Tailwind CSSを1年半愛用した感想と悩み

僕がTailwind CSSをThe State of CSS 2019で初めて知り使い始めてから約1年半が経ちました。約1年半使った感想やネットで見かける疑問や勘違い(?)についてお話したいと思います。
使用環境
LPやコーポレートサイトなどのフロントページでよく採用しています。構成は主にBlade + Tailwind CSS + SCSSです。テンプレートエンジンでコンポーネント化したりSCSSでBEM風の命名のコンポーネントクラスを作成したりしています。
管理画面を構築する場合は、エコシステムの多いBootstrapを採用しています。
採用して良かったところ
Tailwind CSSを採用して、一番の気に入っている部分はやはりClass名を考えなくて良くなったことです。
プログラミングで一番むずかしいことしてネーミング作業が挙げられる程にネーミングは難しく、UIごとに適切な名前を考えることは、自分にとってはかなり大変なことでした。
Utilityクラスをベースに必要に応じてコンポーネント化していくスタイルは、自分にとって革命的でした。
また、はじめからUtilityクラスが準備されているのでUtilityクラスの標準化ができることも良かったです。
悩みポイント
Tailwind CSSしていていつも悩むのは、どの段階でコンポーネントクラス化するかです。ボタンやフォームなど一般的なコンポーネントは分かりやすいですが、小さなコンポーネントはどのタイミングでクラス化するか悩んでしまいます。
冗長なclass属性も人によって順番がバラバラで読みにくいと悩んでいましたが、IDEの拡張機能でクラスをソートするようにしたら、コードの品質が一定になって他人のコードが読みやすくなりました。
Tailwind Formatter – Plugins | JetBrains
従来のCSSフレームワークと比べて低レイヤー
BootstrapやBulmaなどの従来のCSSフレームワークと比べて、Tailwind CSSはかなり低レイヤーのフレームワークだと思います。
従来のCSSフレームワークはプリセットのコンポーネントをカスタマイズして、画面を作成しますが、Tailwind CSSは最小CSSクラスをかき集めて一つのコンポーネントを作成していきます。それはstyle属性にCSSに書くことに似ていますが、レスポンス対応したクラスなどより付加価値のあるものを提供してくれます。また、@applyや@screenなどによってCSSの文法も拡張されるため、従来のCSSフレームワークよりも低レイヤーなフレームワークだと言えます。
フレームワークのレイヤーが違うため向き不向きが違います。既存のフレームワークとTailwind CSSを比べてあーだこーだ言うのは、違うかと思います。
向いているプロジェクト
ユニークなコンポーネントが多いサイト、ページには向いていると思います。
e.g.
- LP
- コーポレートサイト
向いていないプロジェクト
逆に一般的なコンポーネントを組み合わせて作成したい場合には、不向きだと言えます。Bootstrapで十分なサイトはBootstrapで十分です。
e.g.
- 管理画面
FAQ
すごく注目されているTailwind CSSですが、一方で合わなかった、ここが嫌いなどの投稿もチラホラ取り上げられています。それらの不満点にこうすればより良くできるよとお答えしたい思います。
style属性に書くのと一緒では?
コーディング時の感覚は似ていますが、Tailwind CSSではprefixによりhover時のスタイルやレスポンス対応などが可能になります。
e.g. hover:bg-blue-200, md:hidden
class属性が冗長になって読みづらい…
Tailwind CSSの性質上避けにくい問題ではありますが…一定の量を超えたらコンポーネント化したり、IDEの拡張機能などを使用してクラスの順番をソートすることで、読みやすくなると思います。
IDEの拡張機能
DRYじゃない
Tailwind CSSでは、必要に応じて@applyを使用してコンポーネントクラスを作成したり、テンプレートエンジンやJavaScriptフレームワークなどによってコンポーネント化することを想定して設計されています。
e.g. コンポーネント化
.btn {
@apply py-2 px-4 bg-green-500 text-white font-semibold rounded-lg shadow-md;
@apply hover:bg-green-700;
@apply focus:outline-none focus:ring-2 focus:ring-green-400 focus:ring-opacity-75;
}e.g. テンプレートエンジンでのコンポーネント化
{{-- App\View\Components\button.blade.php --}}
<button class="py-2 px-4 bg-green-500 text-white font-semibold rounded-lg shadow-md hover:bg-green-700 focus:outline-none focus:ring-2 focus:ring-green-400 focus:ring-opacity-75">
{{ $slot }}
</button><x-button>Click me</x-button>セマンティックじゃない
Tailwind CSSは、従来のHTML+CSSのような枠組みでセマンティクスを表現することは、あまり考慮されていません。テンプレートエンジンやJavaScriptフレームワークなどが使用されることが当たり前になった今、CSSクラスではなく、HTMLを生成するフレームワークがセマンティクスを持った表現をしているため、CSSクラスでのセマンティクスの表現は不要ではないのでしょうか?勿論、Tailwind CSSはコンポーネントクラスを作成することが可能ですので、CSSクラスでセマンティクスの表現をすることも可能です。
e.g. テンプレートエンジンでのセマンティクスの表現
<form>
<div>
<x-textarea name="note"></x-textarea>
</div>
<div>
<x-button>Submit</x-button>
</div>
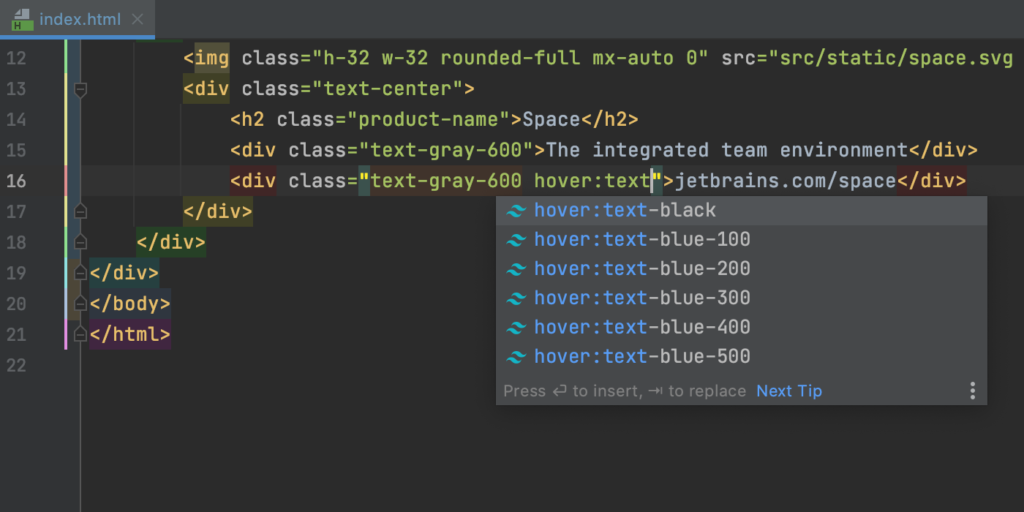
</form>クラス名が覚えられない
公式ドキュメントの検索機能が優秀なので分からなければ、すぐに検索できます。また、ある程度覚えれば、IDEのオートコンプリート機能で補完すれば覚える量はかなり少なくなると思います。

@applyっているの?
@applyが合わないと感じるのであれば、@applyに拘らず普通にCSSプロパティを書けば良いと思います。従来どおりのCSS(SASS)もかけることもTailwind CSSの魅力の一つです。
e.g.
.btn {
@apply bg-black;
transform: translateY(-1px);
}Tailwind CSSみのあるサイトになる
あなたがBootstrapを使用すれば、Bootstrap臭のするサイトになるでしょう。Tailwind CSSに、プリセットのコンポーネントは用意されていませんし、tailwind.config.jsによって、Tailwind CSSを拡張することもできます。Tailwind UIをコピペしかできないあなたに問題があると思います。
参考サイト
最後に
最近、Alpine.jsを使用するようになりました。このページだけ、仮想DOMを使って楽したいというシチュエーションは、結構あったので痛いところに手が届いてありがたいです。ただ、Tailwind CSSを併用するとHTMLタグがものすごい量になってしまっているので解決策を模索中です。さっさとv3をリリースしてください。
