HPに使用されている技術を可視化するChrome拡張機能

わざわざディベロッパーツールを開いて自力で解読しなくても、HPに使用されている技術を簡単に可視化することができるChrome拡張機能をご紹介します。
今回ご紹介する拡張機能を追加しておくと他人のサイトにアクセスした際に技術や設定がなさてれいるのか可視化できとても参考になったりします。
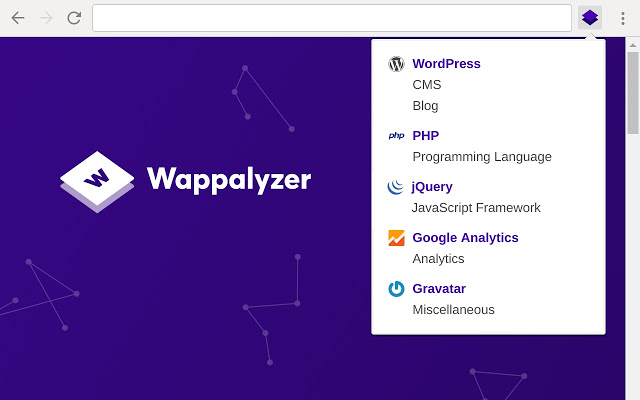
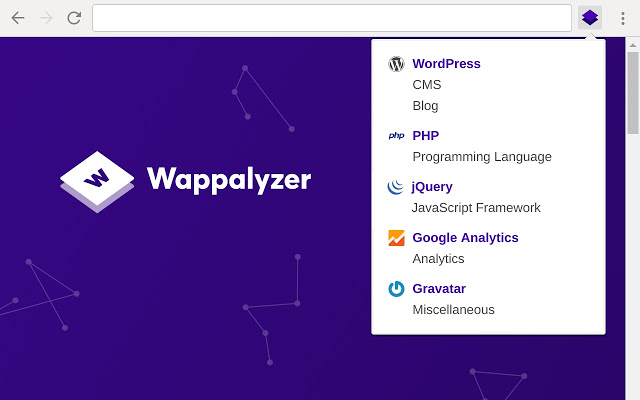
Wappalyzer

HPに使用しているフレームワークやライブラリを自動で判別して表示することができる拡張機能です。
アクセスした瞬間にWPやNode.jsなどのバックエンド技術の判定やVue.jsやjQueryの有無など、使用されているフロントエンド技術の抽出も行ってくれます。
ひと目で何製のサイトか分かるので非常に重宝しています。
AMP Validator

AMPページがあるかどうか簡単に確認することができるようになる拡張機能です。
AMPとは
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことを指します。
ウェブページのHTMLをあらかじめにGoogleまたはTwitterのサーバーでキャッシュすることにより、読み込み速度を大幅に削減する仕組みとなっています。
読み込み速度が高速になるため、SEO効果があるとされています。
使い方
AMPページのあるページを開くとメニューバーに追加された⚡️アイコンが点灯します。
また、アイコンをクリックすることでAMPページを簡単に開くこともできます。
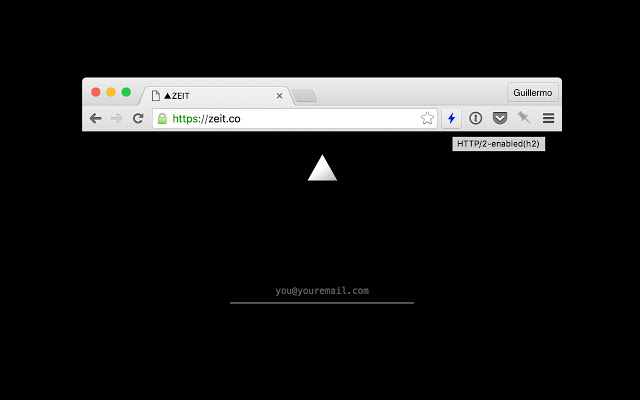
HTTP/2 and SPDY indicator

HTTP/2通信されているかどうか簡単に確認することができるようになる拡張機能です。
HTTP/2とは
パフォーマンスとセキュリティを改善する新しい通信方法のことです。
使い方
HPがHTTP/2で通信されている場合、メニューバーに追加された⚡️アイコンが点灯します。
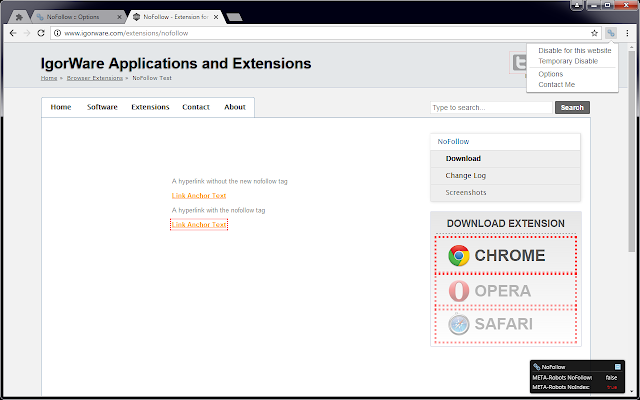
NoFollow

nofollow・noindexを確認することができる拡張機能です。
nofollow・noindexを可視化することによって、開発中に設定していたnofollow・noindex設定を消し忘れ等のミスを防ぐことができます。
使い方
nofollow・noindexの設定されたページにアクセスすると右下にの鎖のアイコンが表示されます。
また、リンクにnofollowが設定されている場合、赤い点線で囲われます。
