Instagram Graph API v6.0 を使ってインスタの投稿を埋め込む方法

** 2021/03/09 追記 **
新しいブログ記事、
Instagram Graph API v10.0 を使ってインスタの投稿を埋め込む方法を書きました。
また、アクセストークン3の自動取得ツールも作成しました。
↓からの情報は古いものです。
どうもこんにちは塚本です!
ついに、2020年3月2日
既存のInstagram APIが廃止になります。
従来の方法だとHP内に埋め込んだインスタの投稿は見れなくなってしまうので、
Instagram Graph APIへ移行していく必要があります。
社内で共有・URL生成を楽にできるようにドキュメントを作ったので
一部をスタッフブログに公開しようと思います。
※ブログでは自動生成とかできないのでURL頑張ってコピペしてやってください、、
Instagramをプロアカウントへ切り替える
-
自分のスマホでInstagramへログインをする
-
「設定」→「アカウント」へ

-
「プロアカウントへ切り替える」

Facebookページを作成する
-
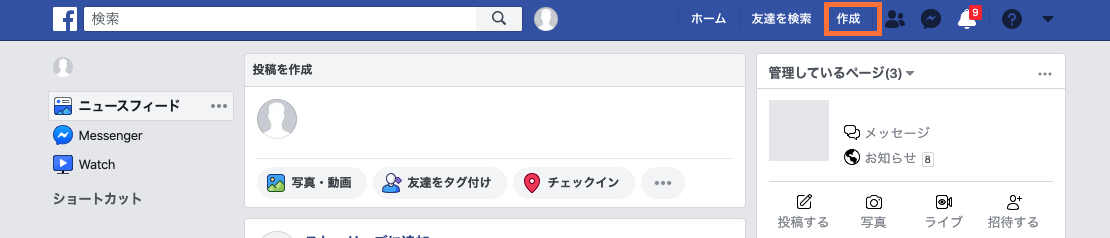
Facebookへログインして、トップナビの「作成」から「ページ」を作成する

-
「ビジネスまたはブランド」でスタート
流れに沿って登録していく。
途中の都道府県の入力欄で、都市名はローマ字にしないと登録できないときがあります。
作成したページにアクセスしてInstagramと紐付ける
-
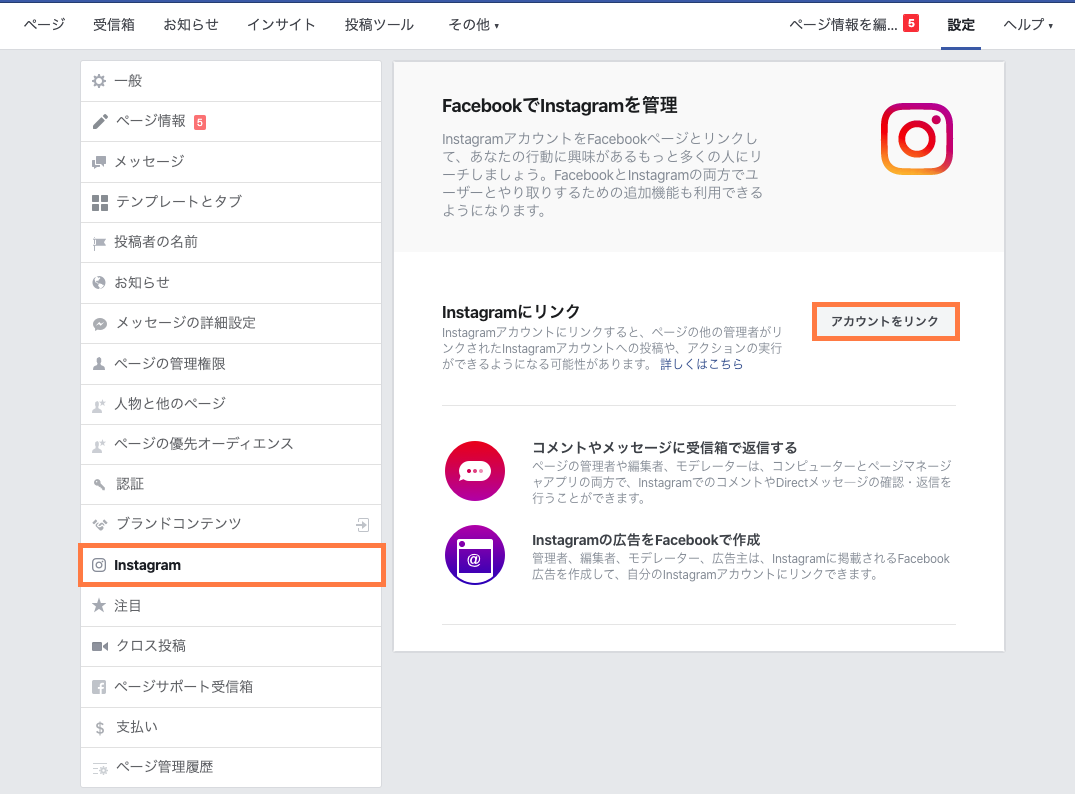
ページの「設定」画面へ移動

-
「Instagram」から「アカウントをリンク」
先程、スマホでログインしたアカウントで認証する

Facebookアプリを作成
-
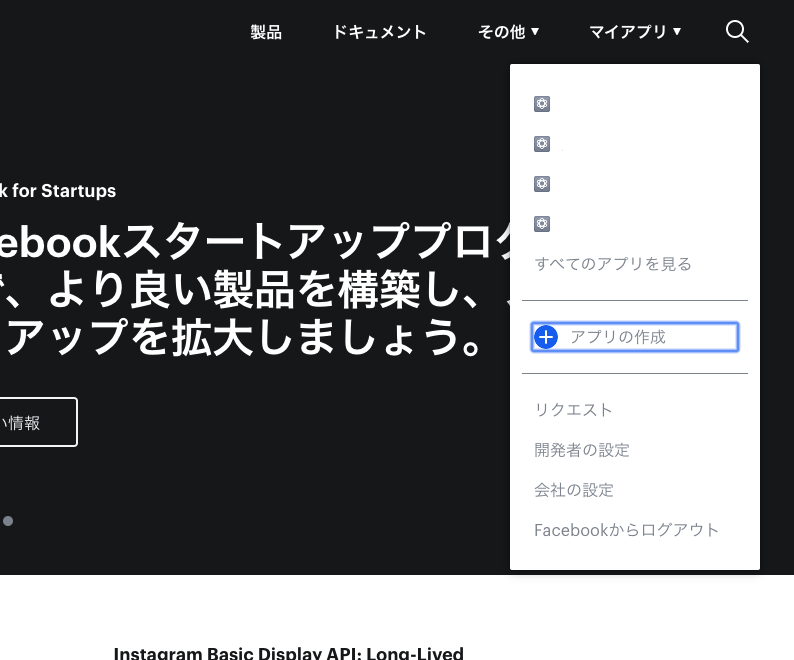
Facebook開発者ページにアクセス
-
新規アプリを作成する
後は流れに沿って入力

アクセストークンを発行する(ここから要メモ)
アクセストークン(1段階目)
-
Graph APIエクスプローラーにアクセス
「Facebookアプリ」で先程作成したアプリを選択する

-
「Get Access Token」を押す
そうすると、「許可を追加」と出てきます。 -
「許可を追加」に下記4つの項目を入力して追加する
・business_management
・pages_show_list
・manage_pages
・instagram_basic -
「Get Access Token」を押す
↓メモに使って下さいアクセストークン1
アクセストークン(2段階目)
-
「マイアプリ」から作成したアプリへアクセス
-
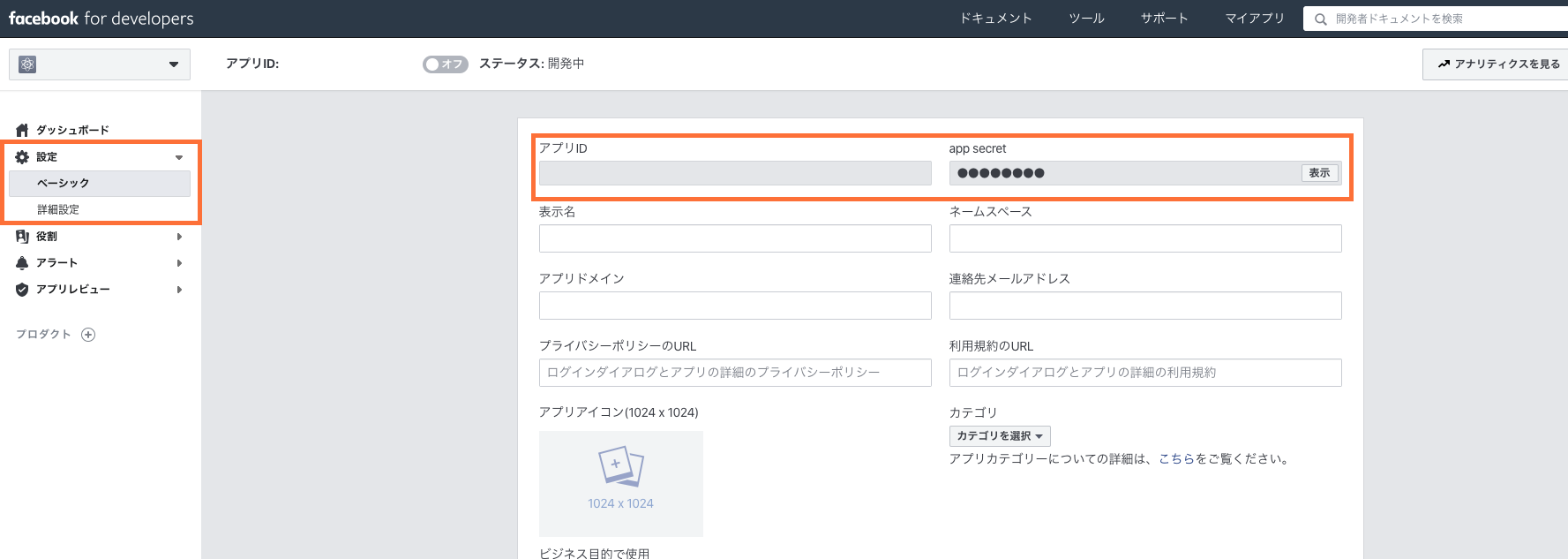
「設定」→「ベーシック」にアクセス
“アプリID”と”app secret”を控える

↓メモに使って下さいアクセストークン1 アプリID app secret -
URLをつくってアクセス
https://graph.facebook.com/v6.0/oauth/access_token?grant_type=fb_exchange_token&client_id=[アプリidをコピペ]&client_secret=[app secretをコピペ]&fb_exchange_token=[アクセストークン1をコピペ]
-
“access_token” : “~~~~”をコピーしてください。
これがアクセストークン2になります。↓メモにどうぞアクセストークン2
アクセストークン(3段階目)
-
アクセストークン2を使ってURLをつくってアクセス
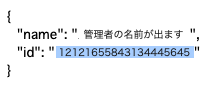
https://graph.facebook.com/v6.0/me?access_token=[アクセストークン2をコピペ] -
IDをコピーする

ID -
アクセストークン2とIDでURLをつくってアクセス
https://graph.facebook.com/v6.0/[idをコピペ]/accounts?access_token=[アクセストークン2をコピペ] -
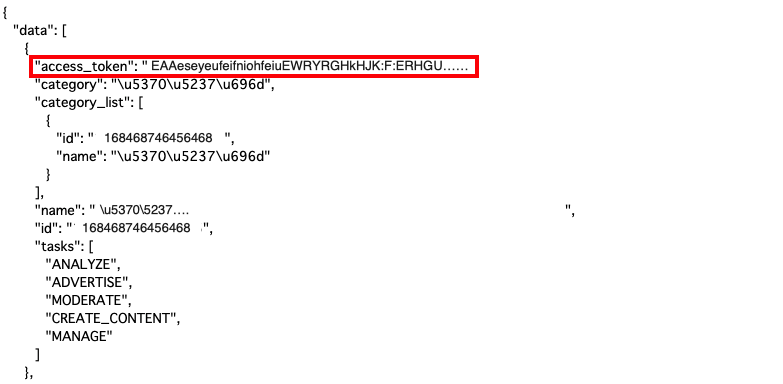
アクセストークン3を取得してください。
“access_token” : “~~~”をコピー
どこを見ればよいかはこういうサイト で name : “~~~~” の中のUnicodeをデコードしてみてください。
ちなみに、ウェブティだと「\u30a6\u30a7\u30d6\u30c6\u30a3」になります。数が少なければこれでなんとかしましょう。
弊社では数が多かったので、json_decodeとかを使って見やすく調整しました。

こちらのアクセストークン3を最終的に使用します。
Instagram Business Accountの作成
- Graph API エクスプローラーにアクセス
青枠のところへ「me?fields=accounts{instagram_business_account,name}」と入力してエンター
オレンジ枠がひとかたまりです。赤線で示している部分のIDをコピーしてください。

↓メモに使って下さいアクセストークン3 ID お疲れ様でした!これで最後です。アクセストークン3と直前に取得したIDを使って画像を取得します。
インスタの画像をとってくる
php
動画にも対応してます
<ul class="insta__wrap">
<?php
$insta_media_limit = 'とってきたい件数';
$insta_business_id = '最後にとってきたIDをいれてください';
$insta_access_token = 'アクセストークン3をいれてください';
$api_version = 'v12.0';
// curl_get_contents => https://webty.jp/staffblog/production/post-303/
$json = curl_get_contents("https://graph.facebook.com/{$api_version}/{$insta_business_id}?fields=name%2Cmedia.limit({$insta_media_limit})%7Bcaption%2Cmedia_url%2Cthumbnail_url%2Cpermalink%7D&access_token={$insta_access_token}");
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$obj = json_decode($json, true);
$insta = [];
foreach ($obj['media']['data'] ?? [] as $k => $v) {
$insta[] = [
'img' => $v['thumbnail_url'] ?: $v['media_url'], // 投稿が動画だったらサムネURLを入れてます
'caption' => $v['caption'],
'link' => $v['permalink'],
];
}
foreach ($insta ?? [] as $k => $v){
// ひとます最低限、画像だけ出しておきます
echo '<li class="insta__item"><img src="'.$v['img'].'"></li>';
}
?>
</ul>
style
.insta__wrap {
padding: 0;
margin: 0;
list-style: none;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.insta__item {
margin: 1rem;
}
こんな感じでやればそれっぽく表示できるかとおもいます。
ご自由にカスタムして使ってみて下さい☆
