初めてPWA対応する人に知ってもらいたい構築ツールまとめ

PWAへ対応するためには、アプリアイコンとmanifest.js、そしてService Workerが必要です。
特にService Workerは、JSを使用しますが、いつも使用するDOMとは別のAPIを使用するので初めてだと結構大変です。
なので、初めてPWA対応する人には知ってもらいたい構築ツールがいくつかあるのでまとめました。PWA対応する際には、是非参考にしてください。
PWA対応状況の採点
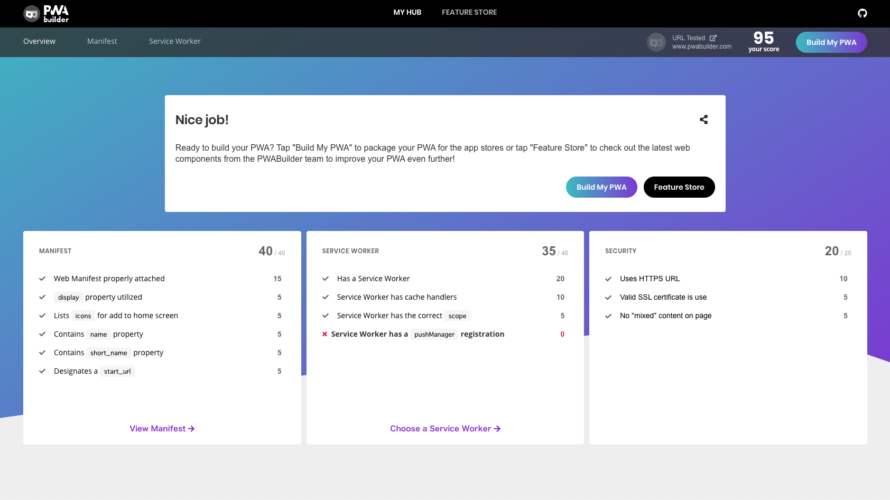
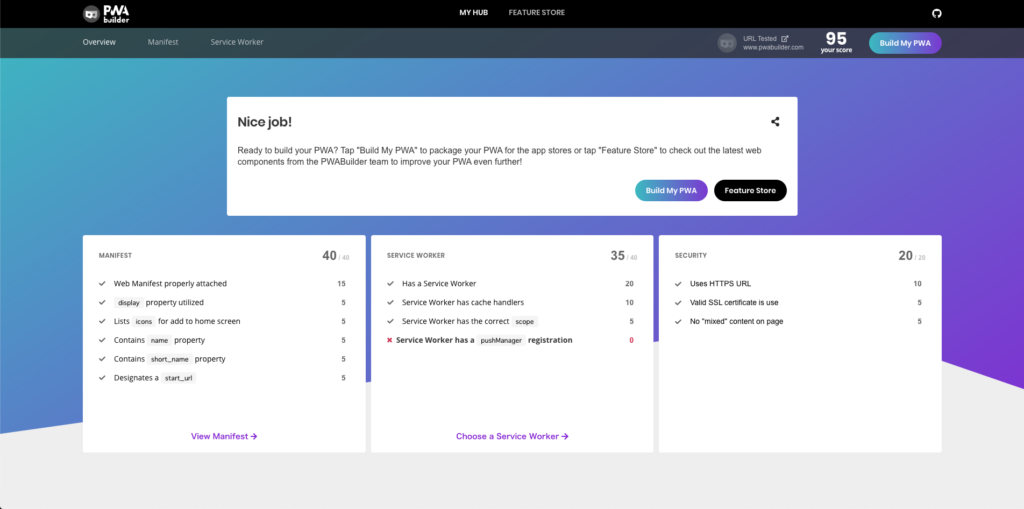
PWABuilderは、PWA対応状況の採点を行ってくれます。
採点することで自分のサイトに不備がないか確認することができます。
また、manifest.jsの編集やService Workerのサンプルコードを見ることができます。

manifest.jsonの作成
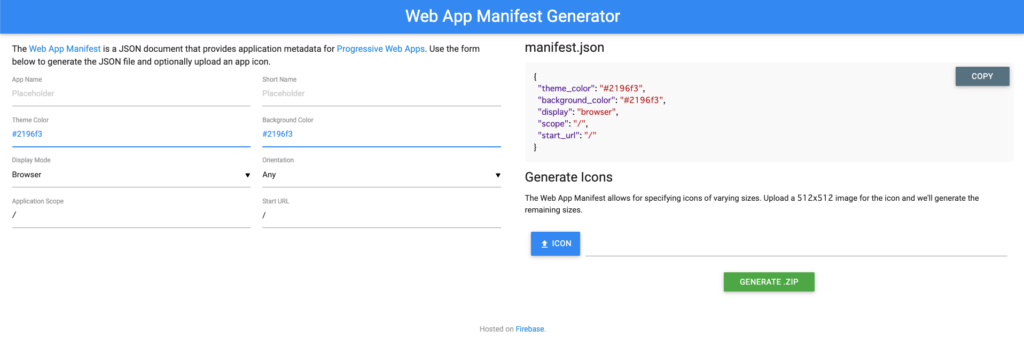
manifest.jsonには、様々な設定項目があってどれを設定すればよいのか悩んでしまいます。
しかし、App Manifest Generatorを使用してGUIから作成すれば、迷わず作成することができます。

アイコンの生成
PWA対応するためには、様々なサイズのアプリアイコンが必要です。いちいちすべてのサイズを手作業で作成するのは手間なのでツールを使用することをおすすめします。
以下の2つのツールは、一つの画像からPWAなどに必要な画像を自動生成してくれます。
Service Workerの構築
Service Workerで使用するキャッシュ戦略ってある程度決まってますよね?
なので、メジャーなパターンをまとめたWorkboxを使用すれば簡単に構築できます。
拡張ごとにキャッシュ戦略を決めたり、事前読み込みするファイルなどを設定したりと様々な事ができます。
// sw.js サンプルコード
import {precacheAndRoute} from 'workbox-precaching/precacheAndRoute';
import {registerRoute} from 'workbox-routing';
import {NetworkFirst, CacheFirst} from 'workbox-strategies';
const processedManifest = (self.__WB_MANIFEST || []).filter(entry => {
return !entry.url.match(/\.(html|json|txt)(\?.+)?$/);
});
precacheAndRoute(processedManifest);
registerRoute(
new RegExp('\\.(html|css|js|json|jpe?g|png|gif|webp|svg)$'),
new NetworkFirst()
);
registerRoute(
new RegExp('\\.(woff|woff2|eot|ttf)$'),
new CacheFirst()
);アプリ化
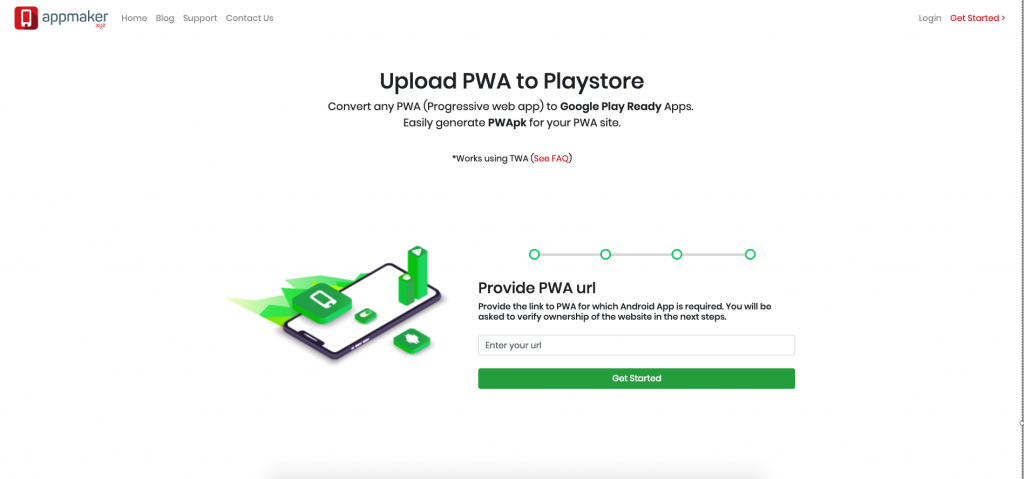
PWA2APKは、PWA対応したサイトのURLを入力することによってAPK(アンドロイドアプリ)を作成することができます。

おわりに
いかがだったでしょうか?Workboxは、Webpackを使用するので使ったことのない方は大変かもしれませんが、この機会に是非Webpackの導入も検討してみてください。
