どうもこんにちは塚本です。
気付いたらInstagram Graph APIのバージョンが13.0までアップデートされていました。
以前、トークン等を自動取得するツールをさくっと作ったのですが、
若干アップデートをしてみました。
※2022.6.22 追記
自動ではなく、手動でトークンの取得を手助けするツールも作ってみました。
Instagram Graph APIのトークンの手動取得を少しだけ簡素化する
変更点
Instagram Graph Api Automatic Token Acquisition Tool

- トークン等を正常に取得できると、投稿のプレビューができるようになりました。
ツールの使用方法
大まかな手順
1. インスタグラムをプロアカウントに切り替える
2. Facebookページとインスタグラムをリンク
3. Facebook for Developers にアクセス
4. アクセストークン1, app secret, アプリIDを取得
5. 取得したデータをツールに入力
6. 自動取得されたアクセストークン3とInstagram Business AccountのIDをコピー
7. サイトへ埋め込み
マイアプリの作成

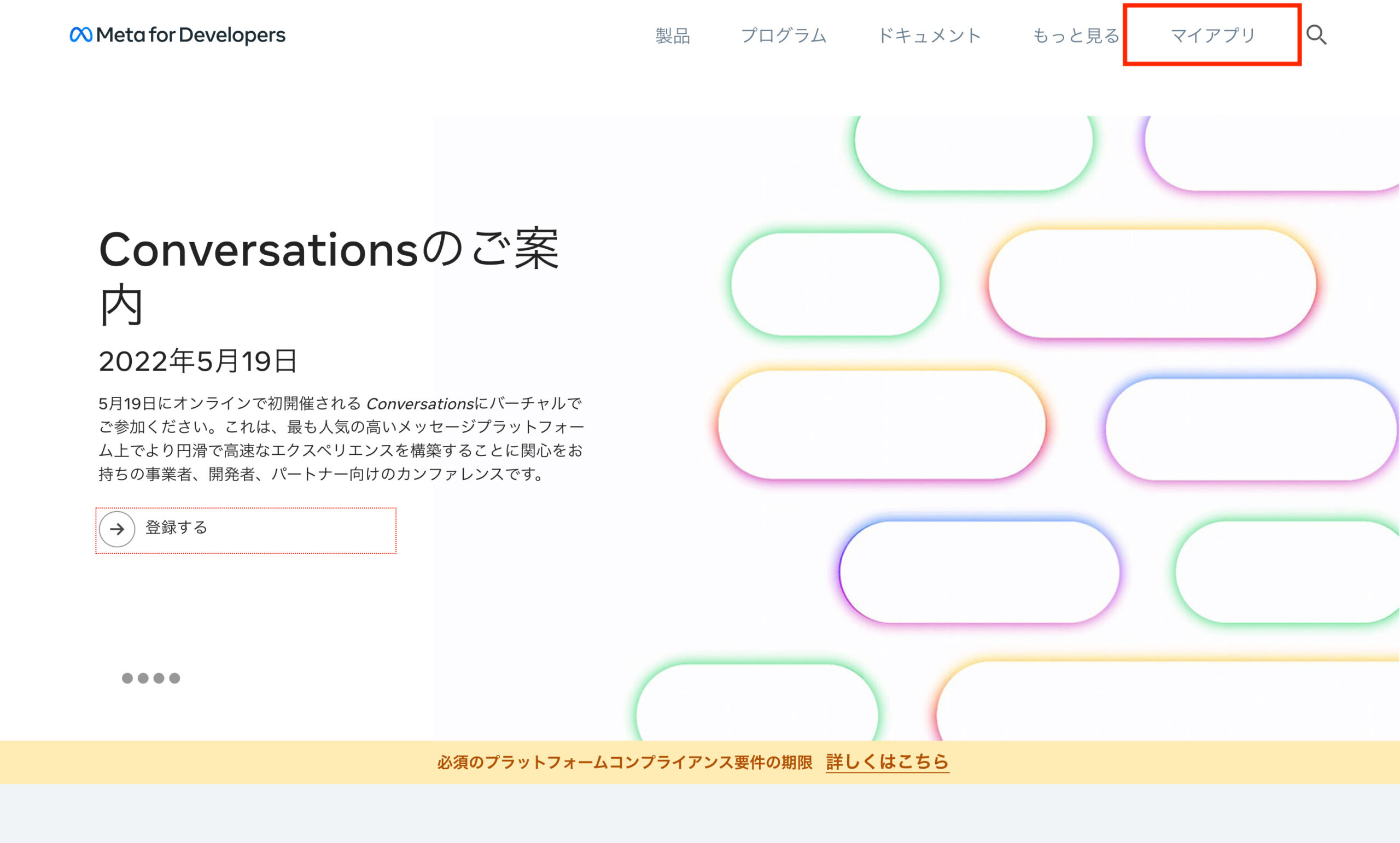
Facebook for Developers にアクセスして、マイアプリを作成してください。
赤枠のマイアプリをクリックして、作成で作れると思います。
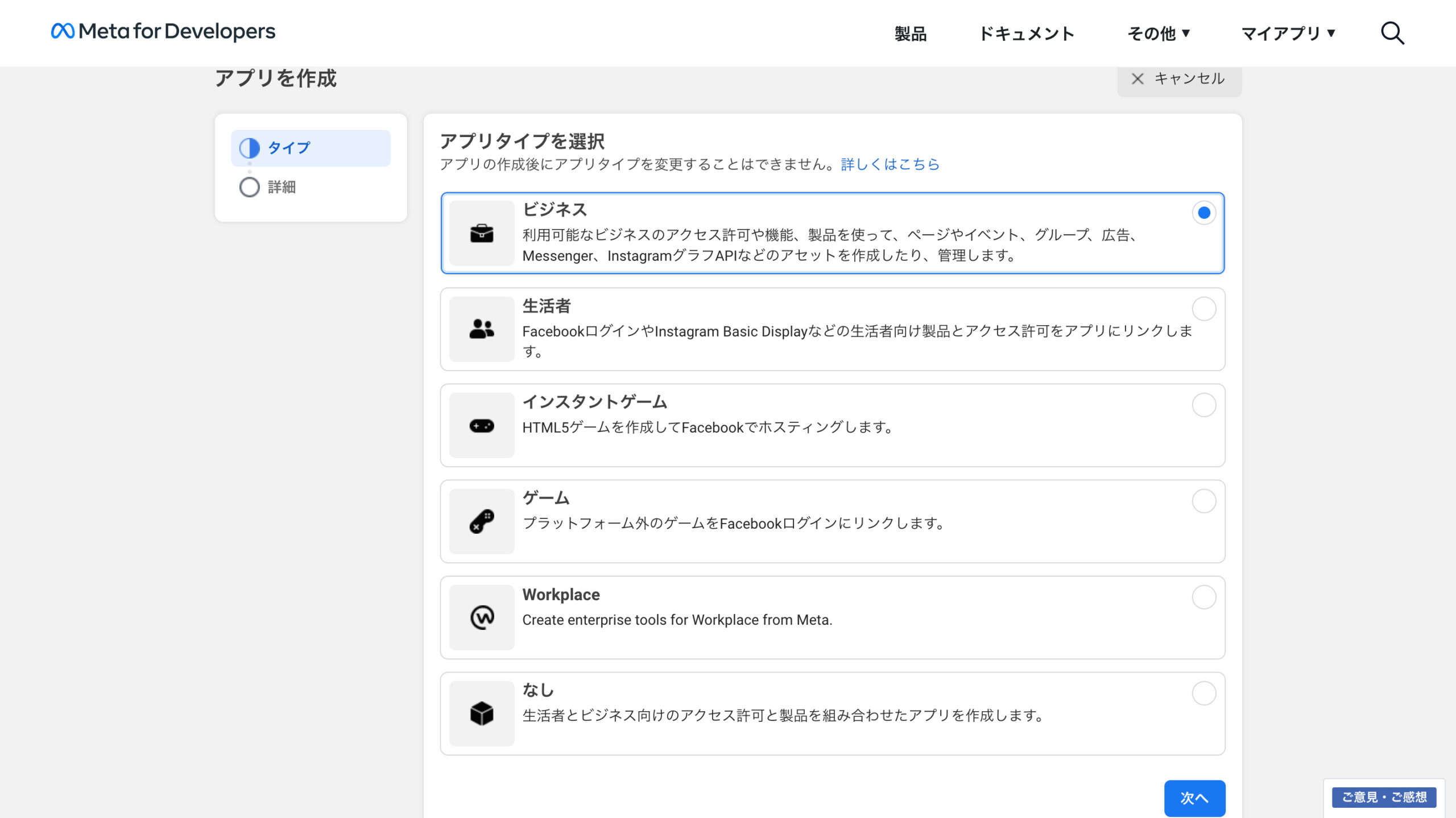
マイアプリ情報の入力

情報を入力して、アプリを作成してください。
アクセストークン1の取得

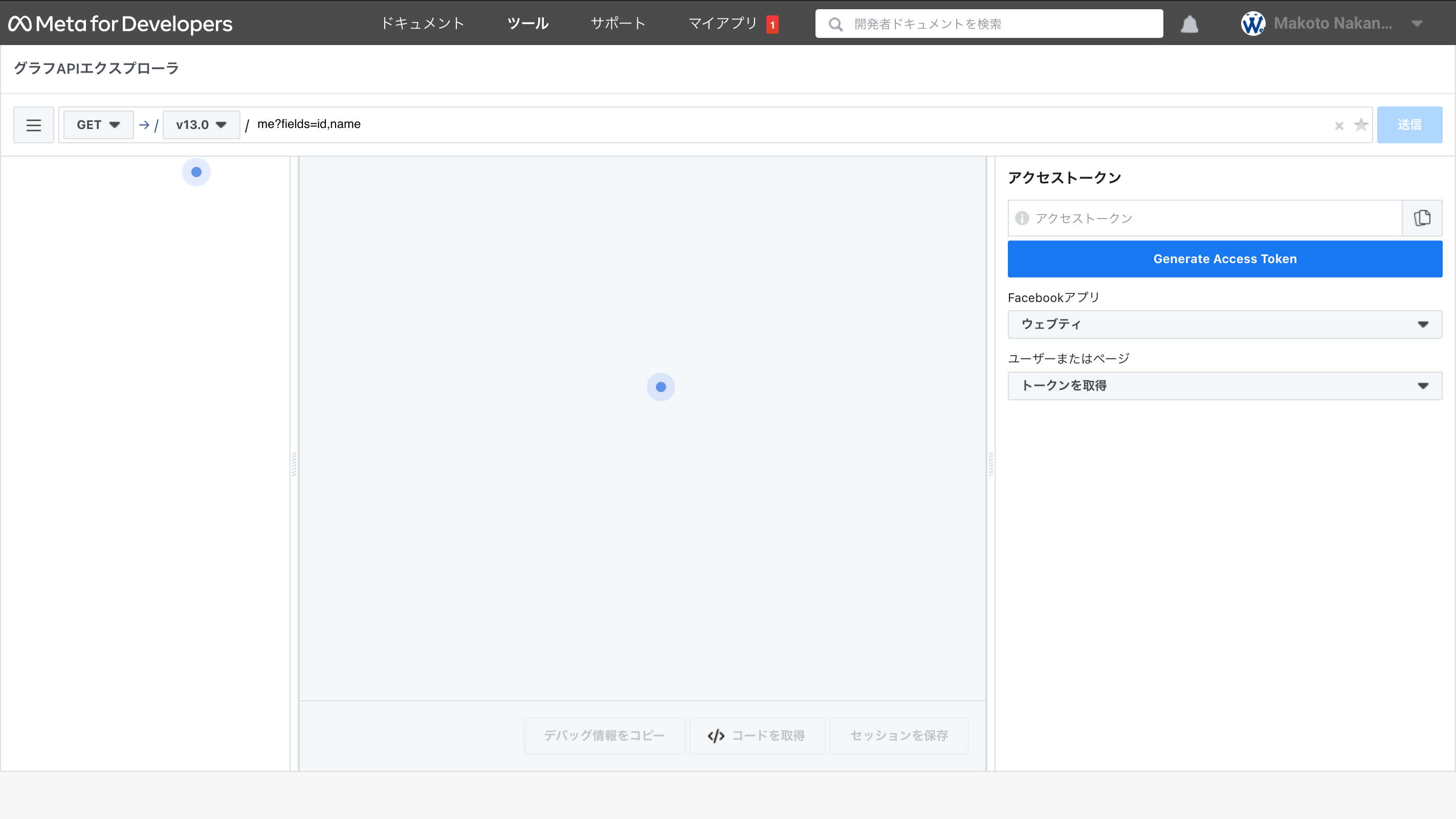
マイアプリが作成できたら、上部のバーのツール->グラフAPIエクスプローラと進んでください。
上の画像のような画面が現れたら、青いGenerate Access Tokenというボタンをクリックしてください。
※「Facebookアプリ」が先程、作成したアプリになっているか確認してくださいね!

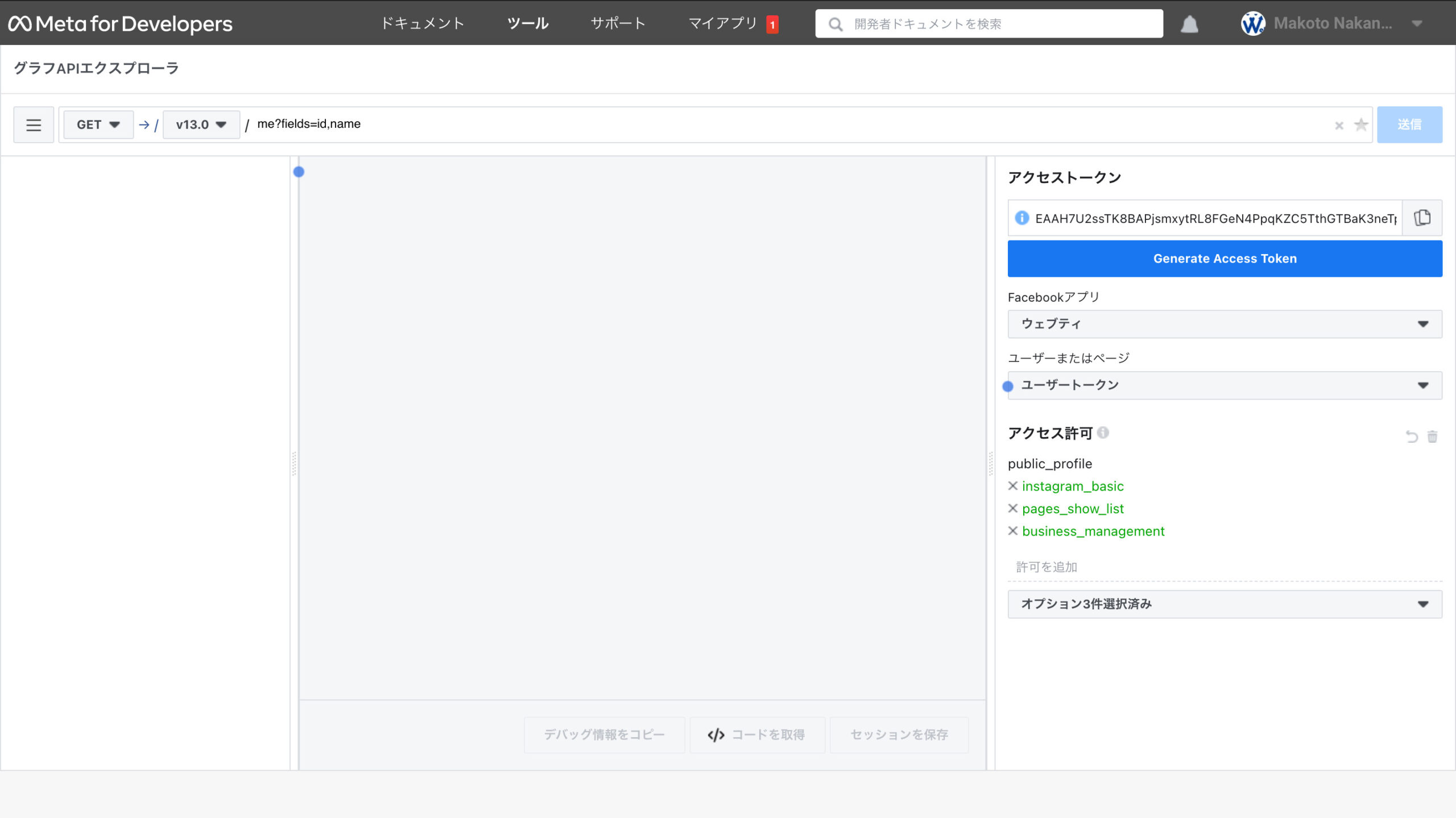
仮のアクセストークンが表示されたと思うので、次はアクセス許可のところに以下の項目を入力してください。
- instagram_basic
- pages_show_list
- business_management
そして最後に、Generate Access Tokenをクリックするとアクセストークン1が取得可能です。
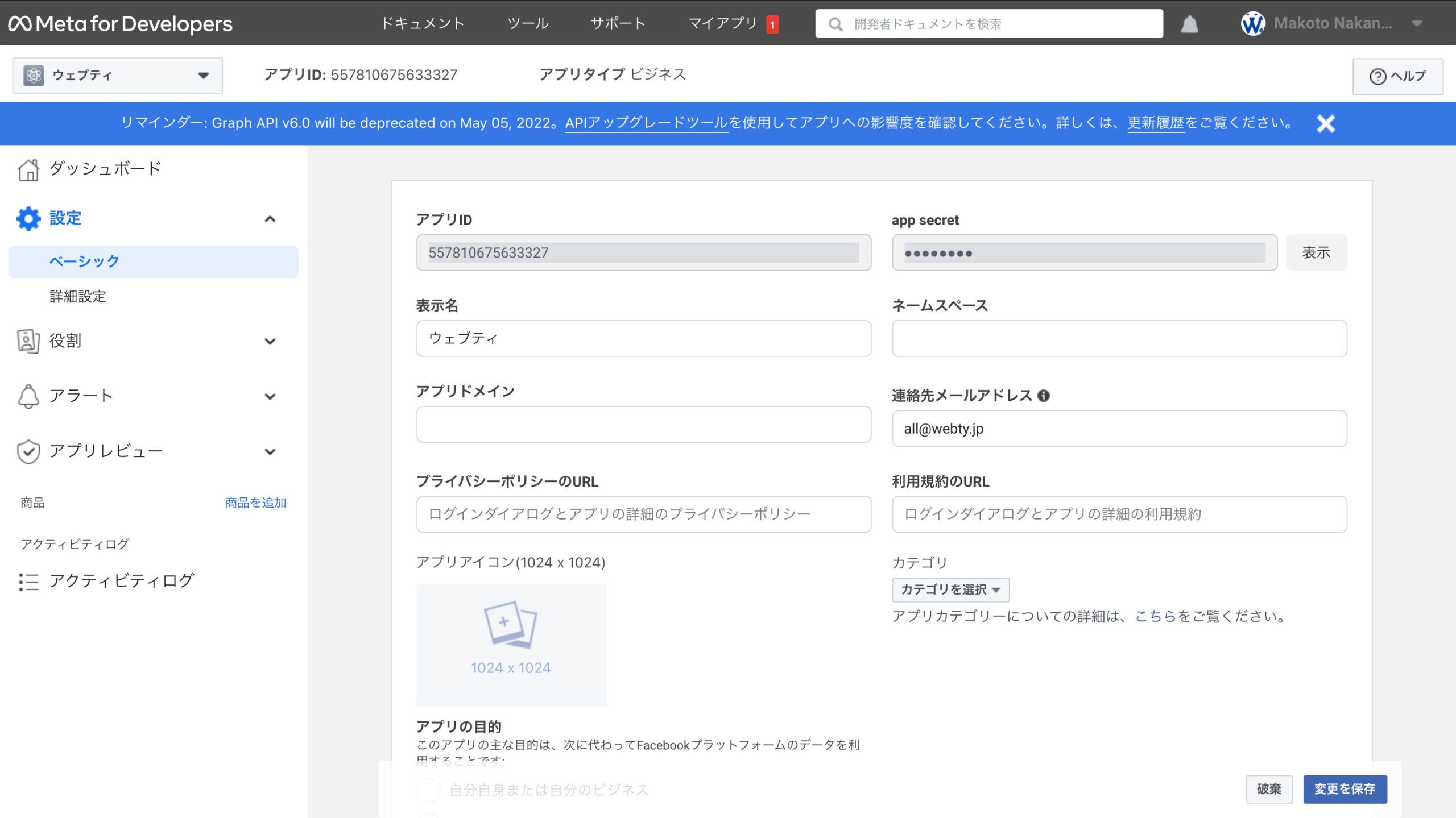
app secret, アプリIDを取得

マイアプリ->作成したアプリと進むと、ダッシュボード画面に行きます。
そこで、設定->ベーシックと進んでください。
上の画像の画面にきたら、アプリIDとapp secretをメモしてください。
ツールの利用

最後にコチラのツールに以下の情報を入力することでアクセストークン3とInstagram Business Account IDが取得可能です。
- アクセストークン1
- アプリID
- app secret
- リンクしているFacebookのページ名
サイトへの埋め込み表示
前回のブログ記事の使いまわしになりますが、ソースコードを置いておきます。
適当に書いたコードですが恐らく動くと思います。
クラス
<?php
class Instagram
{
protected string $version;
protected int $instagram_business_account;
protected string $instagram_access_token;
protected string $base_uri;
protected array $posts = [];
public function __construct(int $instagram_business_account, string $instagram_access_token)
{
$this->version = 'v13.0';
$this->instagram_business_account = $instagram_business_account;
$this->instagram_access_token = $instagram_access_token;
$this->base_uri = 'https://graph.facebook.com/' . $this->version . '/' . $this->instagram_business_account;
}
public function getPost(int $media_limit)
{
$raw_json = @file_get_contents($this->get_uri_for_getting_posts($media_limit));
$json = mb_convert_encoding($raw_json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$obj = json_decode($json, true);
if (isset($obj['media']['data'])) {
foreach ($obj['media']['data'] as $v) {
$this->posts[] = [
'img' => $v['thumbnail_url'] ?? $v['media_url'],
'caption' => $v['caption'] ?? '',
'link' => $v['permalink'] ?? '',
];
}
}
return $this->posts;
}
private function get_uri_for_getting_posts(int $media_limit)
{
$query = [
'fields' => "name,media.limit({$media_limit}){caption,media_url,thumbnail_url,permalink,username}",
'access_token' => $this->instagram_access_token,
];
return $this->base_uri . '?' . http_build_query($query);
}
}
表示部分
<?php if( $instaPosts = (new Instagram(BUSINESS_ACCOUNT_ID, ACCESS_TOKEN))->getPost(10) ): ?>
<ul>
<?php foreach ( $instaPosts as $post ): ?>
<li>
<a href="<?php echo $post['link']; ?>" style="background:url('<?php echo $post['img']; ?>') 50% 50% / cover no-repeat;" target="_blank"></a>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
issue
いちおう、GitHubにソースを置いておいたので
なにか不具合があれば報告いただけると、いつか直すと思います。
個人的issueとしては、jQueryとかを乱用して汚いコードになっているので
いつの日か暇なときがあれば直していきたいと思っています。


どうもこんにちは塚本です。
気付いたら
Instagram Graph APIのバージョンが13.0までアップデートされていました。以前、トークン等を自動取得するツールをさくっと作ったのですが、
若干アップデートをしてみました。
※2022.6.22 追記
自動ではなく、手動でトークンの取得を手助けするツールも作ってみました。
変更点
Instagram Graph Api Automatic Token Acquisition Tool
ツールの使用方法
大まかな手順
1. インスタグラムをプロアカウントに切り替える
2. Facebookページとインスタグラムをリンク
3. Facebook for Developers にアクセス
4. アクセストークン1, app secret, アプリIDを取得
5. 取得したデータをツールに入力
6. 自動取得されたアクセストークン3とInstagram Business AccountのIDをコピー
7. サイトへ埋め込み
マイアプリの作成
Facebook for Developers にアクセスして、マイアプリを作成してください。
赤枠の
マイアプリをクリックして、作成で作れると思います。マイアプリ情報の入力
情報を入力して、アプリを作成してください。
アクセストークン1の取得
マイアプリが作成できたら、上部のバーの
ツール->グラフAPIエクスプローラと進んでください。上の画像のような画面が現れたら、青い
Generate Access Tokenというボタンをクリックしてください。※「Facebookアプリ」が先程、作成したアプリになっているか確認してくださいね!
仮のアクセストークンが表示されたと思うので、次は
アクセス許可のところに以下の項目を入力してください。そして最後に、
Generate Access Tokenをクリックするとアクセストークン1が取得可能です。app secret, アプリIDを取得
マイアプリ->作成したアプリと進むと、ダッシュボード画面に行きます。そこで、
設定->ベーシックと進んでください。上の画像の画面にきたら、
アプリIDとapp secretをメモしてください。ツールの利用
最後にコチラのツールに以下の情報を入力することで
アクセストークン3とInstagram Business Account IDが取得可能です。サイトへの埋め込み表示
前回のブログ記事の使いまわしになりますが、ソースコードを置いておきます。
適当に書いたコードですが恐らく動くと思います。
クラス
<?php class Instagram { protected string $version; protected int $instagram_business_account; protected string $instagram_access_token; protected string $base_uri; protected array $posts = []; public function __construct(int $instagram_business_account, string $instagram_access_token) { $this->version = 'v13.0'; $this->instagram_business_account = $instagram_business_account; $this->instagram_access_token = $instagram_access_token; $this->base_uri = 'https://graph.facebook.com/' . $this->version . '/' . $this->instagram_business_account; } public function getPost(int $media_limit) { // 今は省いてるけどエラー処理をはさんでね $raw_json = @file_get_contents($this->get_uri_for_getting_posts($media_limit)); $json = mb_convert_encoding($raw_json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN'); $obj = json_decode($json, true); if (isset($obj['media']['data'])) { foreach ($obj['media']['data'] as $v) { $this->posts[] = [ 'img' => $v['thumbnail_url'] ?? $v['media_url'], 'caption' => $v['caption'] ?? '', 'link' => $v['permalink'] ?? '', ]; } } return $this->posts; } private function get_uri_for_getting_posts(int $media_limit) { $query = [ 'fields' => "name,media.limit({$media_limit}){caption,media_url,thumbnail_url,permalink,username}", 'access_token' => $this->instagram_access_token, ]; return $this->base_uri . '?' . http_build_query($query); } }表示部分
// ビジネスアカウントのID, アクセストークンをいれてね <?php if( $instaPosts = (new Instagram(BUSINESS_ACCOUNT_ID, ACCESS_TOKEN))->getPost(10) ): ?> <ul> <?php foreach ( $instaPosts as $post ): ?> <li> <a href="<?php echo $post['link']; ?>" style="background:url('<?php echo $post['img']; ?>') 50% 50% / cover no-repeat;" target="_blank"></a> </li> <?php endforeach; ?> </ul> <?php endif; ?>issue
いちおう、GitHubにソースを置いておいたので
なにか不具合があれば報告いただけると、いつか直すと思います。
個人的issueとしては、
jQueryとかを乱用して汚いコードになっているのでいつの日か暇なときがあれば直していきたいと思っています。