http上でのService Workerの動作確認

Service Workerとは
Service WorkerはWebページのバックグラウンドで動くスクリプトです。
オフラインでの起動や通知機能を実現することができるので、ネイティブアプリのような実装をすることができます。
通常は、セキュリティの都合上HTTPSでしか動作しません。
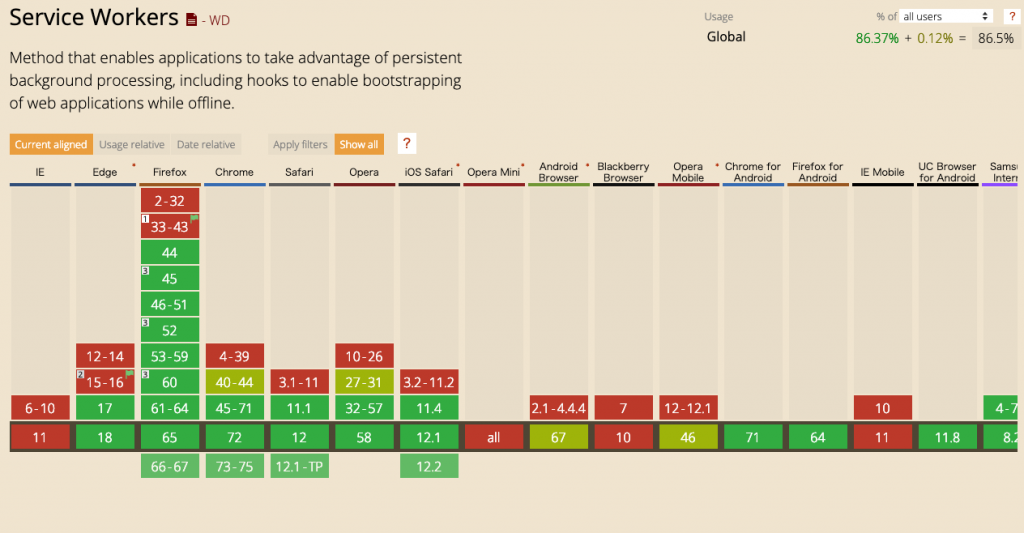
ブラウザの対応状況

IE以外のモダンブラウザで動作します。
Service Workerの設定方法
以下のソースをsw.jsとしてトップディレクトリに保存し
// sw.js
self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
});
self.addEventListener('activate', function(e) {
console.log('[ServiceWorker] Activate');
});
self.addEventListener('fetch', function(event) {});HTMLに以下のコードを埋め込むことで、アクセスしたブラウザがService Workerに対応済みの場合、Service Workerがインストールできます。
<script>
if('serviceWorker' in navigator){
navigator.serviceWorker.register('/sw.js').then(function(){ console.log('Service Worker Registered'); });
}
</script>http上でのService Workerの動作確認
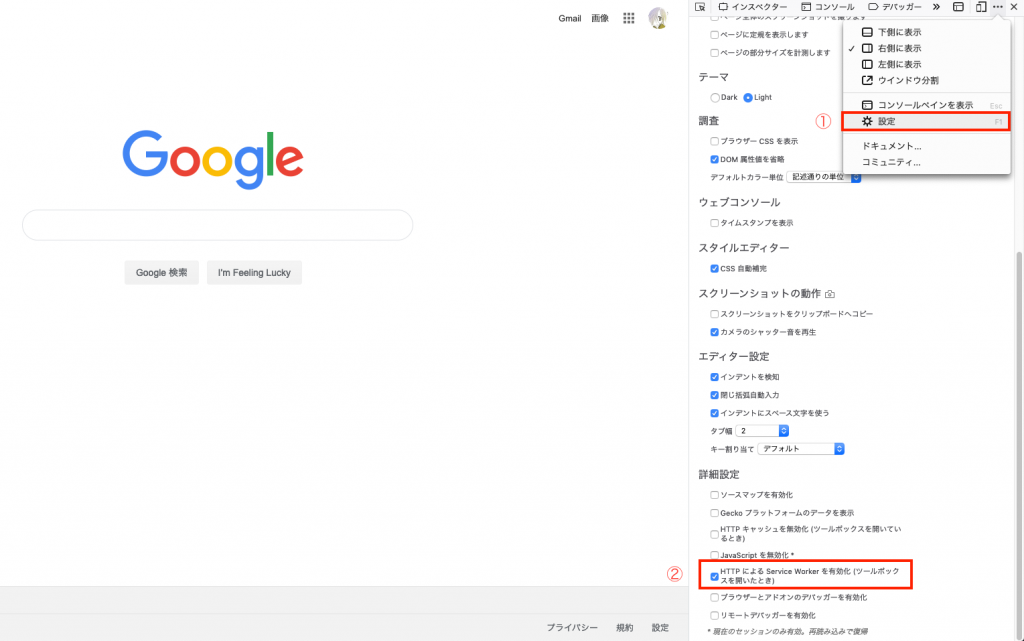
http上でのService Workerは、Firefoxのみで動作させることができます。

F12でディベロッパーツールを開き、右上の「…」から「設定」を開き、一番下にある「HTTPによるService Workerを有効化」にチェックを入れます。
この設定を行うとhttp上でもService Workerの動作確認をすることができます。
