2020年もっと流行っているフレームワーク

CSSへの興味関心や満足度などを調査したThe State of CSS 2020が公開されました。
The State of CSS 2020の内容を見て2020年もっと流行ったフレームワークを決めたいと思います。
今年はBootstrapからjQueryの依存関係がなくなったり、EdgeがChromiumベースになったりと新しい技術へとシフトしていっているような年でした。
Overview

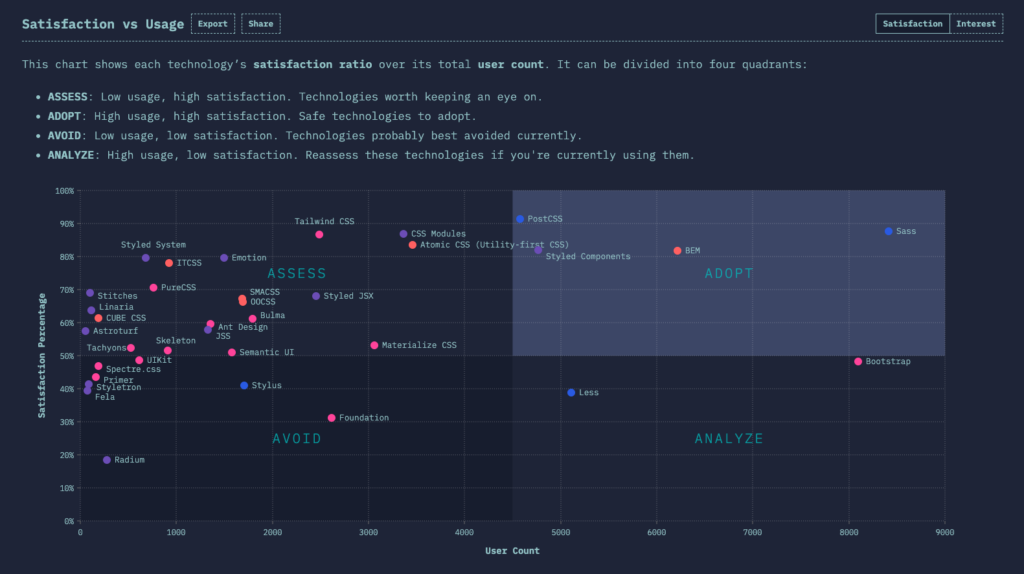
X軸が使用されている数でY軸が満足度のグラフです。
満足度が半分以下(下半分)の技術は使用を控えていった方がいいでしょう。
やはりBootstrapはあまり好きではないけど、エコシステムの多さから使用しているプロジェクトは多いようです。
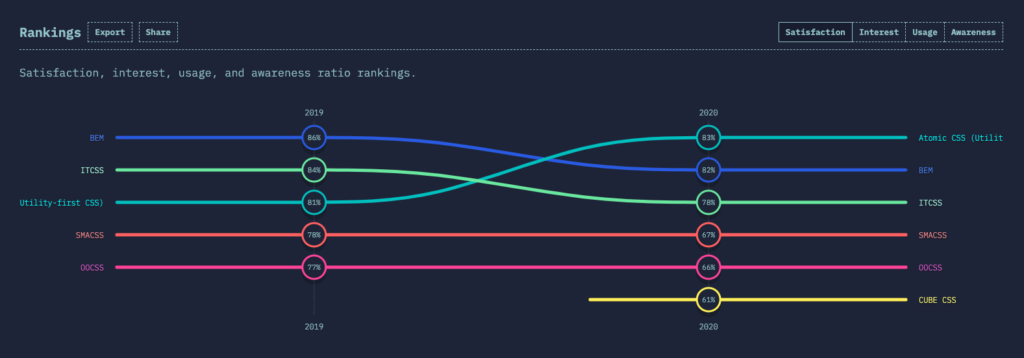
フレームワークへの満足度

Tailwind CSS, PureCSS, Ant Designの満足度が上がってます。
Tailwind CSSは、ユーティリティクラスをメインに置いたユーティリティファーストのフレームワークです。
PureCSSは、装飾があまりされていなく、足場として利用しやすい軽量フレームワークです。
Ant Designは、中国で人気(?)のフレームワークです。
逆にBulma, Tachyons, Semantic UIなどのフルスタックなフレームワークは去年に比べ人気がなくなっています。
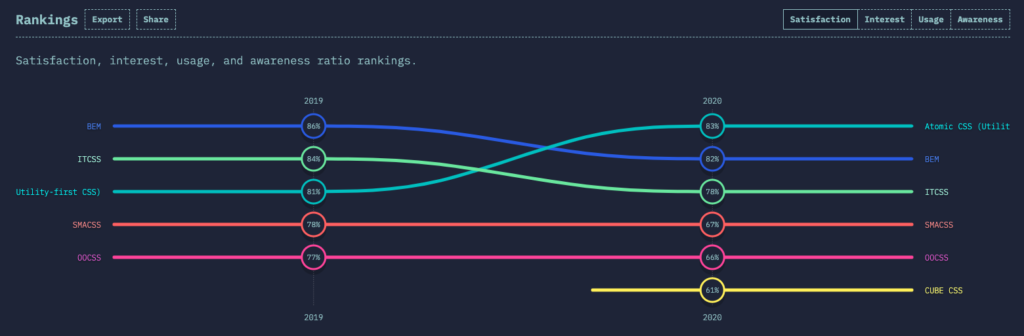
実装方法への満足度

グラフを見るとユーティリティファーストの実装が流行って来て、他の実装方法に少し不満をもつようになっているように思えます。
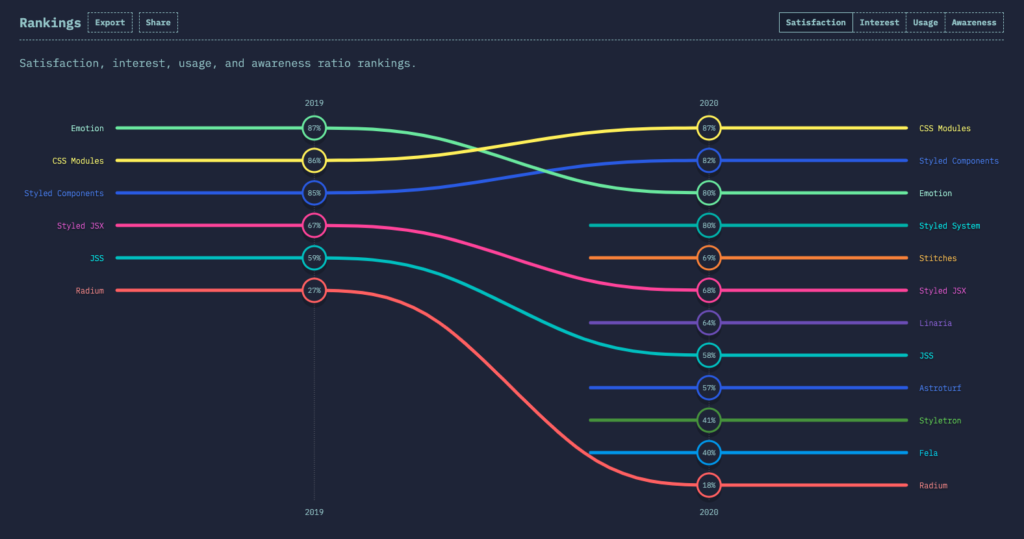
CSS-in-JSへの満足度

CSS Modulesの人気は据え置きで、今年は新しいツールが多く登場しています。
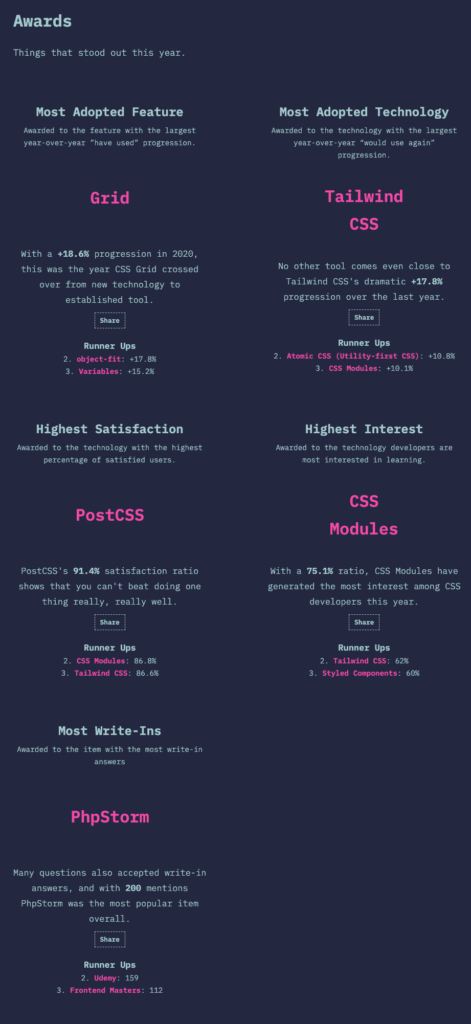
アワード

どれも今年お世話になっている技術ばかりがノミネートされています。
EdgeがChromiumベースになったおかげでGridが使えるようになり一番使われているようです。flex-boxとは異なり要素同士のマージンも設定できるのがかなり便利だと思います。
また、PhpStromは有料にも関わらず、他の無料IDEよりも人気です。PhpStromはPHPと名がついていますがPHP以外にもJSやCSSにもサポートしています。私もPhpStromを使用していますが、PhpStromを使い始めたら、これがないと生きていけない体にされていましました。
2020年もっと流行っているフレームワーク
2020年もっと流行っているフレームワークは、Tailwind CSSです。
アワードも見てもTailwind CSSに関連する記述が多くランクインしています。
Tailwind CSSは、サンプルのコンポーネントを集めたTailwind UIがでたり、Laravel Jetstreamで採用されたりと大きく進化していきました。
ユーティリティファーストで実装するとコポレートサイトのようなユニークなページが作りやすかったり、プログラミングで一番難しいと言われているコンポーネントに名前をつける作業が大幅に無くなるのでスムーズに開発ができたりします。
今年は、去年から好評だったTailwind CSSの人気に日がついた年だったでしょう。
