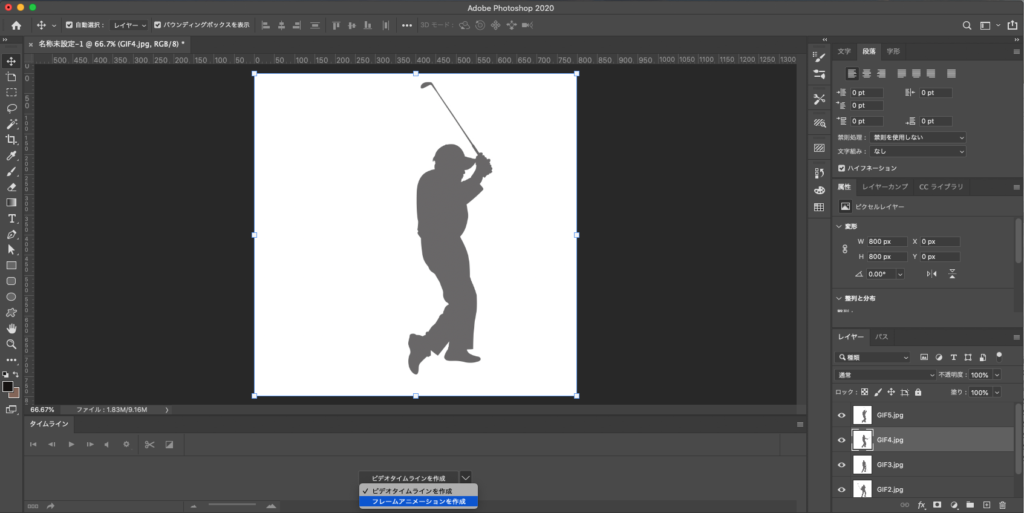
「ビデオタイムラインを作成」の横に矢印があるので、それを押して「フレームアニメーション」を選択します。

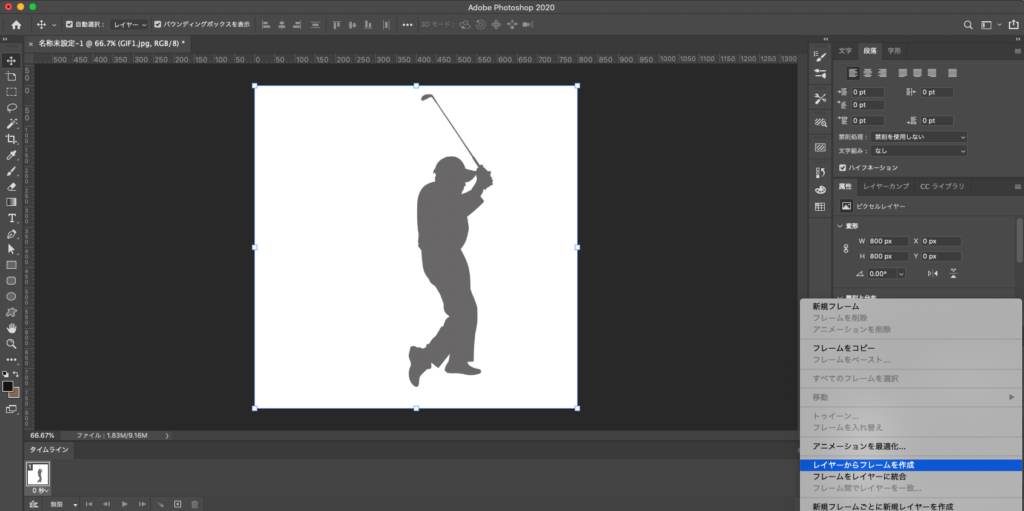
タイムラインパネルの右上にあるメニューの中から「レイヤーからフレームを作成」を選択します。

するとパネル上にレイヤーが並ぶので、再生ボタンを押して動きを確認しましょう。
レイヤーの下に秒数を設定できるので、そこで秒数を設定します。
3.保存

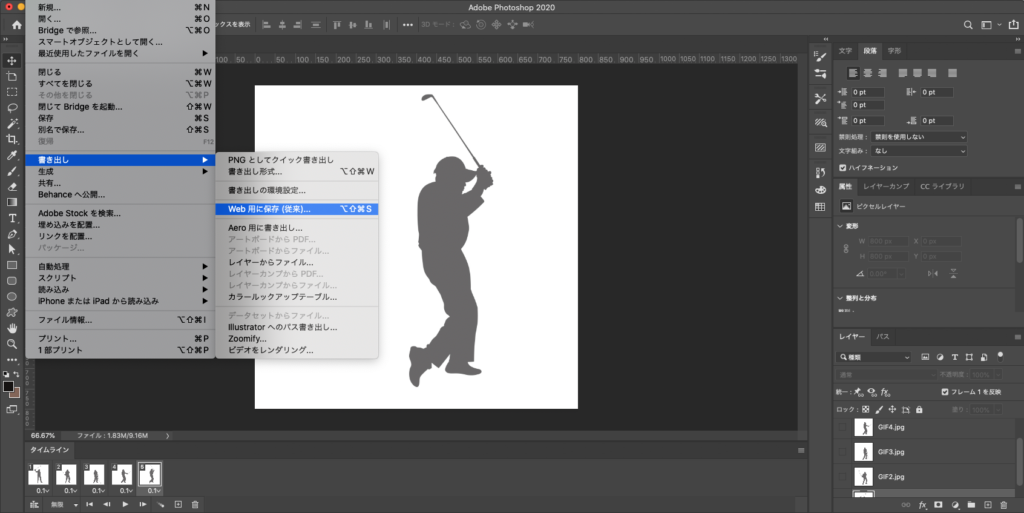
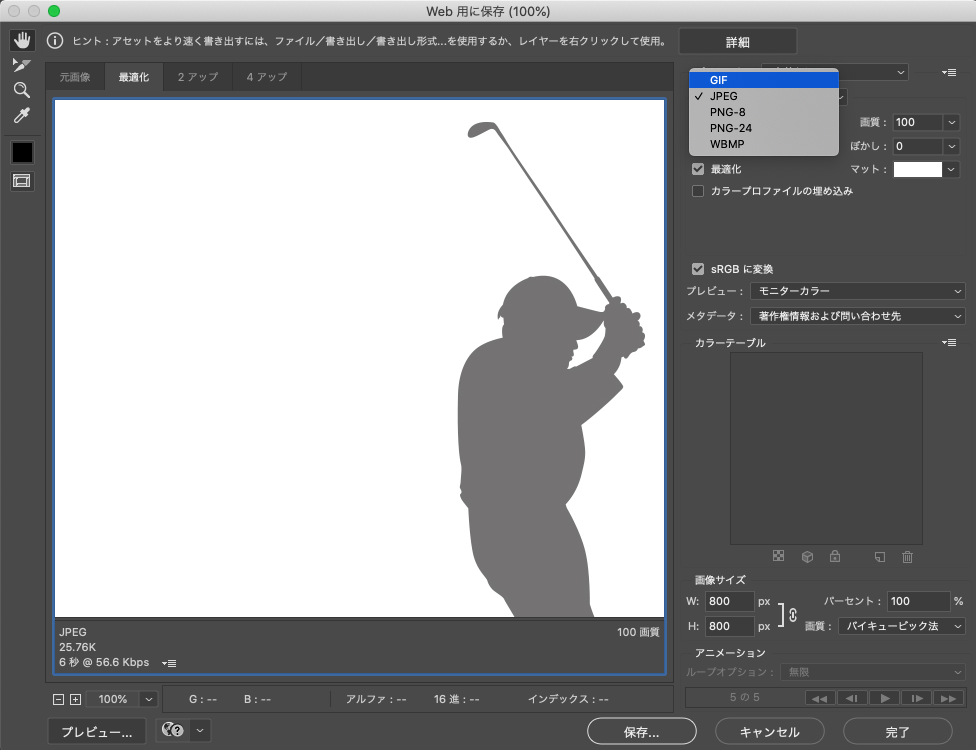
「ファイル」→「書き出し」→「web用に書き出し」を選択します。

右上にあるプリセットをgifに変更し、保存します。

完成したものがこちらになります。
この他にもPhotoshopでGIFアニメーションを作成する方法があるのですが、それはまたの機会に説明させていただきます。
