印刷物のデータ納品時に注意すること

どうも中野です。
今回は印刷物のデータ納品時に注意する点をまとめておきます。
印刷物の作成はイラレを使ってすることが多いと思います。
そのため、納品時のデータもイラレで作成することが必然的に多くなってくると思います。
そんな時に注意する点をまとめさせていただきます。
1.フォントはアウトライン化

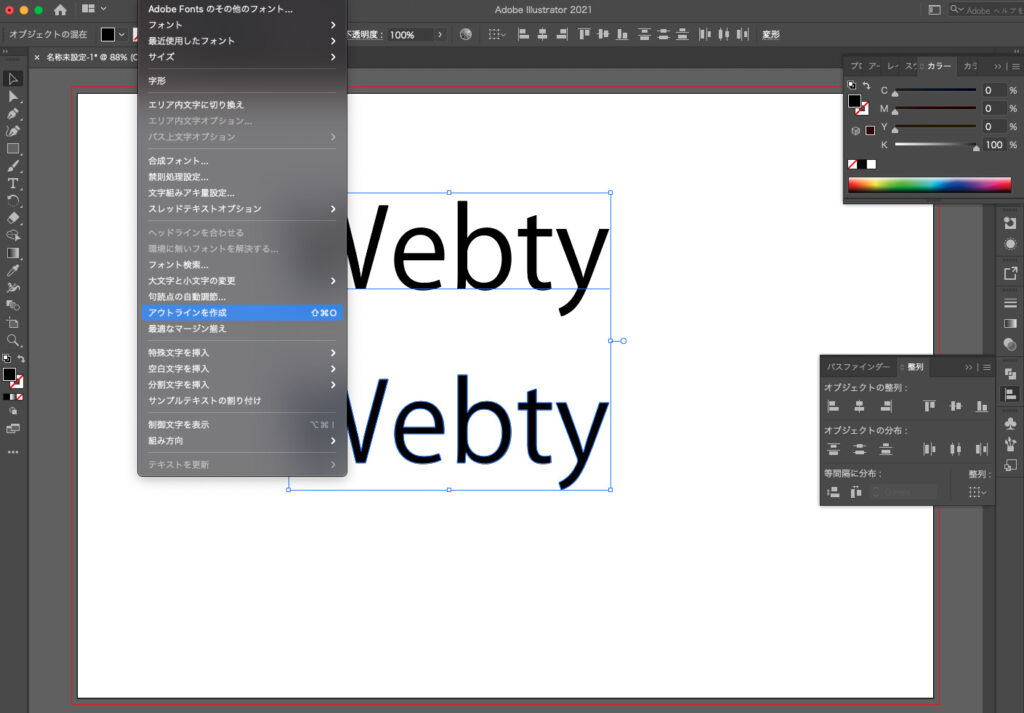
自分が使用しているフォントをみんなもっているとは限らないので、フォントはアウトライン化したものを送るようにしましょう。
アウトライン化は「書式 → アウトラインを作成」でできます。
2.線もアウトライン化

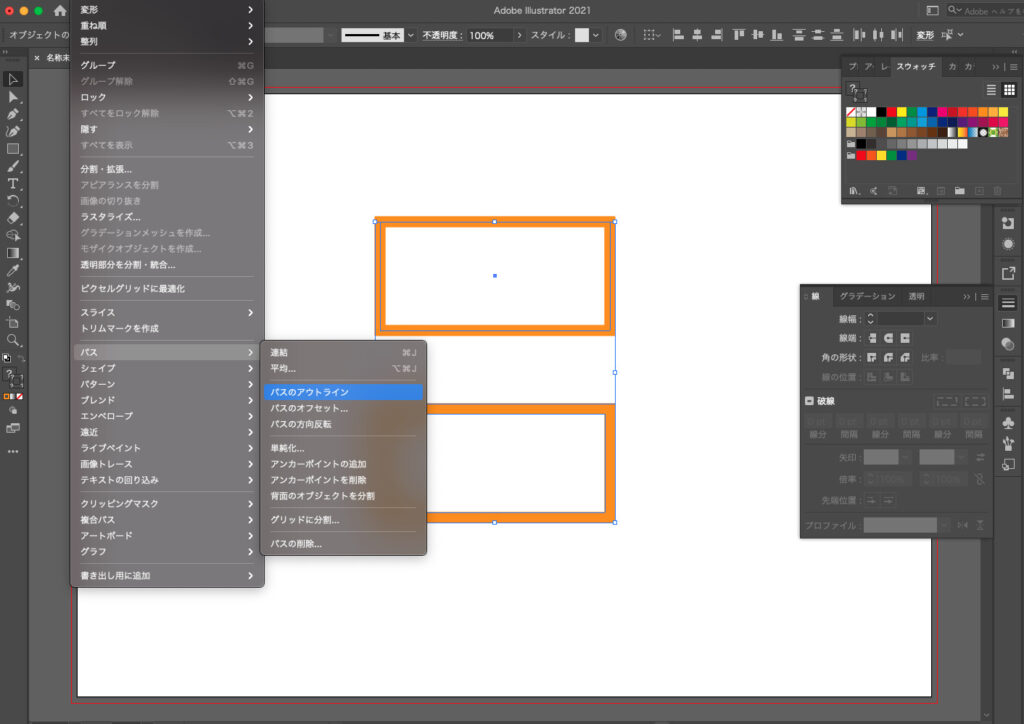
フォントと同じ様に線もアウトライン化するようにしましょう。
印刷の際に拡大や縮小をすることがあるかもしれません。
その際に線の太さが変わらない様に線もアウトライン化しておきましょう。
線のアウトライン化は「オブジェクト → パス → パスのアウトライン」でできます。
3.効果の適用

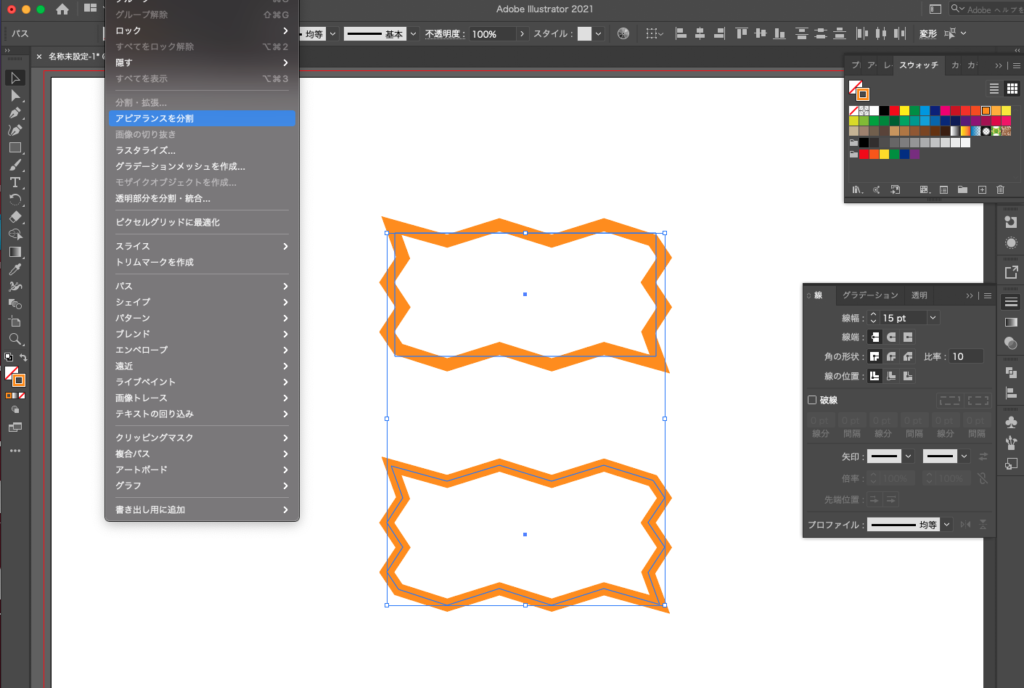
パスの変形等の効果を使用した際は、元のパスのまま見た目だけが変わっている状態になります。
違うバージョンのイラレを使用する際等に不具合が起こるので、パスを任意のものにする必要があります。
効果の適用は「オブジェクト → アプアランスを分割」でできます。
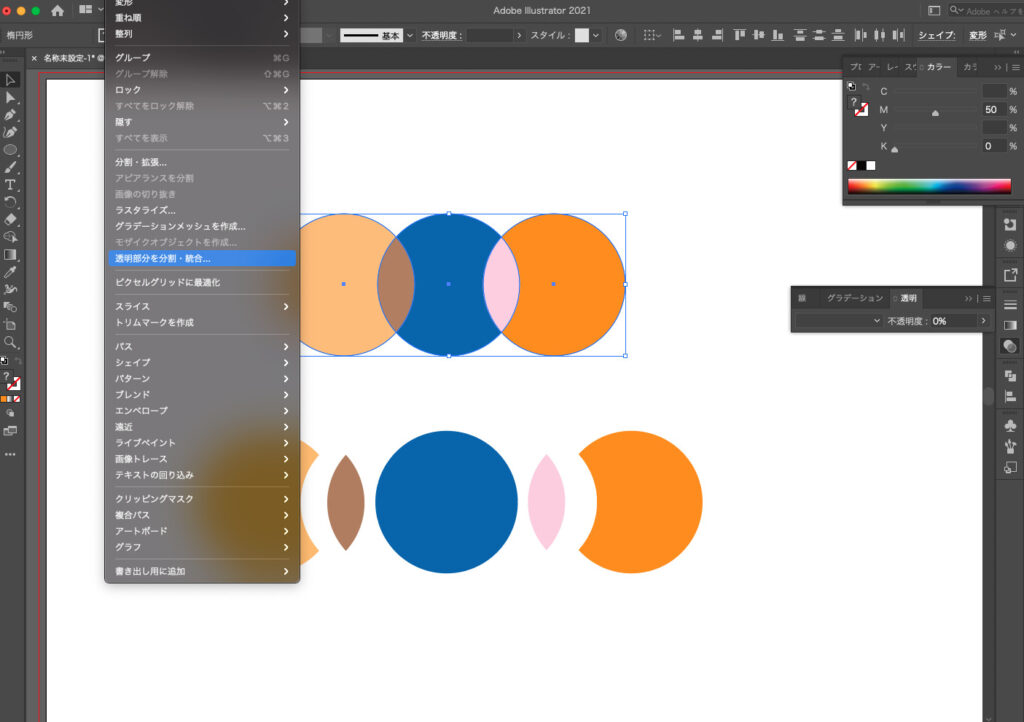
4.透明や描画モードの適用

透明や描画モードを適用している場合、不透明度100%のオブジェクトで分割することができます。
効果の適用は「オブジェクト → 透明部分を分割・統合」でできます。
とりあえず、これだけしておけば、印刷データとして問題ないと思います。
印刷に出す際はこの内容をチェックして印刷会社にデータを送ってください。
