どうもこんにちは塚本です。
インスタの投稿をHPに埋め込む為に、トークンの自動取得ツールを以前作成しました。
以下の記事が自動取得ツールの使い方になります。
もしくはコチラから!
Instagram Graph API v13.0 を使ってインスタの投稿を埋め込む方法
このツールですが、あまり完成度は高くなく、エラー詳細がよく分かりません。
よく分からないエラーの場合は手動でURLを作りアクセスし、エラー内容を見ることになります。
その時に手動でURLを作るのが面倒だったのでツールっぽいものを追加してみました。
手動取得ツールはコチラ:https://instagram.salvador79.dev/manual
拡張機能のススメ
今回の作業では、jsonデータを扱っていきます。
FireFox Developer EditionやChromeの拡張機能である、JSONVueを入れると、以下のように見やすくなります。

作ったキッカケ
実は、自動取得ツールの方でエラーがあるとメール通知が来るようにしています。
同じ入力値で何回も試している方がたまにおられるので、エラーとして認識されていないのかも?と思い、作ってみたのがきっかけになります。
(あと同じ内容のエラーメールが何十件もくるとびっくりする…)
使い方
Instagram Graph API v6.0 を使ってインスタの投稿を埋め込む方法
使い方は、基本的に過去に書いたこのブログと同じ流れになります。
URLを自分でコピペして作成する必要がありません。
1. アクセストークン2の取得
https://developers.facebook.com から取得したアクセストークン1, App ID, App Secretをフォームに入力し、ボタンを押してください。
データに異常がなければ、アクセストークン2を取得できると思います。
正常なレスポンスは以下のような形だと思います。
Response
{
access_token: "XXXXXXXXXXXXXXXXXXXXXXXXXXXX",
token_type: "bearer"
}
1行目のトークンがアクセストークン2となります。
2. Instagram Management IDの取得
先程、取得したアクセストークン2を利用してInstagram Managegment IDを取得してください。
Response
{
name: "XXXXXXXX",
id: "XXXXXXXXXXXXXXXXXXXX"
}
2行目のidがInstagram Managegment IDになります。
3. アクセストークン3とInstagram Page IDの取得
これまでに取得したアクセストークン2とInstagram Managegment IDを利用してアクセストークン3とInstagram Page IDを取得できます。
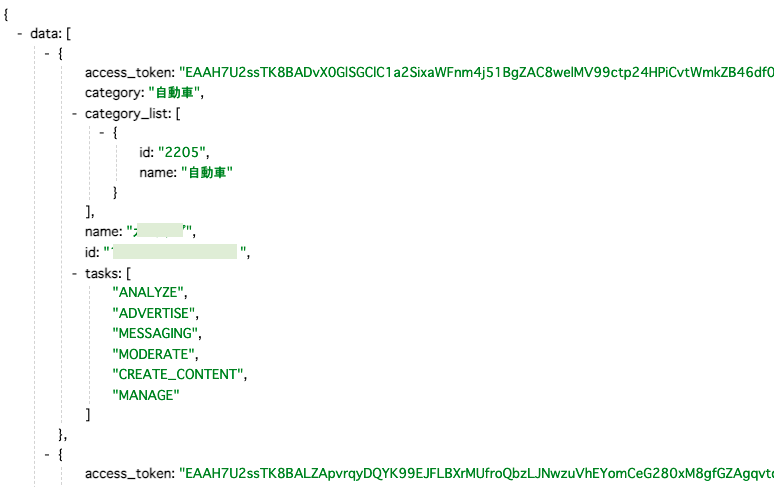
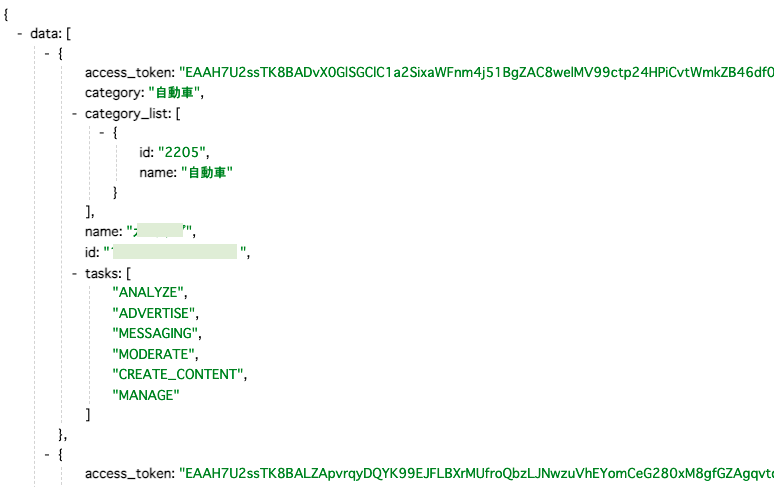
Response
{
access_token: "This is Access Token3",
category: "XXXXXXX",
category_list: [
{
id: "XXXXXXX",
name: "XXXXXXX"
}
],
name: "XXXXXXX",
id: "This is Instagram Page ID",
},
1行目がアクセストークン3, 10行目がInstagram Page IDになります。
4. Instagram Business Account IDの取得
アクセストークン3, Instagram Page IDを利用して最終的にInstagram Business IDを取得します。
インスタグラムのアカウントがプロアカウント?ビジネスアカウントになっていない場合はこれが取得できません。
自動取得ツールでは、ここのエラー報告が一番多いです。
Response
{
instagram_business_account: {
id: "This is Instagram Business Account"
},
id: "XXXXXXXXX"
}
2行目のidがInstagram Business IDになります。
投稿の埋め込み
インスタの投稿をホームページに埋め込むためには、
アクセストークン3とInstagram Business IDの2つが必要になります。
ソースコード
こちらを参考にして、作ってみてください。


どうもこんにちは塚本です。
インスタの投稿をHPに埋め込む為に、トークンの自動取得ツールを以前作成しました。
以下の記事が自動取得ツールの使い方になります。
もしくはコチラから!
このツールですが、あまり完成度は高くなく、エラー詳細がよく分かりません。
よく分からないエラーの場合は手動でURLを作りアクセスし、エラー内容を見ることになります。
その時に手動でURLを作るのが面倒だったのでツールっぽいものを追加してみました。
Manual Acquisition Help tool
手動取得ツールはコチラ:https://instagram.salvador79.dev/manual
拡張機能のススメ
今回の作業では、

jsonデータを扱っていきます。FireFox Developer EditionやChromeの拡張機能である、JSONVueを入れると、以下のように見やすくなります。作ったキッカケ
実は、自動取得ツールの方でエラーがあるとメール通知が来るようにしています。
同じ入力値で何回も試している方がたまにおられるので、エラーとして認識されていないのかも?と思い、作ってみたのがきっかけになります。
(あと同じ内容のエラーメールが何十件もくるとびっくりする…)
使い方
使い方は、基本的に過去に書いたこのブログと同じ流れになります。
URLを自分でコピペして作成する必要がありません。
1. アクセストークン2の取得
https://developers.facebook.com から取得した
アクセストークン1,App ID,App Secretをフォームに入力し、ボタンを押してください。データに異常がなければ、
アクセストークン2を取得できると思います。正常なレスポンスは以下のような形だと思います。
Response
1行目のトークンが
アクセストークン2となります。2. Instagram Management IDの取得
先程、取得した
アクセストークン2を利用してInstagram Managegment IDを取得してください。Response
2行目の
idがInstagram Managegment IDになります。3. アクセストークン3とInstagram Page IDの取得
これまでに取得した
アクセストークン2とInstagram Managegment IDを利用してアクセストークン3とInstagram Page IDを取得できます。Response
1行目が
アクセストークン3, 10行目がInstagram Page IDになります。4. Instagram Business Account IDの取得
アクセストークン3,Instagram Page IDを利用して最終的にInstagram Business IDを取得します。インスタグラムのアカウントがプロアカウント?ビジネスアカウントになっていない場合はこれが取得できません。
自動取得ツールでは、ここのエラー報告が一番多いです。
Response
2行目の
idがInstagram Business IDになります。投稿の埋め込み
インスタの投稿をホームページに埋め込むためには、
アクセストークン3とInstagram Business IDの2つが必要になります。ソースコード
こちらを参考にして、作ってみてください。